Vue整合Bootstrap出现toast一闪而过的问题
这段时间学一个前后端分离项目,学到前端反馈注册失败信息的时候,按照视频的步骤我弹出的toast一闪而过,而且我企图定义它出现的位置,发现不管用,于是我思考了一下,觉得可能是版本的问题,于是我看了一眼bootstrap版本,发现是5版本,于是删掉下载了4,然后就好了。
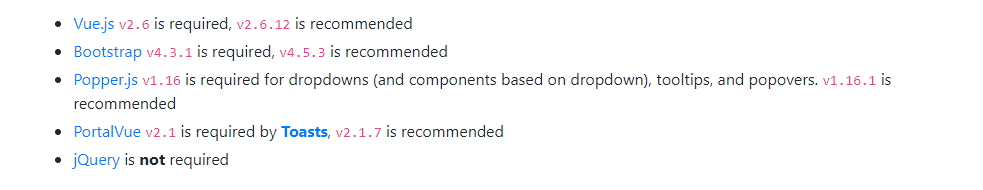
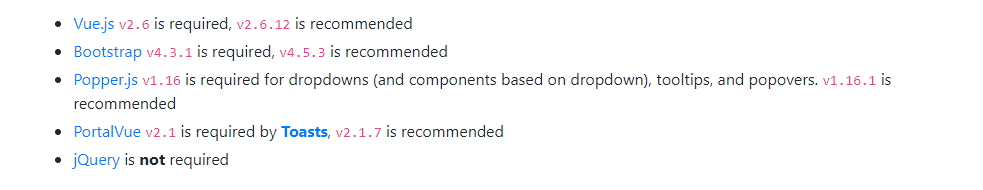
终于我在BootstrapVue官方文档处发现了这个:

果然得是4版本的,而我看的视频事20年的,估计那会儿下载的直接就是4版本。
这段时间学一个前后端分离项目,学到前端反馈注册失败信息的时候,按照视频的步骤我弹出的toast一闪而过,而且我企图定义它出现的位置,发现不管用,于是我思考了一下,觉得可能是版本的问题,于是我看了一眼bootstrap版本,发现是5版本,于是删掉下载了4,然后就好了。
终于我在BootstrapVue官方文档处发现了这个:

果然得是4版本的,而我看的视频事20年的,估计那会儿下载的直接就是4版本。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理