h5直播源码,用户登录流程及权限校验
h5直播源码,用户登录流程及权限校验
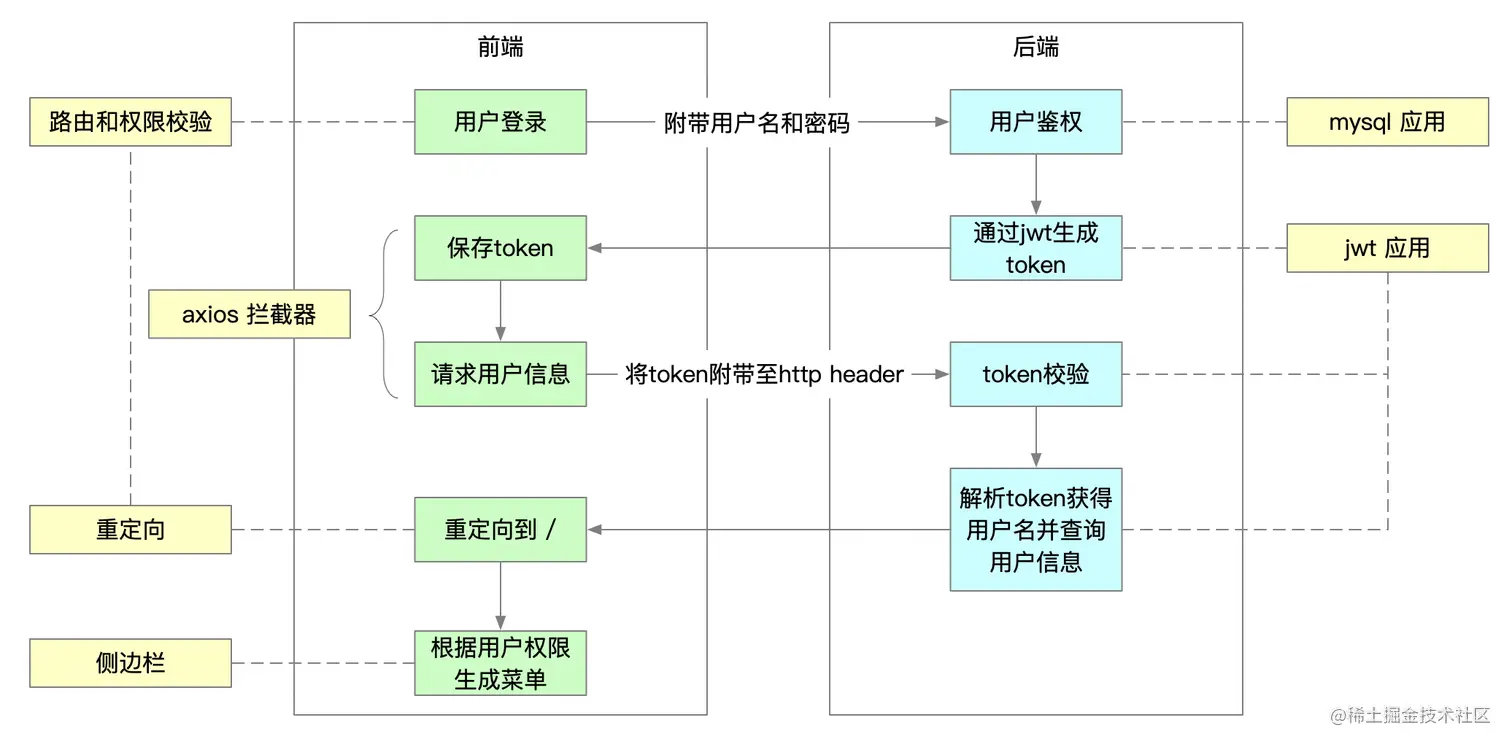
今天我们来看一下用户登录的流程前端部分

以一个后台管理系统登录为例:
登录篇
1.用户输入账号和密码点击登录传给服务器用户名和密码
2.服务器验证成功后给客户端传递一个token,并且把这个token存在cookies中,这样下次再向服务器发请求时带上cookies就行了,即使刷新页面也能保持当前的状态。
3.重定向:根据是否有token来判断重定向,后面会在权限篇中讲到。
login
//登录事件 handleLogin() { this.$refs.loginForm.validate(valid => { if (valid) { this.loading = true this.$store.dispatch('user/login', this.loginForm) .then(() => { this.$router.push({ path: this.redirect || '/', query: this. otherQuery }) this.loading = false }) .catch(() => { this.loading = false }) } else { console.log('error submit!!') return false } }) }, getOtherQuery(query) { return Object.keys(query).reduce((acc, cur) => { if (cur !== 'redirect') { acc[cur] = query[cur] } return acc }, {}) }
派发action获取token
const actions = { // user login login({ commit }, userInfo) { const { username, password } = userInfo return new Promise((resolve, reject) => { login({ username: username.trim(), password: password }).then(response => { const { data } = response commit('SET_TOKEN', data.token) setToken(data.token) resolve() }).catch(error => { reject(error) }) }) },
权限篇
权限篇实现思路
先说一说我权限控制的主体思路,前端会有一份路由表,它表示了每一个路由可访问的权限。当用户登录之后,通过 token 获取用户的 role ,动态根据用户的 role 算出其对应有权限的路由,再通过router.addRoutes动态挂载路由。但这些控制都只是页面级的,说白了前端再怎么做权限控制都不是绝对安全的,后端的权限验证是逃不掉的。

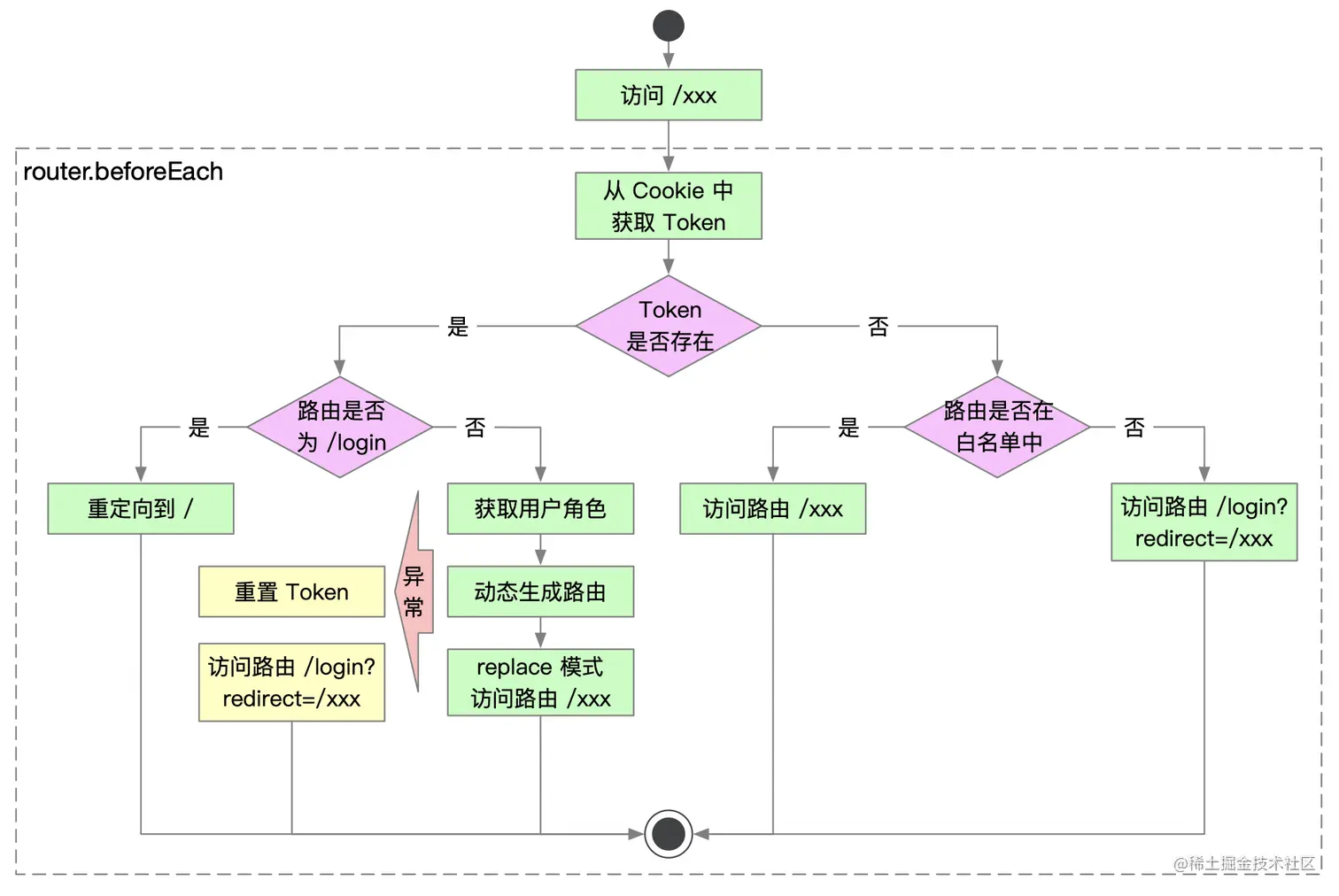
权限校验流程
用户访问一个路由时,浏览器会先从Cookies获取Token判断Token是否存在。
如果存在:判断路由是否为/login 如果是则重定向到 / ,如果不是,则获取用户角色,然后动态生成路由,访问路由
如果不存在:查看路由是否在白名单内,如果在则继续访问路由,如果不在返回 /login 并且保存重定向。
实现代码
router.beforeEach(async (to, from, next) => { // start progress bar NProgress.start() // set page title document.title = getPageTitle(to.meta.title) // determine whether the user has logged in const hasToken = getToken() if (hasToken) { if (to.path === '/login') { // if is logged in, redirect to the home page next({ path: '/' }) NProgress.done() // hack: https://github.com/PanJiaChen/vue-element-admin/pull/2939 } else { // determine whether the user has obtained his permission roles through getInfo const hasRoles = store.getters.roles && store.getters.roles.length > 0 console.log(hasRoles); if (hasRoles) { next() } else { try { // get user info // note: roles must be a object array! such as: ['admin'] or ,['developer','editor'] const { roles } = await store.dispatch('user/getInfo') // generate accessible routes map based on roles //获取路由表 const accessRoutes = await store.dispatch('permission/generateRoutes', roles) // dynamically add accessible routes router.addRoutes(accessRoutes) // hack method to ensure that addRoutes is complete // set the replace: true, so the navigation will not leave a history record next({ ...to, replace: true }) } catch (error) { // remove token and go to login page to re-login await store.dispatch('user/resetToken') Message.error(error || 'Has Error') next(`/login?redirect=${to.path}`) NProgress.done() } } } } else { /* has no token*/ if (whiteList.indexOf(to.path) !== -1) { // in the free login whitelist, go directly next() } else { // other pages that do not have permission to access are redirected to the login page. next(`/login?redirect=${to.path}`) NProgress.done() } } })
addRoutes动态路由
以上就是h5直播源码,用户登录流程及权限校验, 更多内容欢迎关注之后的文章





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-08-17 直播带货源码开发中用TextView插入图片
2023-08-17 直播平台开发中申请录音与相机权限
2023-08-17 直播商城源码开发知识分享:下拉列表
2022-08-17 直播系统app源码,vue实现简单瀑布流布局
2022-08-17 直播app源码,Echarts 设置 tooltip 背景框颜色文字颜色
2022-08-17 直播网站源码,Vue获取URL图片的宽高
2021-08-17 短视频app源码,加载网络模型与读取各层信息