gh-pages在线演示踩的坑
git在线演示
1.新建一个gh-pages分支
2.打包好的dist上传到分支里
3.访问:https://【用户名】.github.io/【项目名】/dist ( 会自动访问dist下的index.html )
坑
打包上传后访问,显示一片空白。报资源404
解决:
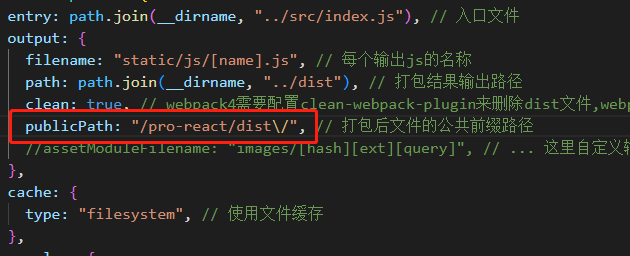
webpack配置文件,设置公共前缀路径

注意dist后面用转义,不然打包的时候会丢失/,有些资源文件会变成这样:https://【用户名】.github.io/【项目名】/diststatic/js/[name].js
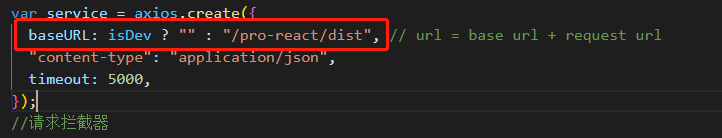
网页出来了,但是一些json数据没有。注意接口是否设置了前缀

本文来自博客园,作者:流云君,转载请注明原文链接:https://www.cnblogs.com/yun10011/p/17197820.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)