vue.js not detected 解决办法-vue.js devtools 安装
国外网站:https://www.crx4chrome.com/
国内网站:http://www.cnplugins.com/ http://chromecj.com/web-development/2018-01/886/download.html
1、能上外网的情况下直接安装
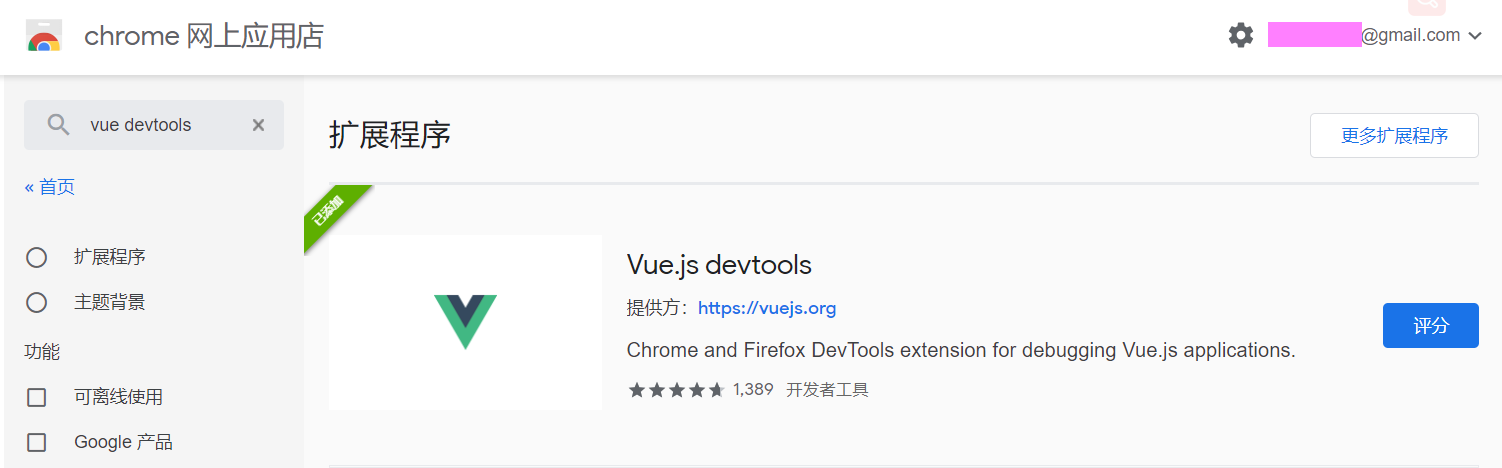
打开谷歌浏览器,点击左上角应用,打开 chrome 网上应用商店

在左侧直接搜索,就可以看到这个插件了

安装后在浏览器右上角会显示 vue 的图标
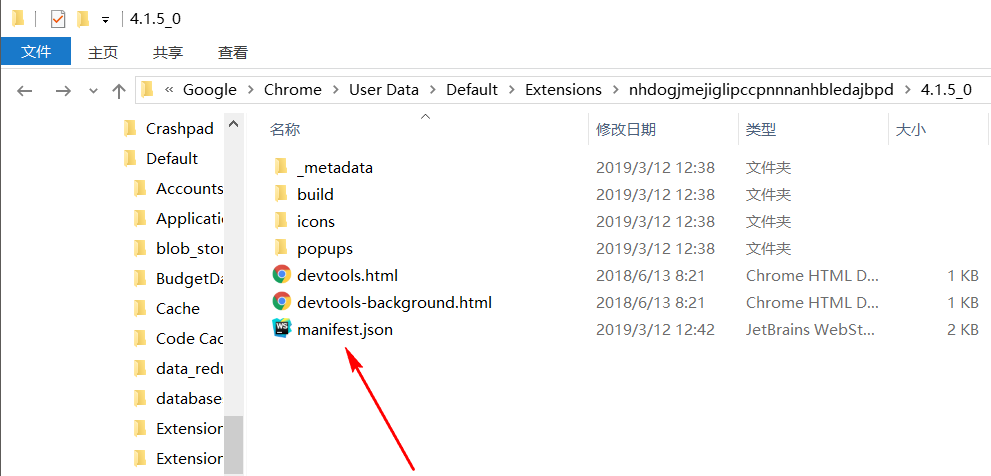
在这个扩展的安装路径下找到 manifest.json 文件,把 "persistent": false,改为:true。
不知道在哪里改的直接到本文末尾 ↓
2、不能上外网的安装方法
文章开头给了下载链接,可直接点进去下载,下载完为一个扩展名为.crx的文件
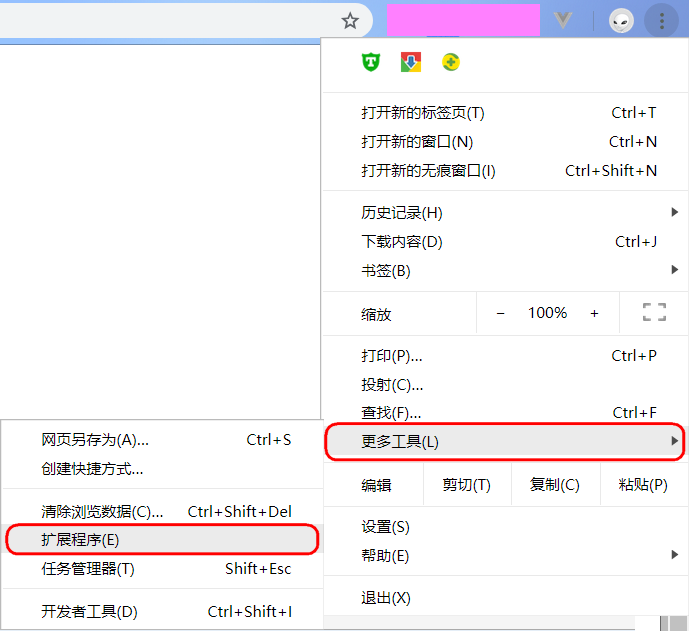
安装方法极为简单,找到 chrome 浏览器右上角,打开扩展程序选项,如图

然后直接将下载好的文件拖拽进去就可以按步骤安装了
安装好以后就可以在右上角看到工具的图标了,如上图右上方
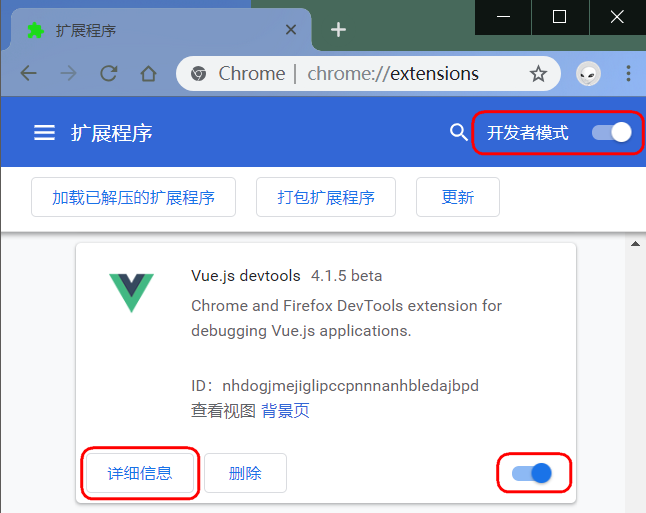
安装好的界面如下,要注意打开开发者模式以及工具的开关按钮

由于很多时候是打开本地文件进行开发测试,所以还需要配置一项内容才行
点击上图中所示的详细信息按钮,打开界面如下,勾选红框圈出来的内容,允许它访问文件地址

这个时候很多同学看到的图标是灰色的,点击它会提示 ‘ vue.js not detected ’
新手同学会犯很多奇奇怪怪的麻瓜错误,这里也一并指出几种
注意以下几点:
1、检查你的开发者工具选项是否已经打开,本文上方有叙述
2、如果你打开的是本地文件,那么检查你是否已经开启了详细信息中允许访问文件网址的权限
3、是否打开了插件的开关
如果上面的都检查过了,依旧不亮,那么:
4、文件中引入的 vue 文件 ,文件名 必须 为 ‘ vue.js ’ , 不能为其他
5、引入的 vue 文件 必须 是开发版本的文件,不能是生产版本 , 这是官网下载地址: https://vuejs.bootcss.com/v2/guide/installation.html

以上是一些老手会忽略,但是会让新手同学抓狂的几个小问题。
刷新你的页面,如果图标还是不亮,那么看以下操作吧:
6、检查 manifest.json 文件,把 "persistent": false,改为:true
如果找不到文件位置,可以在文件管理器中直接搜索它的 id :nhdogjmejiglipccpnnnanhbledajbpd
我的文档位置为 C:\Users\mymsi\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\4.1.5_0

如果本文有帮助就给个推荐吧 (*╹▽╹*)


