LayUI 后台界面Tab选项卡--右键关闭其他Tab和全部Tab选项卡
1.前端代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/Content/layui/css/layui.css" rel="stylesheet"/> <title>LayUI后台</title> <style> .rightmenu { position: absolute; width: 80px; z-index: 9999; display: none; background-color: #fff; padding: 2px; color: #333; border: 1px solid #eee; border-radius: 2px; cursor: pointer; } .rightmenu li { text-align: center; display: block; height: 25px; line-height: 25px; } .rightmenu li:hover { background-color: #666; color: #fff; } </style> </head> <body> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 张三 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="~/Student2/LogOut">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">所有商品</a> <dl class="layui-nav-child"> <dd><a class="site-active" tab-name="学生列表A" tab-url="/Demo/StudentTab" tab-layid="11" href="javascript:;">学生列表A</a></dd> <dd><a class="site-active" tab-name="学生列表B" tab-url="/Student2/Student2Tab" tab-layid="22" href="javascript:;">学生列表B</a></dd> <dd><a class="site-active" tab-name="学生列表C" tab-url="/Student2/Student2Tab" tab-layid="33" href="javascript:;">学生列表C</a></dd> <dd><a class="site-active" tab-name="学生列表D" tab-url="/Student2/Student2Tab" tab-layid="44" href="javascript:;">学生列表D</a></dd> <dd><a class="site-active" tab-name="学生列表E" tab-url="/Student2/Student2Tab" tab-layid="55" href="javascript:;">学生列表E</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">列表一</a></dd> <dd><a href="javascript:;">列表二</a></dd> <dd><a href="">超链接</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">云市场</a></li> <li class="layui-nav-item"><a href="">发布商品</a></li> </ul> </div> </div> <div class="layui-tab" lay-filter="demo" lay-allowclose="true" style="margin-left: 200px;"> <ul class="layui-tab-title"> </ul> <ul class="rightmenu"> <li data-type="closeOther">关闭其他</li> <li data-type="closeall">关闭所有</li> </ul> <div class="layui-tab-content"></div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div layui-body style="padding: 15px;"> <div class="layui-tab" lay-allowClose="true" lay-filter="tabList"> <ul class="layui-tab-title"> </ul> <div class="layui-tab-content"> </div> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> <script src="~/Content/layui/layui.js"></script> <script> //JavaScript代码区域 layui.use(['element', 'jquery'], function () { var element = layui.element, $ = layui.jquery; var deleteIndex;//全局变量 element.on('tab(tabList)', function(data){ deleteIndex=$(this).attr("lay-id"); }); //触发事件 var active = { tabAdd: function (name, url, layid) { element.tabAdd('tabList', { title: name //'选项卡的标题' , content: '<iframe id="iframeMain" style="width: 100%" ; height="100%" ; scrolling="no" frameborder="no" src="' + url + '"></iframe>'//'选项卡的内容' //支持传入html , id: layid//'选项卡标题的lay-id属性值' }); CustomRightClick(layid); //给tab绑定右击事件 FrameWH(); }, tabChange: function (layid) { element.tabChange('tabList', layid); }, tabDelete: function (layid) { element.tabDelete('tabList', layid); }, tabDeleteAll: function(ids) { $.each(ids, function(i, item) { element.tabDelete("tabList", item); }); } } //当点击有siteactive属性的标签时,即左侧菜单栏中内容 ,触发点击事件 $('.site-active').on("click", function () { var dataid = $(this); var name = dataid.attr("tab-name"); var url = dataid.attr("tab-url"); var tab_layid = dataid.attr("tab-layid"); //1、 判断tab-layid=layid的tab页是否打开 if ($(".layui-tab-title li[lay-id]").length <= 0) { //1.1 初始状态:1个Tab页也没有打开 active.tabAdd(name, url, tab_layid); //打开tab页 active.tabChange(tab_layid)//转到该tab页 } else { //1.2 判断该Tab页是否已打开 var isData = false; //初始化一个标志,为false说明未打开该tab项 为true则说明已有 $.each($(".layui-tab-title li[lay-id]"), function() { //如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开 if ($(this).attr("lay-id") == tab_layid) { isData = true; } }); if (isData == false) { //标志为false 新增一个tab项 active.tabAdd(name, url, tab_layid); //1.2.1 该Tab页未打开,则打开该tab页 } active.tabChange(tab_layid)//1.2.2 转到该tab页 } FrameWH(); //计算ifram层的大小 }); function CustomRightClick(id) { //取消右键 rightmenu属性开始是隐藏的 ,当右击的时候显示,左击的时候隐藏 $('.layui-tab-title li').on('contextmenu', function() { return false; }); $('.layui-tab-title,.layui-tab-title li').click(function () { $('.rightmenu').hide(); }); //桌面点击右击 $('.layui-tab-title li').on('contextmenu', function (e) { var popupmenu = $(".rightmenu"); popupmenu.find("li").attr("data-id", id); //在右键菜单中的标签绑定id属性 //判断右侧菜单的位置 l = ($(document).width() - e.clientX) < popupmenu.width() ? (e.clientX - popupmenu.width()) : e.clientX; t = ($(document).height() - e.clientY) < popupmenu.height() ? (e.clientY - popupmenu.height()) : e.clientY; popupmenu.css({ left: l, top: t }).show(); //进行绝对定位 //alert("右键菜单") return false; }); } $(".rightmenu li").click(function() { if ($(this).attr("data-type") == "closeOther") {//关闭其他 $.each($(".layui-tab-title li[lay-id]"), function () { //如果点击左侧菜单栏所传入的id 在右侧tab项中的lay-id属性可以找到,则说明该tab项已经打开 if ($(this).attr("lay-id")!=deleteIndex) { console.log("即将删除lay-id"+$(this).attr("lay-id")); active.tabDelete($(this).attr("lay-id")); } }); } else if ($(this).attr("data-type") == "closeall") {//关闭所有 var tabtitle = $(".layui-tab-title li"); var ids = new Array(); $.each(tabtitle, function (i) { ids[i] = $(this).attr("lay-id"); }); active.tabDeleteAll(ids); } $('.rightmenu').hide(); }); function FrameWH() { //计算ifram层的大小 var h = $(window).height() - 41 - 10 - 60 - 10 - 44 - 10; $("iframe").css("height", h + "px"); } $(window).resize(function() { FrameWH(); }); }); </script> </body> </body> </html>
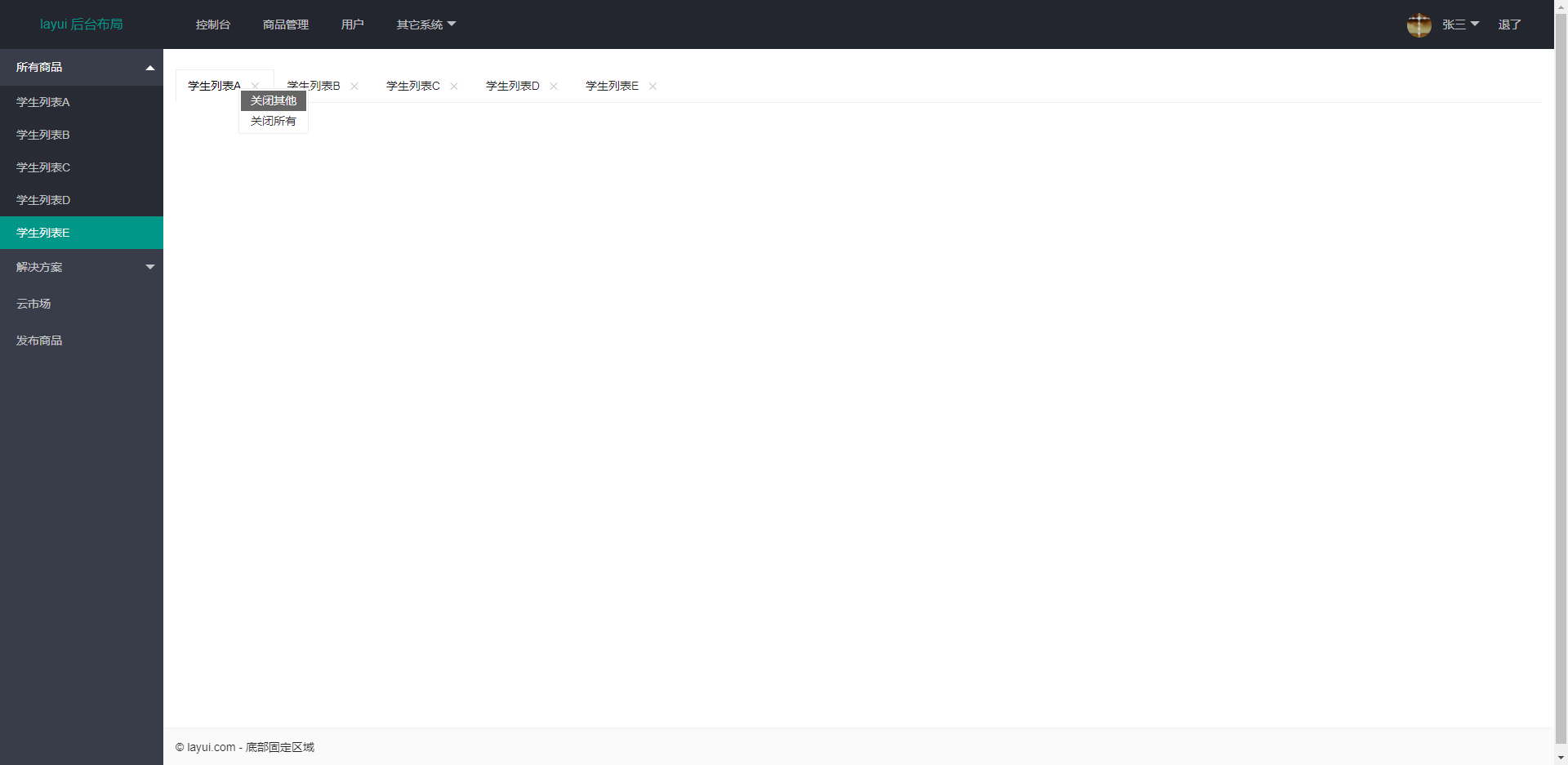
2.界面演示








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义