echarts修改X、 Y坐标轴字体的颜色
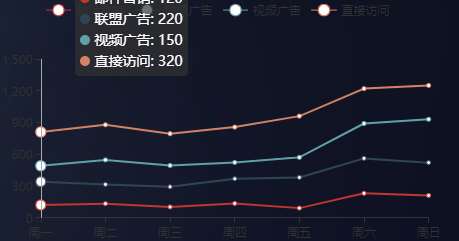
1、背景:在项目中常常会用到echarts的实例,根据不同的需求字体颜色需要变化,如图,要切合背景,就需要更改字体颜色

2、解决方案
xAxis : [ { type : 'category', data : weekDay, axisLabel: { show: true, textStyle: { color: this.xFontColor //这里用参数代替了 } }, } ], yAxis : [ { type : 'value', splitLine:{ show:false }, // 去掉背景的网格线 axisLabel: { show: true, textStyle: { color:this.yFontColor //这里用参数代替了 } }, } ],
默默搬砖中 ——假装自己是小白





