day06 --> (Web概述、HTML)
一、Web概述
JavaWeb :
使用Java语言开发基于互联网的项目【B / S 架构】
软件建构:
1.C/S架构 : Client / Server --> 客户端 / 服务端程序
再用户本地有一个客户端程序,再远程有一个服务端程序
如:QQ、迅雷
优点:
1.用户体验好
缺点:
1.开发、维护、部署、安装 麻烦
2.B/S : Brower / Server 浏览器/服务端
只需要一个浏览器,用户通过网址(URL)访问不同服务端的程序
优点:
1.开发、维护、部署、安装简单
缺点
1.如果应用过大,用户的体验可能会收到影响。
2.对硬件要求过高
B/S架构详解 -->
资源分类:
1、静态资源:
使用静态网页开发技术发布的资源
特点:
所有用户访问,得到的结果是一样的
如:文本、图片、音频、视频,HTML,CSS,JavaScript
如果用户请求的是静态资源,那么服务器会直接将静态资源发送给浏览器,浏览器中内置了静态资源解析引擎,可以展示静态资源
2、动态资源:
使用动态网页开发技术发布的资源
特点:
不同的用户访问,得到的结果可能不一样
如:jsp / Servlet,php,asp ...
如果用户请求的是动态资源,那么服务器回去执行这些动态资源转换为静态资源,再发送给浏览器
所以:要学习动态资源,就必须要学习静态资源
静态资源:
HTML : 用于搭建基础网页的,展示页面的内容
CSS :用于美化页面、布局页面
JavaScript : 控制页面元素,让页面由一些动态的效果【注:动态效果不是动态资源】
二、HTML
1.概念:
Hyper Text Markup Language : 超文本标记语言
超文本:
用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本。
标记语言:
由标签构成的语言。<标签名称>yh
标记语言不是编程语言:语言的执行不具有逻辑性
2.快速入门:
1、html文档后缀名:.html 或者 .htm
2、标签分为:
1.围堵标签 : 有开始和结束标签,如<html> </html>
2.自闭和标签 : 开始标签和结束标签在一起,如 <br/>
3、标签可以嵌套
需要正确嵌套,不能你中有我,我中有你
如错误:<a> <b></a></b>
正确:<a><b></b></a>
4、再开始标签中可以定义属性。属性是由键值对构成,值需要用单引号(或者双引号)引起来
5、HTML标签不区分大小写,建议使用小写
<html>
<head>
<title>title</title>
</head>
<body>
<font color="red">Hello World</font><br/>
<font color="green">Hello World</font>
</body>
</html>
3.标签学习:
1.文件标签 : 构成 HTML 最基本的标签
html : html 文档的根标签
head : 头标签,用于指定html文档的一些属性,引入外部的资源
title : 定义标题标签
body :体标签
<!DOCTYPE> : 定义文档类型
2.文本标签 :和文本有关的标签
注释:<!-- 注释内容 -->
<h1> to <h6> :标题标签
h1 --> h6 : 字体大小逐渐递减
<p> :段落标签
<br> : 换行
<hr> : 展示一条水平线
属性:
color : 颜色
width : 宽度
size : 高度
align : 对齐方式
center : 居中
right :左对齐
right : 右对齐
<b> :字体加粗
<i>:斜体
<font>:字体标签 :
属性:
color :颜色
size :大小
face : 字体
属性定义:
color :
1.英文单词 : red,green,blue
2.rgb(value1,value2,value3) : value 范围 :0 ~ 255 如 rgb(0,0,255)
3.(推荐) --> #value1 value2 value3 : 00 ~ FF ,十六进制【用法同上】
width :
1.数值 : width = '20' , 数值的单位,默认是 px(像素)
2.数值% : 占比相对于父元素的比例
<center> : 文本居中
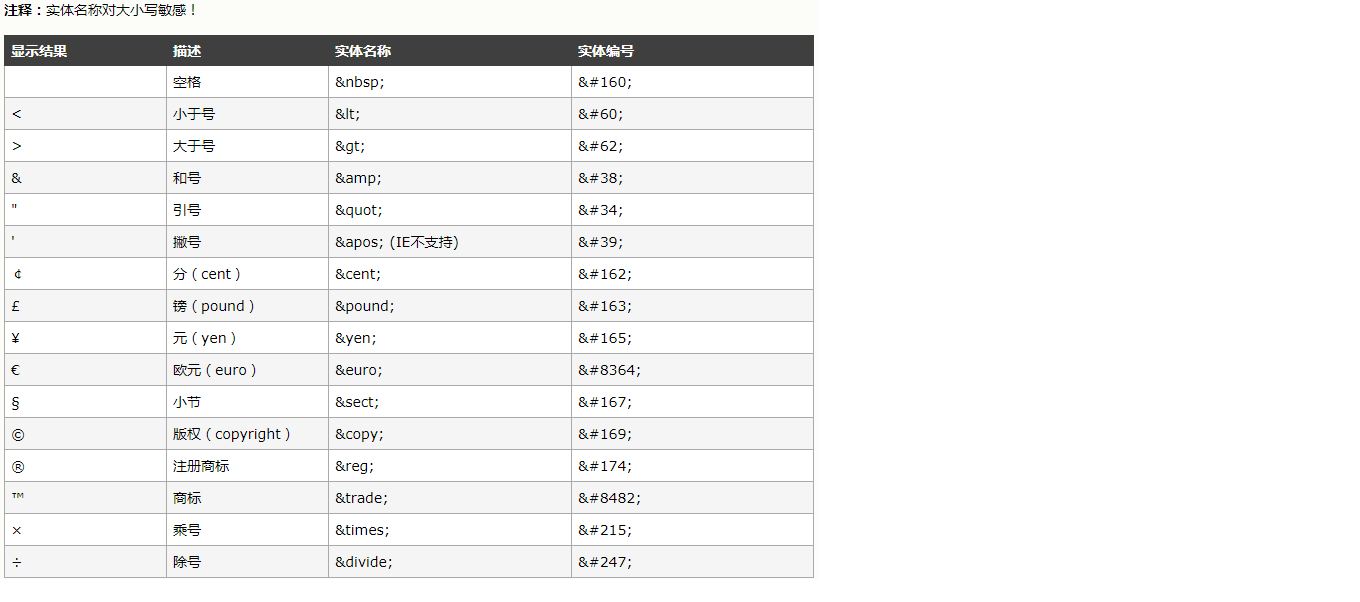
几种较为常用的特殊字符 :

3.图片标签 :
src : 指定图片的路径
相对路径 : 以 . 开头的路径
. / : 代表当前目录 --> ./image/1.jpg,如果 ./ 没写则默认为当前目录
../ : 代表后退上一级目录
4.列表标签 :
有序列表:
<ol>
<li> </li>
<li> </li>
</ol>
无序列表:
<ol>
<li> </li>
<li> </li>
</ol>
5.链接标签 :
a : 定义一个超链接
属性 :
href : 指定访问资源的URL(统一资源定位符)
target:指定打开资源方式 -->
_self : 默认值,在本窗口打开链接
_blank : 在新的窗口打开链接
6.div和span:
div : 每个div占满一整行,块级标签
span : 文本信息在一行展示,行内标签 内联标签
7.语义化标签 :在HTML5中为了提高程序的可读性,提供了一些标签
<header>
<footer>
8.表格标签:
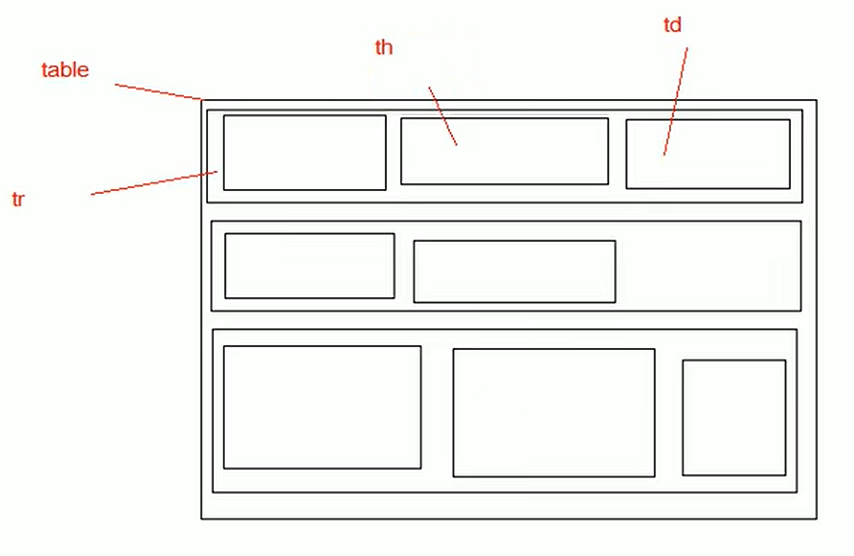
table : 定义表格 -->
width : 宽度
border : 边框粗细
cellpadding : 定义内容和单元格的距离
cellspacing : 定义单元格与单元格之间的距离,如果指定为0,则单元格的线会何为一条
bgcolor : 表格背景色
align : 对齐方式
tr : 定义行
td : 定义单元格
th : 定义表头单元格

<caption> : 表格标题
<thead> : 表示表格的头部分
<tbody> : 表示表格的体部分
<tfoot> : 表示表格的脚部分
案例:【效果图】 -->

代码实现:
<table border="1" cellpadding="0" cellspacing="0" align="center" width="50%">
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>性别</th>
</tr>
<tr align="center">
<td>1</td>
<td>小龙女</td>
<td>女</td>
<td>100</td>
</tr>
<tr align="center">
<td>2</td>
<td>杨过</td>
<td>男</td>
<td rowspan="2">90</td>
</tr>
<tr align="center">
<td>3</td>
<td>金轮法王</td>
<td>男</td>
</tr>
<tr align="center">
<td>总成绩</td>
<td colspan="3">190</td>
</tr>
</table>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现