mpvue 引入 vant-weapp 踩坑记录
作者:kiss雪夜
原文地址:https://www.cnblogs.com/yummylucky/p/12873313.html
1、下载vant-weapp
两种下载方式:
第一种: git clone https://github.com/youzan/vant-weapp.git
第二种: npm install vant-weapp
2、找到下载的文件夹,将 vant-weapp的dist目录 丢进 项目的static目录
3、在 需要引入的pages下某个页面目录下,新建main.json 文件,内容如下:
{ "usingComponents": { "van-button": "/static/vant/button/index", "van-cell": "/static/vant/cell/index", "van-cell-group": "/static/vant/cell-group/index", "van-popup": "/static/vant/popup/index", "van-datetime-picker": "/static/vant/datetime-picker/index", "van-field": "/static/vant/field/index", "van-picker": "/static/vant/field/index", "van-dialog": "/static/vant/dialog/index", "van-toast": "/static/vant/toast/index" } }
// 根据自己的目录进行配置

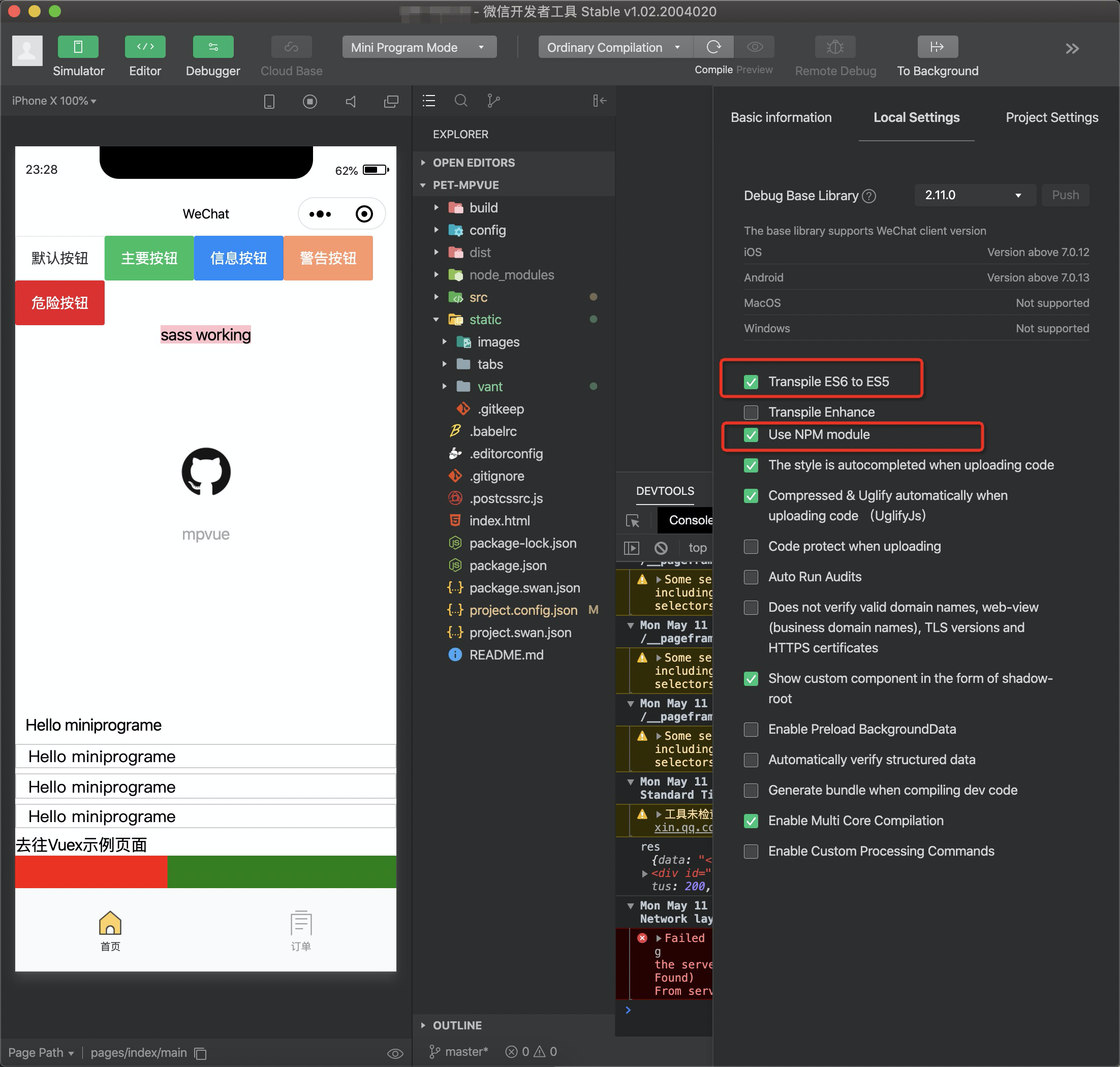
4、打开微信小程序开发工具,选择
设置(settings)-- 项目设置(project settings) -- 勾选 [ 'tanspile es6 to es5', 'use NPM module']






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步