day10 --> BootStrap
#Bootstrap :
1、概念:一个前端开发的框架,基于HTML、CSS、JavaScript
框架:一个半成品软件,开发人员可以在框架基础上再次进行开发,简化编码
优点:
1、定义了很多CSS样式和JS插件,开发人员可以直接使用这些样式和插件得到丰富的页面效果。
2、响应式布局:
同一套页面可以兼容不同分辨率的设备
2、快速入门:
1、下载Bootstrap【官网:用于生产环境的Bootstrap】
2、在项目中将这三个文件夹复制
3、创建html也页面,引入必要的资源文件
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
#响应式布局:
同一套页面可以兼容不同分辨率的设备
实现:依赖于栅格系统:将一行分为平均分成12个格子,可以去指定元素占几个格子
步骤:
1.定义容器,相当于之前的table
容器分类:
1.container:两边留白
2.container-fluid:每一种设备都是100%屏幕宽度
2.定义行,相当于之前的tr
3.定义元素,相当于之前的td,指定该元素在不同的设备上,所占的格子数目。样式:col-设备代号-格子数目
设备代号分类:
1、xs:超小屏幕 手机(<768px) : col - xs - 12
2、sm:小屏幕 平板(>=768px )
3、md : 中等屏幕 桌面显示器(>=992px)
4、lg :大屏幕 大桌面显示器(>= 1200px)
注意事项:
1、一行中如果格子数目超过12,则超出部分自动换行
2、栅格类属性可以向上兼容,栅格类适用于屏幕宽度大于或等于分界点大小的设备
3、如果设备的宽度小于了栅格类属性的设备代码的最小值,会一个元素沾满一整行
#CSS样式和JS插件
全局CSS样式:
按钮:class = "btn btn-default"
图片:
class = "img-responsive" : 图片在任意尺寸的屏幕上都占100%宽度【响应式布局】
图片形状:
<img src="..." alt="..." class="img-rounded"> 圆角
<img src="..." alt="..." class="img-circle"> 圆形
<img src="..." alt="..." class="img-thumbnail"> 方框
表格:
表单:
给表单项添加
组件
导航条:
分页条:
插件:
轮播图
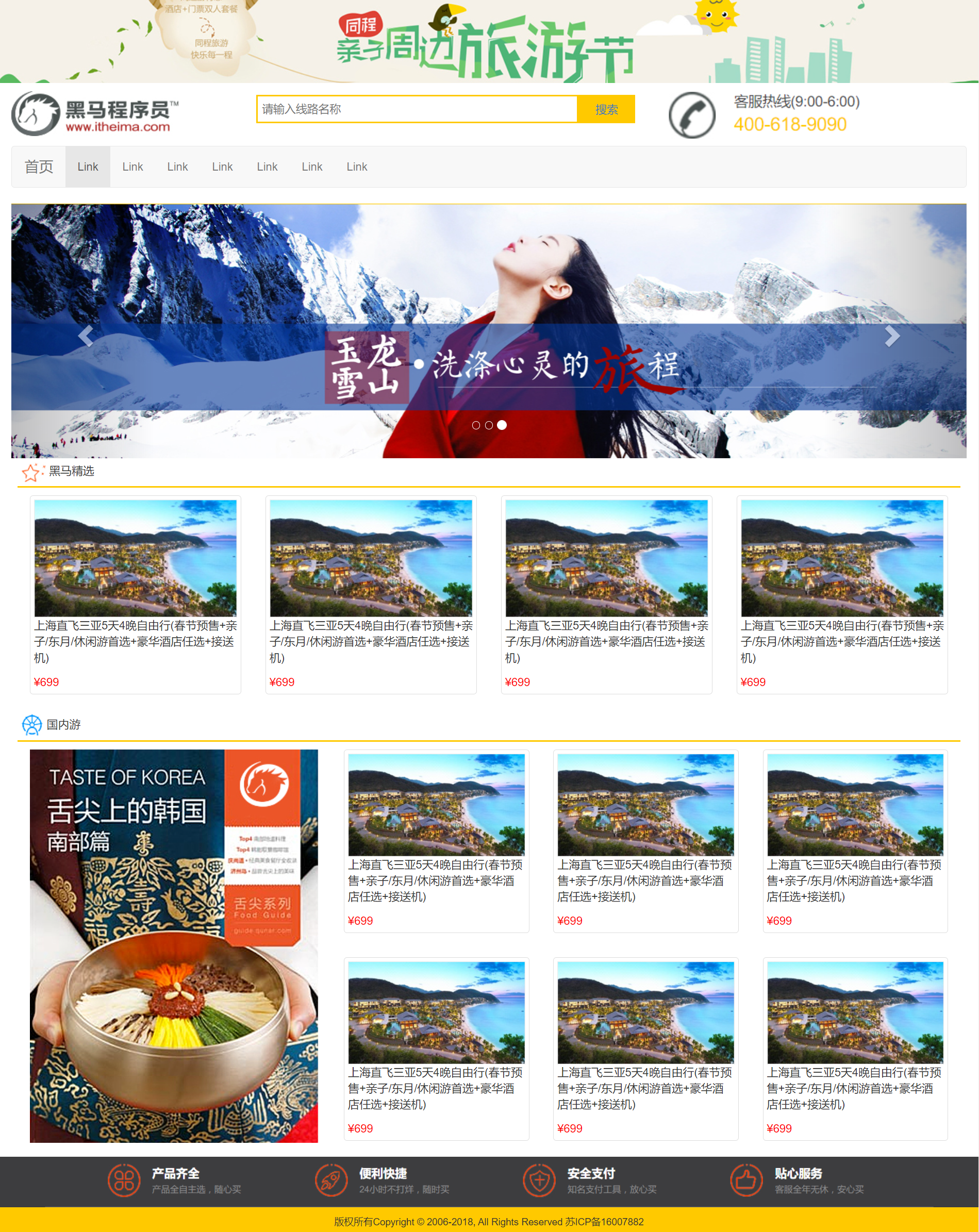
案例:旅游官网首页-->
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<![endif]-->
<style>
.padding_top{
padding-top: 10px;
}
.serach_input{
width: 400px;
height: 35px;
border: 2px solid #ffc900;
float: left;
padding-left: 5px;
margin-top: 15px;
}
.search_btn{
border: 1px solid #ffc900;
width: 70px;
height: 35px;
float: left;
background-color: #ffc900;
text-align: center;
line-height: 35px;
margin-top: 15px;
}
.jx{
border-bottom: 2px solid #ffc900;
padding: 5px;
}
.company{
border: 1px solid #ffc900;
background-color: #ffc900;
text-align: center;
height: 35px;
line-height: 35px;
font-size: 8px;
}
</style>
</head>
<body>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
<!--1.页眉部分-->
<header class="container-fluid">
<div class="row">
<img src="img/top_banner.jpg" class="img-responsive">
</div>
<div class="row">
<div class="col-md-3 padding_top">
<img src="img/logo.jpg" class="img-responsive">
</div>
<div class="col-md-5">
<input type="text" class="serach_input" placeholder="请输入线路名称">
<a class="search_btn" href="#">搜索</a>
</div>
<div class="col-md-4">
<img src="img/hotel_tel.png" class="img-responsive">
</div>
</div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--轮播图-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/banner_1.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_2.jpg" alt="...">
</div>
<div class="item">
<img src="img/banner_3.jpg" alt="...">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header>
<!--2.主体部分-->
<div class="container">
<div class="row jx">
<img src="img/icon_5.jpg">
<span>黑马精选</span>
</div>
<div class="row padding_top">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_2.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_2.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_2.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_2.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
</div>
<div class="row jx">
<img src="img/icon_6.jpg">
<span>国内游</span>
</div>
<div class="row">
<div class="col-md-4 padding_top">
<img src="img/guonei_1.jpg">
</div>
<div class="col-md-8">
<div class="row padding_top">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
</div>
<div class="row padding_top">
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
<div class="col-md-4">
<div class="thumbnail">
<img src="img/jiangxuan_1.jpg" alt="jiangxuan_1.jpg">
<p>上海直飞三亚5天4晚自由行(春节预售+亲子/东月/休闲游首选+豪华酒店任选+接送机)</p>
<font color="red">¥699</font>
</div>
</div>
</div>
</div>
</div>
</div>
<!--3.页脚部分-->
<footer class="container-fluid">
<div class="row">
<img src="img/footer_service.png" class="img-responsive">
</div>
<div class="row company">
版权所有Copyright © 2006-2018, All Rights Reserved 苏ICP备16007882
</div>
</footer>
</body>
</html>
效果图【ps:图片未一 一更换】:

-->事件简单学习:
功能:某些组件被执行了某些操作后,触发某些代码的执行
事件:某些操作,如单击、双击,键盘按下,鼠标移动
事件源:组件。如:按钮 文本输入框...
监听器:代码
注册监听:将事件、事件源,监听器结合在一起。当事件源上发生了某个事件,则触发执行某个监听器代码。
常见事件:
- 点击事件:
1、onclick:单击事件
2、ondbclick:双击事件
- 焦点事件:
1、onblur:失去焦点
onblur : 一般用于表单的校验
2、onfocus : 元素获得焦点
- 加载事件:
1、onload : 加载事件,一张页面或一幅图像完成加载时会触发onload事件
- 鼠标事件:
1、onmousedown : 鼠标按钮被点击
定义方法时,定义一个形参来接收event对象,event对象的button属性可以获取哪个鼠标被点击了,【左键:0 、 滚轮:1 、右键:2】
2、onmousemove :鼠标被移动
3、onmouseover : 鼠标移动到某元素上
4、onmouseup : 鼠标按键被松开
5、onmouseout : 鼠标从某元素移开
- 键盘事件:
1、onkeydown : 某个按键被按下
2、onkeyup : 某个按键被松开
3、onkeypress : 某个按键被按下并松开
- 选择和改变:
1、onchange : 域的内容被改变
2、onselect : 文本被选中
- 表单事件:
1、onsubmit : 确认按钮被点击
可以组织表单的提交:return false;
2、onreset : 重置按钮被点击
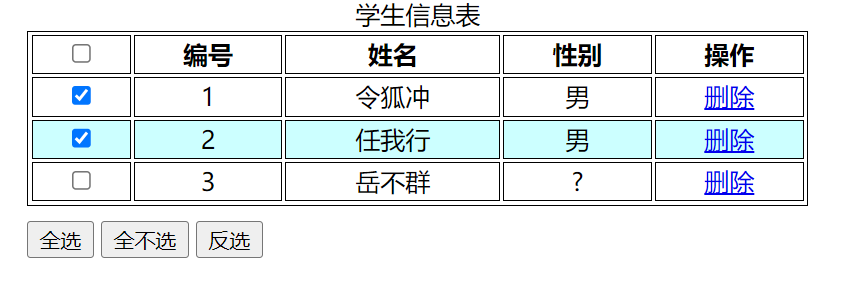
案例:表格全选、全部选、单选 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.over{
background-color: #CCFFFF;
}
.out{
background-color: white;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完成后执行此处的代码
window.onload = function (){
//2、绑定全选按钮的单击事件
var cbs = document.getElementsByName("cb");
document.getElementById("selectAll").onclick = function (){
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = true;
}
}
//3、绑定全不选按钮的单击事件
document.getElementById("unSelectAll").onclick = function(){
//var cbs = document.getElementsByName("cb");
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = false;
}
}
//4、绑定反选按钮的单击事件
document.getElementById("selectRev").onclick = function(){
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = !cbs[i].checked;
}
}
//鼠标移上变背景色
var trs = document.getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++){
trs[i].onmouseover = function (){
this.className = "over";
}
trs[i].onmouseout = function (){
this.className = "out";
}
}
//为第一个按钮的单击绑定事件
document.getElementById("firstCb").onclick = function () {
for (var i = 0; i < cbs.length; i++) {
cbs[i].checked = this.checked;
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>

案例二:表单验证<script>代码
<script>
/*
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
如果都为true,则监听器方法返回true
如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件。
*/
window.onload = function () {
var form = document.getElementById("form");
form.onsubmit = function () {
if (checkUsername() && checkPassword() == true){
alert("注册成功");
return true;
}
}
//给用户名和密码输入框绑定离焦事件
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
function checkUsername(){
//1、获取输入框中的值
var username = document.getElementById("username").value;
//2、定义正则表达式
var reg_name = /^\w{6,12}$/;
var flag = reg_name.test(username);
//3、做出判断
if (flag){
document.getElementById("s_username_r").innerHTML += "<b>√</b>用户名格式正确</p>";
}else {
document.getElementById("s_username_e").innerHTML += "用户名格式为6~12位字符或数字";
}
return flag;
}
function checkPassword(){
//1、获取输入框中的值
var password = document.getElementById("password").value;
//2、定义正则表达式
var reg_name = /^\w{6,12}$/;
var flag = reg_name.test(password);
//3、做出判断
if (flag){
document.getElementById("s_password_r").innerHTML += "<b>√</b>密码格式正确</p>";
}else {
document.getElementById("s_password_e").innerHTML += "密码格式为6~12位字符或数字";
}
return flag;
}
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix