day20 --> (JQuery基础)
JQuery 基础:
1.概念:一个JavaScript框架。简化JS开发
JavaScript框架【简单理解】:本质上就是一些 js 文件,封装了js的原生代码而已
2.快速入门:
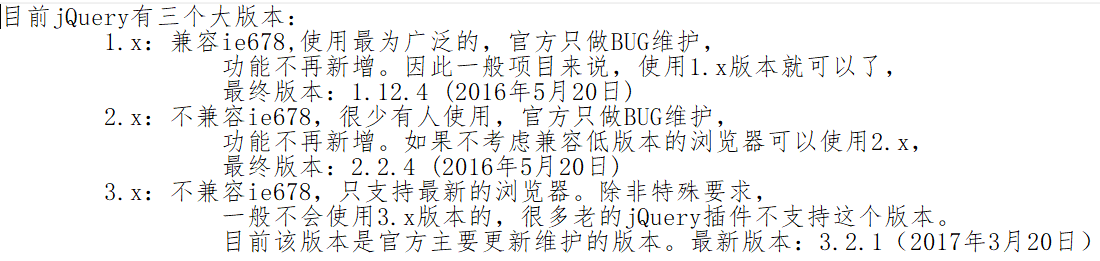
1、下载JQuery文件

jQuery-xxx.js 与 jquery-xxx.min.js的区别 :
jQuery-xxx.js : 开发版本,给程序员看的,有良好的缩进和注释,便于阅读
jquery-xxx.min.js :生产版本,程序中使用的,没有缩进,体积更小一点,程序加载更快
2、导入JQuery的js文件 : 导入min.js文件
3、使用
let div1 = $("#div1");
alert(div1.html());
3.JQuery对象和JS对象区别与转换:
JQuery对象在操作时更加方便
JQuery对象和js对象方法不通用
两者相互转换:
jq - > js : jq对象(索引)或者 jq对象.get(索引)
js - > jq : $(js对象)
4.选择器:筛选具有相似特征的元素(标签)
1.基本语法学习:
1、事件绑定
获取b1按钮
window.onload = function (){
$("#b1").click(function (){
alert("abc");
})
}
2、入口函数
JQuery入口函数,dom文档加载完成后执行的代码
$(function (){
$("#b1").click(function (){
alert("abcd");
})
})
window.onload 和 $(function) 区别:
window.onload 只能定义一次,如果定义多次,后边的会把前边的覆盖掉
$(function) 可以定义多次
3、样式控制
$(function (){
//$("#div1").css("backgroundColor","red");
$("#div1").css("background-color","pink");
})
2.分类:
(1)、基本选择器
1.标签选择器(元素选择器)
语法:$("html标签名") 获得所有匹配标签名称的元素
2.id 选择器:
语法:$("#id的属性值") 获得与指定id属性匹配的元素
3.类选择器:
语法:$(".class的属性值") 获得与指定的class属性值匹配的元素
4.并集选择器(用逗号隔开):
语法:$("选择器1,选择器2...") :获得多个选择器选中的所有元素
<script type="text/javascript">
//说明:为了显示颜色不那么刺眼,使用pink 代替 red
$(function (){
// <input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>
$("#b1").click(function (){
$("#one").css("backgroundColor","pink");
})
// <input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 红色" id="b2"/>
$("#b2").click(function (){
$("div").css("backgroundColor","pink");
})
// <input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>
$("#b3").click(function (){
$(".mini").css("backgroundColor","pink");
})
// <input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/>
$("#b4").click(function (){
//并集选择器需要加逗号
$("span,#two").css("backgroundColor","pink");
})
})
</script>
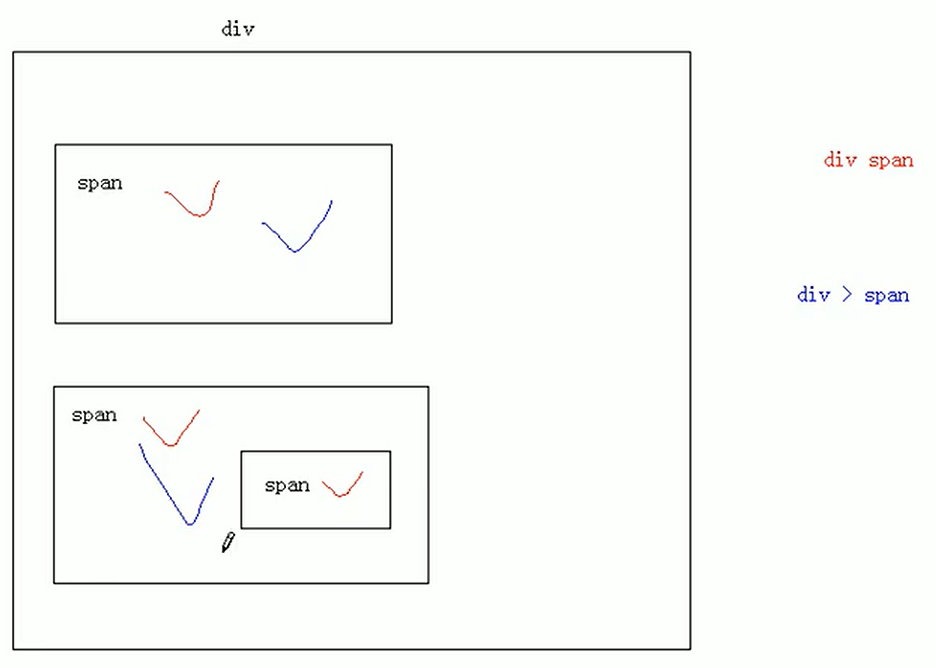
(2)、层级选择器:
1.后代选择器:
语法:$("A B ") 选择A元素内部的所有B元素
2.子选择器
语法:$("A > B") 选择A元素内部的所有B子元素

(3)属性选择器
1.属性名称选择器:
语法: $("A[属性名]") 包含指定属性的选择器
2.属性选择器:
语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器
3.符合属性选择器:
语法: $("A[属性名='值'][ ]...") 包含多个属性条件的选择器
<script type="text/javascript">
$(function (){
// <input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>
$("#b1").click(function (){
$("div[title]").css("backgroundColor","pink");
})
// <input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>
$("#b2").click(function (){
$("div[title='test']").css("backgroundColor","pink");
})
// <input type="button" value=" 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id="b3"/>
$("#b3").click(function (){
$("div[title != 'test']").css("backgroundColor","pink");
})
// <input type="button" value=" 属性title值 以te开始 的div元素背景色为红色" id="b4"/>
$("#b4").click(function (){
$("div[title ^='te']").css("backgroundColor","pink");
})
// <input type="button" value=" 属性title值 以est结束 的div元素背景色为红色" id="b5"/>
$("#b5").click(function (){
$("div[title $= 'est']").css("backgroundColor","pink");
})
// <input type="button" value="属性title值 含有es的div元素背景色为红色" id="b6"/>
$("#b6").click(function (){
$("div[title *= 'es']").css("backgroundColor","pink");
})
// <input type="button" value="选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id="b7"/>
$("#b7").click(function (){
$("div[id][title *= 'es']").css("backgroundColor","pink");
})
})
</script>
(4)、过滤选择器
1.首元素选择器
语法: :first 获得选择的元素的第一个元素
2.尾元素选择器
语法: :last 获得选择的元素中的最后一个元素
3.非元素选择器
语法: :not(selector) 不包括指定内容的元素
4.偶数选择器
语法: :even 偶数,从 0 开始计数
5.奇数选择器
语法: :odd 奇数,从 0 开始计数
6.等于索引选择器
语法: :eq(index) 指定索引元素
7.大于索引选择器
语法::gt(index) 大于指定索引元素
8.小于索引选择器
语法: :lt(index) 小于指定索引元素
9.标题选择器
语法: :header 获得标题元素(h1 ~ h6),固定写法
<script type="text/javascript">
$(function (){
// <input type="button" value=" 改变第一个 div 元素的背景色为 红色" id="b1"/>
$("#b1").click(function (){
$("div:first").css("backgroundColor","pink");
})
// <input type="button" value=" 改变最后一个 div 元素的背景色为 红色" id="b2"/>
$("#b2").click(function (){
$("div:last").css("backgroundColor","pink");
})
// <input type="button" value=" 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3"/>
$("#b3").click(function (){
$("div:not(.one)").css("backgroundColor","pink");
})
// <input type="button" value=" 改变索引值为偶数的 div 元素的背景色为 红色" id="b4"/>
$("#b4").click(function (){
$("div:even").css("backgroundColor","pink");
})
// <input type="button" value=" 改变索引值为奇数的 div 元素的背景色为 红色" id="b5"/>
$("#b5").click(function (){
$("div:odd").css("backgroundColor","pink");
})
// <input type="button" value=" 改变索引值为大于 3 的 div 元素的背景色为 红色" id="b6"/>
$("#b6").click(function (){
$("div:gt(3)").css("backgroundColor","pink");
})
// <input type="button" value=" 改变索引值为等于 3 的 div 元素的背景色为 红色" id="b7"/>
$("#b7").click(function (){
$("div:eq(3)").css("backgroundColor","pink");
})
// <input type="button" value=" 改变索引值为小于 3 的 div 元素的背景色为 红色" id="b8"/>
$("#b8").click(function (){
$("div:lt(3)").css("backgroundColor","pink");
})
// <input type="button" value=" 改变所有的标题元素的背景色为 红色" id="b9"/>
$("#b9").click(function (){
$(":header").css("backgroundColor","pink");
})
})
</script>
(5)、表单过滤选择器
1.可用元素选择器
语法: :enabled 获得可用元素
2.不可用元素选择器
语法: :disabled 获得不可用元素
3.选中选择器
语法: :checked 获得单选/复选框选中的元素
4.选中选择器
语法: :selected 获得下拉框中的元素
<script type="text/javascript">
$(function (){
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值" id="b1"/>
$("#b1").click(function (){
$("input[type='text']:enabled").val("aaa");
});
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值" id="b2"/>
$("#b2").click(function (){
$("input[type='text']:disabled").val("bbb");
})
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取复选框选中的个数" id="b3"/>
$("#b3").click(function (){
let length = $("input[type='checkbox']:checked").length;
alert(length);
});
// <input type="button" value=" 利用 jQuery 对象的 length 属性获取下拉框选中的个数" id="b4"/>
$("#b4").click(function (){
let length1 = $("#job > option:selected").length;
alert(length1);
});
});
</script>
(5).DOM操作
1.内容操作
1、html() : 获取/设置元素的标签体内容,<a><font>内容</font></a> --> <font>内容</font>
2、text() : 获取/设置元素的标签体的纯文本内容,<a><font>内容</font></a> --> 内容
3、val() : 获取/设置元素的value属性值
<script>
$(function (){
// 获取myinput 的value值
/*let value = $("#myinput").val();
alert(value);
$("#myinput").val("李四");*/
// 获取mydiv的标签体内容
/*let html = $("#mydiv").html();
alert(html);
$("#mydiv").html("aaa");*/
// 获取mydiv文本内容
/*let text = $("#mydiv").text();
alert(text);
$("#mydiv").text("bbb")*/
})
</script>
2.属性操作
1、通用属性操作
1.attr() : 获取/设置元素的属性
2.removeAttr() : 删除属性
3.prop() : 获取/设置元素的属性
4.removeProp() : 删除属性
attr & prop :
1、如果操作的是元素的固有属性【eg: <a href = "#"> </a>】,则建议使用prop
2、如果操作的是元素自定义的属性,则建议使用 attr
<script type="text/javascript">
$(function (){
//获取北京节点的name属性值
/*let name = $("#bj").attr("name");
alert(name);*/
//设置北京节点的name属性的值为dabeijing
/*let name = $("#bj").attr("name","dabeijing");
alert($("#bj").attr("name"));*/
//新增北京节点的discription属性 属性值是didu
/*$("#bj").attr("discription","didu");
alert($("#bj").attr("discription"));*/
//删除北京节点的name属性并检验name属性是否存在
//$("#bj").removeAttr("name");
//获得hobby的的选中状态【固有属性使用prop】
/*let checked = $("#hobby").prop("checked");
alert(checked);*/
});
</script>
2、对 class 属性操作
1.addClass() : 添加class属性值
2.removeClass() : 删除class属性值
3.toggleClass() : 切换class属性 【存在添加、不存在删除】
toggleClass("one") : 判断如果元素对象上存在 class = "one" ,则将属性值 one 删除掉。如果元素对象上不存在 class = "one" ,则添加
4. css() : 单个值【属性值】 --> 获取属性名;键值对 【属性,属性值】:设置css样式
<script type="text/javascript">
$(function (){
//<input type="button" value="采用属性增加样式(改变id=one的样式)" id="b1"/>
$("#b1").click(function (){
$("#one").prop("class","second");
});
//<input type="button" value=" addClass" id="b2"/>
$("#b2").click(function (){
$("#one").addClass("second");
});
//<input type="button" value="removeClass" id="b3"/>
$("#b3").click(function (){
$("#one").removeClass("second");
});
//<input type="button" value=" 切换样式" id="b4"/>
$("#b4").click(function (){
$("#one").toggleClass("second");
});
//<input type="button" value=" 通过css()获得id为one背景颜色" id="b5"/>
$("#b5").click(function (){
let color = $("#one").css("backgroundColor");
alert(color);
});
//<input type="button" value=" 通过css()设置id为one背景颜色为绿色" id="b6"/>
$("#b6").click(function (){
$("#one").css("backgroundColor","green");
});
});
</script>
3.CRUD操作:
1、append() : 父元素将子元素添加到末尾
对象1.append(对象2) : 将对象2添加到对象1的内部【末尾位置】
2、prepend() : 父元素将子元素追加到开头
对象1.prepend(对象2) : 将对象2添加到对象1的内部【开头位置】
3、appendTo() : 【to :到】
对象1.appendTo(对象2) :将对象1添加到对象2的内部【末尾位置】
4、prependTo() :
对象1.prependTo(对象2) : 将对象1添加到对象2的内部【开头位置】
5、after() : 添加元素到对应的元素后边
对象1.after(对象2) : 将对象2添加到对象1的后边。对象1 和 对象2 时兄弟关系
6、before() : 添加元素到对应元素的前边
对象1.before(对象2) : 将对象2添加到对象1的前边。对象1 和 对象2 时兄弟关系
7、insertAfter() :
对象1.insertAfter(对象2) : 将对象2添加到对象1后边。对象1 和 对象2 时兄弟关系
8、insertBefore() :
对象1.insertBefore(对象2) : 将对象2添加到对象1的前边。对象1 和 对象2 时兄弟关系
<script type="text/javascript">
$(function (){
// <input type="button" value="将反恐放置到city的后面" id="b1"/>
$("#b1").click(function (){
//$("#city").append($("#fk"));
$("#fk").appendTo($("#city"));
});
// <input type="button" value="将反恐放置到city的最前面" id="b2"/>
$("#b2").click(function (){
//$("#city").prepend($("#fk"));
$("#fk").prependTo($("#city"));
});
// <input type="button" value="将反恐插入到天津后面" id="b3"/>
$("#b3").click(function (){
//$("#tj").after($("#fk"));
$("#fk").insertAfter($("#tj"));
});
// <input type="button" value="将反恐插入到天津前面" id="b4"/>
$("#b4").click(function (){
//$("#tj").before($("#fk"));
$("#fk").insertBefore($("#tj"));
})
})
</script>
9、remove() : 移除元素
对象.remove() : 将对象删除掉 【哪个对象调用remove,就删除哪个对象】
10、empty() : 清空元素的所有子元素【后代元素】
对象.empty() : 将对象的所有后代元素全部清空,但是保留当前对象对象属性节点
<script type="text/javascript">
$(function (){
// <input type="button" value="删除<li id='bj' name='beijing'>北京</li>" id="b1"/>
$("#b1").click(function (){
$("#bj").remove();
})
// <input type="button" value="删除city所有的li节点 清空元素中的所有后代节点(不包含属性节点)" id="b2"/>
$("#b2").click(function (){
$("#city").empty();
})
})
</script>
(6)案例:
1、隔行换色:
<script>
//需求:将数据行的奇数行背景色设置为 pink,偶数行背景色设置为 yellow
$(function (){
//1、获取数据行中奇数行tr,设置背景色为pink
$("tr:gt(1):odd").css("backgroundColor","pink");
//2、获取数据行中的偶数行tr,设置背景色为 yellow
$("tr:gt(1):even").css("backgroundColor","yellow");
})
</script>

2、全选和全不选:
<script>
function selectAll(obj){
$(".itemSelect").prop("checked",obj.checked);
}
</script>
3、QQ表情选择:
<script>
//需求:点击qq表情,将其追加到发言框中
$(function (){
$("ul img").click(function (){
//$(".word").append(this); //上边表情移动到下边
//$(".word").append(this.clone()); //js对象能调用jq方法
$(".word").append($(this).clone()); //js对象 --> jq对象,调用jq方法
})
})
</script>
4、多选下拉列表作用移动:
<script>
//需求:实现下拉列表选择条目左右选择功能
$(function (){
$("#toLeft").click(function (){
//获取右边下拉列表中选中的条目追加到左边
$("#leftName").append($("#rightName > option:selected"));
});
$("#toRight").click(function (){
//获取左边下拉列表中选中的条目追加到右边
$("#rightName").append($("#leftName > option:selected"));
})
});
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)