JavaScript练习
JavaScript练习
一.鼠标监听
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <script type="text/javascript"> 8 function fun1(domObj) { 9 10 domObj.style.backgroundColor="blue"; 11 } 12 function fun2(domObj) { 13 14 domObj.style.backgroundColor="white"; 15 } 16 </script> 17 <body> 18 <table border="2" align="center"> 19 <tr> 20 <td> 21 <input type="checkbox" >全选/全不选 22 </td> 23 <td>职员id</td> 24 <td>职员姓名</td> 25 <td>职员性别</td> 26 </tr> 27 <tr onmouseover="fun1(this)" onmouseout="fun2(this)"> 28 <td> 29 <input type="checkbox" name="ck" id="one"> 30 </td> 31 <td>1</td> 32 <td>张三</td> 33 <td>男</td> 34 </tr> 35 <tr onmouseover="fun1(this)" onmouseout="fun2(this)"> 36 <td> 37 <input type="checkbox" name="ck"> 38 </td> 39 <td>2</td> 40 <td>王五</td> 41 <td>男</td> 42 </tr> 43 <tr onmouseover="fun1(this)" onmouseout="fun2(this)"> 44 <td> 45 <input type="checkbox" name="ck"> 46 </td> 47 <td>3</td> 48 <td>李四</td> 49 <td>女</td> 50 </tr> 51 </table> 52 </body> 53 </html>

二.键盘监听
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script type="text/javascript"> 7 //定义一个数组 8 var myArray=[ 9 "allen", "smith", "tom", "jones", "tomcat", "for", 10 "radio", "background-color", "java", "hvf", "ahjgfr", 11 "jki", "hioajsd", "tokmsd", "nidfgd", "nihao" 12 ]; 13 function fun1() { 14 //获取用户文本框内容 15 16 var dom=document.getElementById("one").value; 17 if (dom==""){ 18 document.getElementById("two").style.display="none"; 19 return; 20 } 21 var value=""; 22 for(var i=0;i<myArray.length;i++){ 23 var str=myArray[i]; 24 if (str.indexOf(dom)!=-1){ 25 value+=str+"<br/>"; 26 } 27 } 28 29 //填充文字 30 var domobj=document.getElementById("two"); 31 if (value==""){ 32 domobj.style.display="none"; 33 return; 34 } 35 domobj.innerHTML=value; 36 domobj.style.display="block"; //显示 37 } 38 39 40 </script> 41 </head> 42 <body> 43 <center> 44 <img src="img/bd.gif" align="center" width="170" height="129"><br/> 45 <input type="text" id="one" size="60px" style="height: 30px" onkeyup="fun1()"> 46 <input type="button" style="background-color: blue ;color: white" value="百度一下"> 47 <div id="two" style="background-color: beige;width: 470px;height: 300px; display: none"> 48 49 </div> 50 51 </center> 52 </body> 53 </html>

三.表格案例
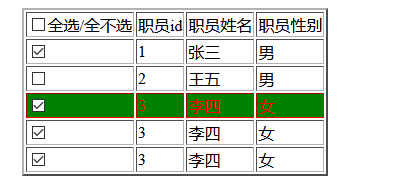
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <script type="text/javascript"> 8 9 function main() { 10 // 11 document.getElementById("one").onclick=fun1; 12 // 13 var cklist=document.getElementsByName("ck"); 14 for (var i=0;i<cklist.length;i++){ 15 var doObj=cklist[i]; 16 doObj.onclick=fun2; 17 } 18 // 19 var listtr=document.getElementsByTagName("tr"); 20 for (var i=1;i<listtr.length;i++){ 21 var domObj=listtr[i]; 22 domObj.onmouseover=fun3; 23 domObj.onmouseout=fun4; 24 } 25 } 26 27 //功能1,点击全选,全部选中 28 function fun1() { 29 var fage=document.getElementById("one").checked; 30 var mylist=document.getElementsByName("ck"); 31 for (var i=0;i<mylist.length;i++){ 32 mylist[i].checked=fage; 33 } 34 } 35 //功能2, 36 function fun2() { 37 var trSum=0; 38 //获取数据行所有的checked 39 var mylist=document.getElementsByName("ck"); 40 //获取被选中的checked 41 for (var i=0;i<mylist.length;i++){ 42 var domObj=mylist[i]; 43 if (domObj.checked==true) { 44 ++trSum; 45 } 46 } 47 //根据实际情况,改变checked状态 48 if (trSum==mylist.length){ 49 document.getElementById("one").checked=true; 50 } else{ 51 document.getElementById("one").checked=false; 52 } 53 } 54 //功能3 55 function fun3(){ 56 this.style.backgroundColor="green"; 57 this.style.color="red"; 58 } 59 function fun4(){ 60 this.style.backgroundColor="white"; 61 this.style.color="black"; 62 } 63 64 </script> 65 <body onload="main()"> 66 <table border="2" align="center"> 67 <tr> 68 <td> 69 <input type="checkbox" id="one">全选/全不选 70 </td> 71 <td>职员id</td> 72 <td>职员姓名</td> 73 <td>职员性别</td> 74 </tr> 75 <tr> 76 <td> 77 <input type="checkbox" name="ck" > 78 </td> 79 <td>1</td> 80 <td>张三</td> 81 <td>男</td> 82 </tr> 83 <tr> 84 <td> 85 <input type="checkbox" name="ck"> 86 </td> 87 <td>2</td> 88 <td>王五</td> 89 <td>男</td> 90 </tr> 91 <tr> 92 <td> 93 <input type="checkbox" name="ck"> 94 </td> 95 <td>3</td> 96 <td>李四</td> 97 <td>女</td> 98 </tr> 99 <tr> 100 <td> 101 <input type="checkbox" name="ck"> 102 </td> 103 <td>3</td> 104 <td>李四</td> 105 <td>女</td> 106 </tr> 107 <tr> 108 <td> 109 <input type="checkbox" name="ck"> 110 </td> 111 <td>3</td> 112 <td>李四</td> 113 <td>女</td> 114 </tr> 115 </table> 116 </body> 117 </html>

四,用JavaScript模拟map集合赋值与取值
<script type="text/javascript">
/*
* 在Java中存在一个HasMap类型
* 以键值对方式存储数据
* 一次可以存储多个键值对
* 并且要求每一个关键字都是唯一
* 读取可以通过给定关键字读取对应的值
* 器具体使用方式如下
* HashMap map = new HashMap();
* map.put("key1",100)
* map.put("key2",200)
* map.get("key1") ==100
* map.get("key2") ==200
*
* JavaScript中并不存在HasMap类型,要求在JavaScript模拟出一个HashMap类型对象
* 要求具有上述所有功能
*/
function HashMap(){
var obj = new Object(); //object类型对象
this.put = function(key,value){
obj[key] =value;
};
this.get = function(key){
return obj[key];
}
}
var map = new HashMap();
map.put("key1","100");
map.put("key2","200");
var num = map.get("key1")
window.alert("num = "+num);
</script>

