day07 -- > (HTML表单标签、CSS)
一、HTML表单标签:
表单:
概念:用于采集用户输入的数据的,和后端服务器进行交互。
标签:form -->
(1)作用:定义表单,可以定义一个范围,范围内代表手机用户的数据
(2)属性:
action :指定提交的数据URL
method : 指定提交方式
分类:一共7种,2种比较常用 -->
get :
1、请求的参数会在地址栏种显示
2、请求参数的大小有限制
3、不太安全
post :
1、请求的参数不会在地址栏种显示,提交的数据会被封装在请求体种(HTTP协议)
2、请求参数的大小没有限制
3、较为安全
表单中的数据要想被提交,必须指定name属性【name = "password"提交表单时地址栏中不显示提交的数据】
表单项标签:
input : 可以通过type属性值,改变元素展示的样式
type属性:
1.text : 文本输入框,默认值
placeholder:指定输入框的提示信息,鼠标点击提示信息自动消失
2.password : 密码输入框
3.radio : 单选框
注意:
1、要想让多个单选框的单选效果,多个单选框的name属性值必须一样
2、一般会给每一个单选框提供不同的 value 值,用于指定哪个单选框被选中了【on】
4.checkbox : 复选框
一般也会给每一个复选框提供不同的 value 值,用于指定被选中的复选框
5.checkbox 属性 : 可以指定默认值【checked,默认被选中】
6.file : 文件选择框
7.hidden :隐藏域
8.color : 取色器
9.日期:
date :取 年/月/日
datetime - local - : 年/月/日/时/分/秒
10.email : 正则校验email种的字段
11.number :指定数字输入字段
12.按钮:
submit : 提交按钮 , value 指定按钮的提示信息
button : 按钮,(一般与JS一起使用)
img --> src : 指定路径 :
label 标签:指定输入项的文字描述信息
注意:label的for属性一般会和input的 id 属性值对应,如果对应了,则点击label区域,会让input输入框获取焦点
标签select : 下拉列表
<option value="val"> 内容 </option> : 定义列表项,value指定选中的值
textarea : 文本域
属性:
cols : 列数,指定每行有多少个字符
rows :指定默认有多少行【行不够了会自动阔行】
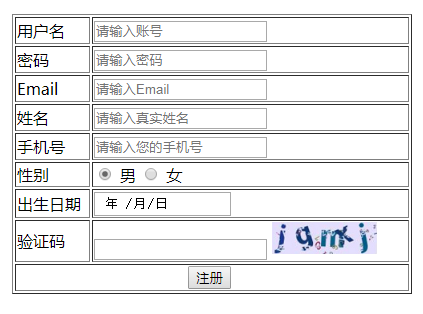
案例(效果)-->

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单案例</title>
</head>
<body>
<form action="#" method="post">
<table border="1" align="center" width="40%">
<tr>
<td><label for="username">用户名</label></td>
<td><input type="text" name="username" id="username"></td>
</tr>
<tr>
<td><label for="password">密码</label></td>
<td><input type="password" name="username" id="password"></td>
</tr>
<tr>
<td><label for="Email">Email</label></td>
<td><input type="email" name="username" id="Email"></td>
</tr>
<tr>
<td><label for="tel">手机号</label></td>
<td><input type="number" name="tel" id="tel"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label></td>
<td><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td><label for="verify_code">验证码</label></td>
<td>
<input type="text" name="username" id="verify_code">
<img src="img/verify_code.jpg" alt="verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="注册"></td>
</tr>
</table>
</form>
</body>
</html>
二、CSS :
1.概念:Cascading Style Sheets : 层叠样式表
层叠 : 多个样式可以作用在同一个html的元素上,同时生效
2.好处:
1、功能比较强大
2、将内容的展示和样式控制分离,从而 -->
1.降低耦合度;
2.让分工写作更容易
3.提高开发效率
3、CSS的使用 :CSS与html结合方式
1.内联样式:
在标签内使用style属性指定css代码
如:<div style = "color:red;">hello world</div>
2.内部样式:
在head标签内,定义style标签,style标签的标签体内容就是css代码
如:
<style>
div{
color:blue;
}
</style>
<div>hello world</div>
3.外部样式
1、定义在css资源文件中
2、在head标签中,定义link标签,指定外部资源文件路径 href
如:a.css文件:
div{
color:red;
font-size:30px;
}
引入外部资源:
<link rel="stylesheet" href="css/a.css"> 或者(了解):
<style> @import"css/a.css"; </style> <div>hello world</div>
CSS语法:
格式:
选择器{
属性名:属性值1;
属性名 :属性值2;
}
选择器:
筛选具有相似特征的元素
注意:每一对属性用分号隔开,最后一对属性可以不加
分类:
1.-->基础选择器:
1、id选择器,语法:#id{ }
2、类选择器,语法:.class{ }
3、元素选择器,语法:标签名称{ }
选择器优先级:id > class > 标签
2.-->扩展选择器:
1、* :表示选择所有元素,语法: *{ }
2、并集选择器(选择器选择的属性都会生效),语法:选择器1,选择器2{ }
3、子选择器:筛选选择器1下的选择器2,语法 :选择器1 选择器2
4、父选择器,筛选选择器2上的父元素选择器1,语法:选择器1 > 选择器2【谁大选谁】
5、属性选择器:选择元素名称,属性名 = 属性值的元素,语法:元素名称[属性名=属性值]
input[type='text']{ } : 选择input标签下的所有类型为text的值
6、伪类选择器:选择一些元素具有的状态
如:<a>,超链接的四种状态:
link : 初始化状态
visited :被访问过的状态
active : 正在访问的状态
hover : 鼠标悬停状态
CSS属性:
1.文本、字体
font-size : 字体的大小
color :字体颜色
text-align : 对其方式
line-height : 行高
2.背景
background,符合属性 -->
背景图片:background: url("图片地址") norepeat【不重复】center 【居中显示】;
3.边框
border:设置边框,如 border:1px solid red
4.尺寸【单位:px】
width : 宽度
height:高度
5.盒子模型:控制布局
注:内外边距时相对概念 -->
margin:外边距【当前盒子与父盒子的距离】
padding:内边距【当前盒子与子盒子的距离】 --> 默认情况下内边距会影响整个盒子的大小,设置盒子的属性,让width和height就是最终盒子的大小:box-sizing:border-box ;
float浮动:
left : 左浮动
right:右浮动
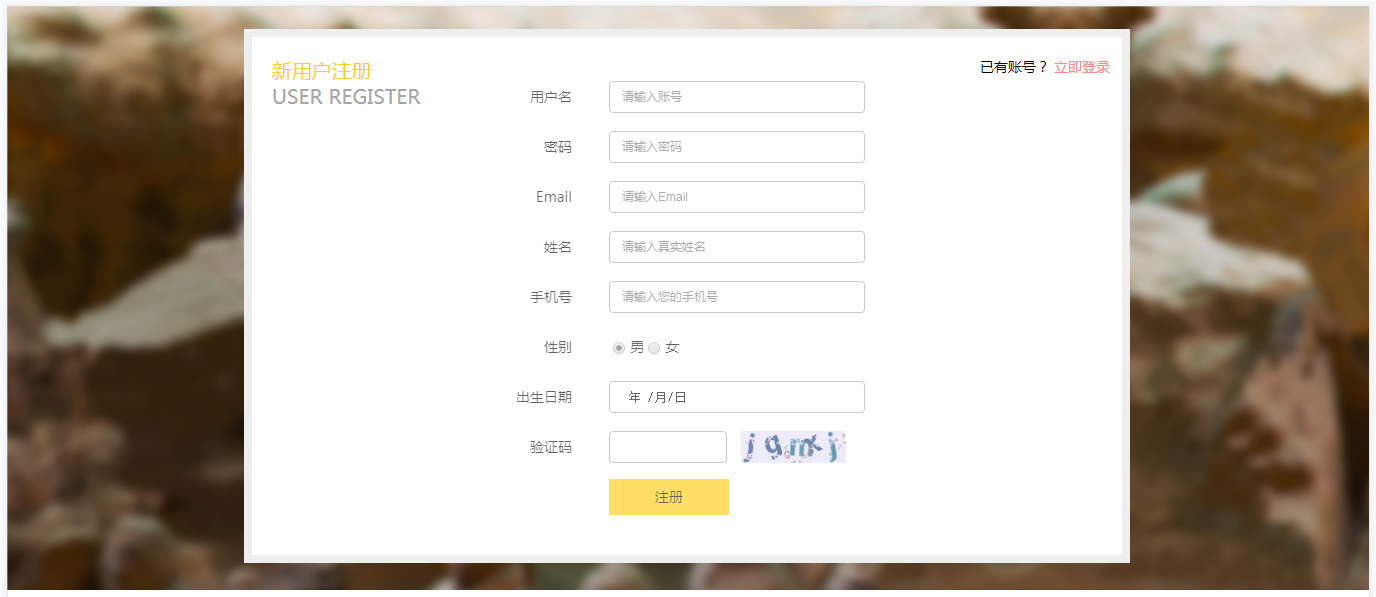
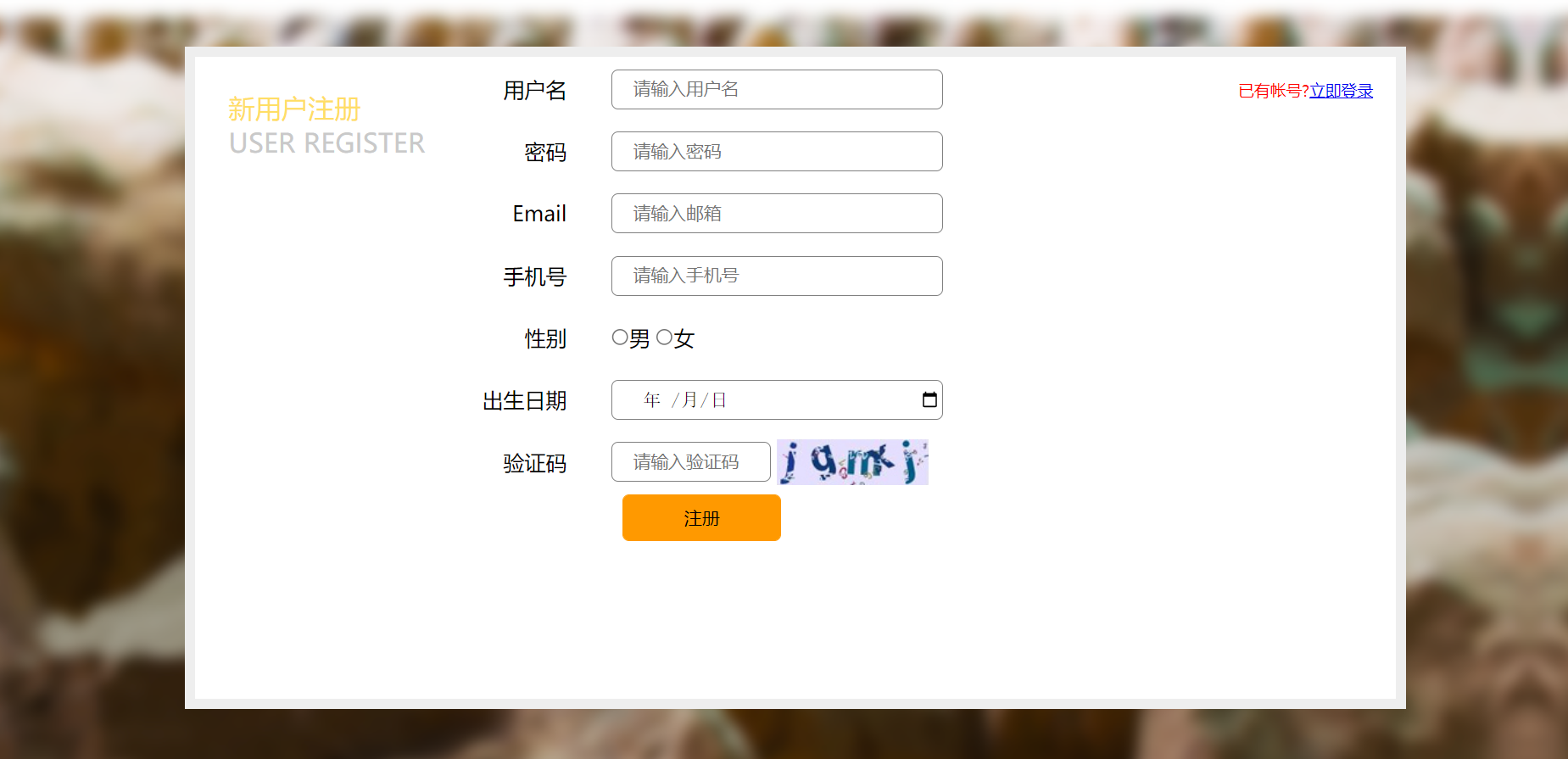
案例:HTML + CSS控制页面效果,显示登录、注册界面 :
案例效果:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录、注册界面</title>
<style>
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
body{
background:url("img/register_bg.png");
}
.rg_layout{
width:75%;
height:500px;
border:8px #EEEEEE solid;
background:white;
margin:auto;
margin-top:3%;
}
.rg_left{
float:left;
margin:25px;
}
.rg_form{
float:left;
width:55%;
}
.rg_right{
float:right;
font-size:10px;
color:red;
margin:5px;
padding:12px;
}
.rg_left p:first-child{
font-size:20px;
color:#FFDE65;
}
.rg_left p:last-child{
font-size:20px;
color:#C9C9C9;
}
.td_left{
width:80px;
text-align:right;
}
.td_right{
padding-left:32px;
height:45px;
}
#checkimg{
height:35px;
vertical-align:middle;
}
#username,#password,#Email,#tel,#gender,#birthday,#verify_code{
width:250px;
height:30px;
border:1px solid gray;
border-radius:5px;
padding-left:15px;
}
#verify_code{
width:120px;
}
#reg_btn{
width:120px;
height:35px;
background-color:#FF9900;
border-radius:5px;
border:1px solid #FF9900;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_form">
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="username" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="Email">Email</label></td>
<td class="td_right"><input type="email" name="username" id="Email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="number" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left">性别</td>
<td class="td_right">
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday"></td>
</tr>
<tr>
<td class="td_left"><label for="verify_code">验证码</label></td>
<td class="td_right">
<input type="text" name="username" id="verify_code" placeholder="请输入验证码">
<img id="checkimg" src="img/verify_code.jpg" alt="verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="reg_btn" value="注册"></td>
</tr>
</table>
</form>
</div>
<div class="rg_right">
<p>已有帐号?<a href="#">立即登录</a></p>
<p></p>
</div>
</div>
</body>
</html>
页面展示:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义