2018个人面试题目汇总(二)
上转接
2、请描述一下 cookie 、sessionStorage 和 localStorage的区别?
相同点:都存储在客户端
不同点:
1.存储大小
- cookie数据大小不能超过4k。
- sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
- localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- sessionStorage 数据在当前浏览器窗口关闭后自动删除。
- cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式
- cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
3、下面代码的运行结果:Goodbye Jack
var name='World!'; (function(){ if (name!=='World'){ var name ='jack'; console.log('Goodbye' + name); }else{ console.log('Hello' + name); } })();
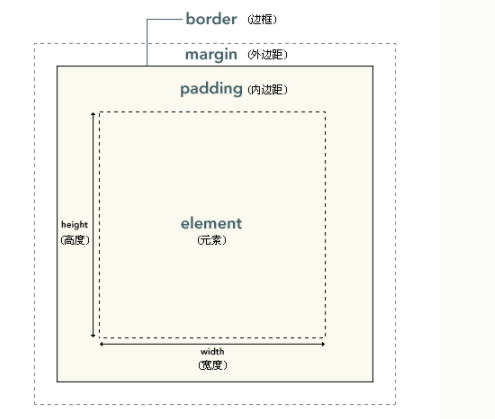
4、请简要画出CSS盒子模型

四、编程题
1、请在一个数组中过滤所有有效的数字字符串;
let items=['a','1',0,2,100,null,NaN,undefined,];//要求以上数据执行后输出['1',0,2,100]
function unique(br){ var arr=[]; for(var i = 0; i < br.length; i++){ if(Boolean(br[i])==true ){ if ( parseInt(br[i]) == Number(br[i]) ){ arr.push(br[i]); } }else if(parseInt (br[i]) === 0){ arr.push(br[i]); } } return arr; } let items=['a','1',0,2,100,null,NaN,undefined,]; alert(unique(items)) ;
2、实现一个函数removeValues,移除数组arr中的所有值与item 相等的元素,要求不要直接修改数组arr,结果直接返回新的数组。
例、 removeValues([1,2,3,4,2] 2) 输出[1、3、4]
function removeValues(arr,item){ var narr=[]; for(var i=0;i<arr.length;i++){ if(arr[i] != item){ narr.push(arr[i]); } } return narr; } alert(removeValues([1,2,3],2));
3、实现字符串数组的累加输出:
let anArray =['1','2','3','4','5','6','7','8','9','10'];
let anArray =['1','2','3','4','5','6','7','8','9','10']; let value=0; for(let i=0;i<anArray.length;i++){ value += parseInt(anArray[i]); } console.log(value);
4、实现一个数组去重的函数unique(),举例:
let arr =[1,2,2,3,3,3,4,5,6,NaN,NaN]
let values =u function unique(arr){
function unique(br){
//直接定义结果数组
var arr=[br[0]];
for(var i = 1; i < br.length; i++){ //从数组第二项开始循环遍历此数组
//对元素进行判断:
//如果数组当前元素在此数组中第一次出现的位置不是i
//那么我们可以判断第i项元素是重复的,否则直接存入结果数组
if(br.indexOf(br[i]) == i ){
arr.push(br[i]);
}
else if(br.indexOf(br[i]) == -1){
if(!hasNaN){
arr.push(br[i])
hasNaN = true
}
} }
return arr;
}
var arr = [1,2,2,3,3,3,4,5,6,NaN,NaN];
let values=unique(arr);
alert(values);
五、附加题
设计一个函数,beforeNow(dtStr),返回距离当前时间的最大的整数时长,
举例,当前时间为2018-01-26 14:30:00,
执行beforeNow('2018-01-26 14:25:00') 返回5分钟前
执行beforeNow('2018-01-26 13:50:00') 返回40分钟前
执行beforeNow('2018-01-26 12:15:00') 返回2小时前
执行beforeNow('2018-01-25 12:10:00') 返回一天前

