短视频开发:防止视频被下载
短视频紧跟时事热点与我们的生活息息相关,我们也发布自己相关的视频到平台,分享记录自己的生活,保留乐趣,但是随之而来就会发现有视频盗用的情况,那就需要我们在短视频开发时保留禁止视频下载的功能。
1,短视频开发video禁用下载功能
1 | <video controlslist="nodownload"></video> |
2,短视频开发隐藏鼠标右键,禁止复制链接
1 2 3 | document.oncontextmenu = function () {return false;} |
3,短视频开发使用云点播等第三方播放控件,最好的话设置一下防盗链
4,短视频开发使用blob视频流加密的形式
部分浏览器,如qq浏览器会拦截video标签获取到播放链接,当用户鼠标移如播放器时会出现下载字样,为了解决这一问题,我们采用blob视频流的形式进行加密;
目前市面上采用这种方式的比较多:比如哔哩哔哩,西瓜视频等,如图:

BLOB :二进制大对象,是一个可以存储二进制文件的容器。Video 使用 blob 二进制流需要前后端同时支持。
拿到blob对象后,再通过URL.createObjectURL生成临时地址,赋值给video标签的src属性,这样就可以了。但其实可以直接从服务端接收二进制对象,就是服务端把视频文件转换成二进制对象,通过接口给到前端,前端再生成dom string。
其中,在浏览器端也提供了BLOB相关的API,通过new Blog(…)生成blog对象。
前端获取这个blob对象后,的操作如下;
jq写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 | let xhr = new XMLHttpRequest()xhr.open('GET', 'http://localhost:3001/video', true)xhr.responseType = 'blob'xhr.onload = function(e) {if (this.status === 200) {// 获取blob对象let blob = this.responseconsole.log(blob)// 获取blob对象地址,并把值赋给容器$("#my-video").attr("src", URL.createObjectURL(blob));}}xhr.send() |
js原生写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <script type="text/javascript">var video = document.getElementById("my-video");window.URL = window.URL || window.webkitURL;var xhr = new XMLHttpRequest();var play_url = 'test.mp4';xhr.open("GET", play_url, true);xhr.responseType = "blob";xhr.onload = function() {if (this.status == 200) {var blob = this.response; console.log(blob);video.onload = function(e) {window.URL.revokeObjectURL(video.src);};video.src = window.URL.createObjectURL(blob);}}xhr.send();</script> |
5,短视频开发视频切片加密
这个时候我们会用到视频分片处理。
试想一下,如果我们把视频切成一段一段的,每次只加载一段,看完了再加载一段,这样能有效的节省资源。
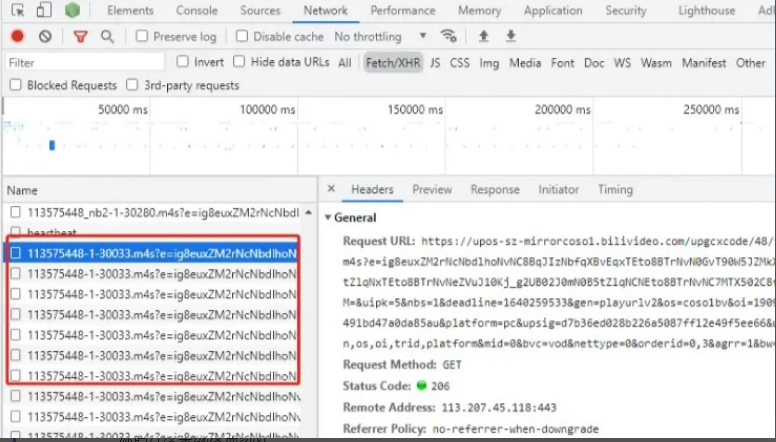
还是以B站的一个视频为例,在F12中的Network里可以看到,网站一直在一段一段的请求视频流的数据。(PS:这个m4s是HTML的一种格式)
切片加密原理:将视频从MP4文件切片成多个ts文件,并使用AES-128对每一片视频进行加密,最后生成m3u8文件。这里我们需要用到ffmpeg。

以上就是 短视频开发:方式视频被下载,更多内容欢迎关注之后的文章。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-08-15 直播源码开发,动态实现密码、复选框等显示与隐藏
2022-08-15 搭建直播平台,spring boot 实现全局404页面
2022-08-15 直播系统开发,java自定义注解