sass
仅以此篇记录新阶段新知识的学习过程
http://sentsin.com/web/588.html
教你如何在windows上手动安装SASS: http://blog.csdn.net/bingqingsuimeng/article/details/44410171
ruby
在命令行输入ruby -v可查看ruby版本
变量有一定的规则,以$开头的一定是全局变量,以@开头的都是实例变量,而以@@开头的是类变量 ( public private static?)。常数则以大写字母开头
sass(Syntactically Awesome StyleSheets)
参考实时编译网站: https://www.sassmeister.com/
PS:自动添加兼容前缀插件autoprefixer
---------------------------编译----------------------------------------------
文件后缀名为scss
sass --watch <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css (style是文件的名字)
sass --watch -c config.rb,配置文件中配置sass与css的路径
嵌套输出方式 nested,在编译的时候带上参数“ --style nested”:
sass --watch test.scss:test.css --style nested
测试网站该选项如下图所示


展开输出方式 expanded,在编译的时候带上参数“ --style expanded”:

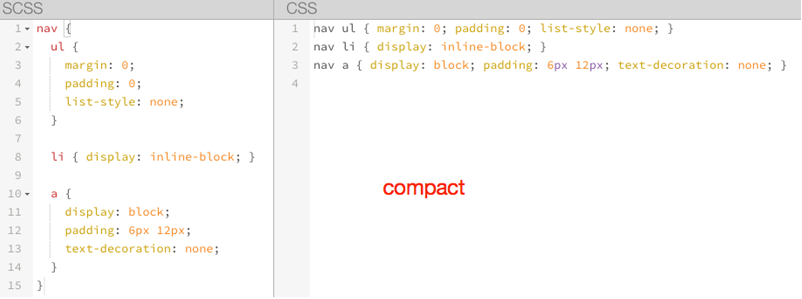
紧凑输出方式 compact,在编译的时候带上参数“ --style compact”:

压缩输出方式 compressed,在编译的时候带上参数“ --style compressed”:

-----------------------------插入---------------------------------
@import命令,用来插入外部文件
@import "path/filename.scss";
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";
@ import导入文件中定义的混入、变量等信息也将会被引入到主样式文件中,因此需要避免它们互相冲突。
一般来说基础的文件命名方法以_开头,如_mixin.scss。这种文件在导入的时候可以不写下划线,可写成@import "mixin"。
-----------------------------自定义函数---------------------------------
@function double($n) {
@return $n * 2;
}
.sidebar {
width: double(5px);
}
必须设定返回值(return)
-----------------------------混合宏---------------------------------
混合宏:通过调用@include Sass关键字,后面跟着混合名和用括号包含的参数值,需要重复使用大段的样式时。
参数可带默认值;有一个特别的参数“…”,当混合宏传的参数过多之时,可以使用参数来替代

@mixin box-shadow($shadows...){ @if length($shadows) >= 1 { -webkit-box-shadow: $shadows; box-shadow: $shadows; } @else { $shadows: 0 0 2px rgba(#000,.25); -webkit-box-shadow: $shadow; box-shadow: $shadow; } } .box { @include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2)); }
编译出来的css为:
.box { -webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2); box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2); }
-----------------------------继承---------------------------------
继承:需要使用@extend关键字,后面跟着你想要继承的选择器。左侧的Scss将会编译生成右侧的css:

-----------------------------占位符---------------------------------
%placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码
通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起,同继承
--------------------------------变量-----------------------------------------------------
声明变量,并在整个样式单中使用,支持任何类型的变量,例如颜色、数值(不管是否包括单位)、文本。然后你可以任意引用该变量。

如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
float: $side;
border-#{$side}-radius: 5px;
}
举了这么多例子,可以想象,如果CSS 中使用了某个颜色的地方多达数十次,那么要修改颜色时,你必须找到这数十次的地方并一一修改,而有了 CSS 预处理器,修改一个地方就够了!
--------------------------------循环-----------------------------------------------------
for循环,through表示包括end这个数,而to则不包括end这个数

while循环

each循环

---------------------------------注释----------------------------------------------------------
关于注释,如果要写中文的话,最好在SCSS文件头声明编码格式@charset "utf-8";。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*!重要注释,即使是压缩模式编译,也会保留,可用于声明版权信息*/
/*这个会原封不动的*/
//这个会被藏起来
--------------------------------------------------------------------------------------------
综合例子

此处只是介绍,个人认为没有什么实用性,大部分业务会自己定制reset.css
Compass 是一个样式开发框架。它使用 Sass 来编写样式而不是 CSS,让编写样式更容易,更易于维护
@import "compass/reset";
@import引入Compass的重置模块,reset模块是Compass框架中独立的一部分,可被随意引用到项目中;
通过加入这行代码,生成的CSS文件中就会包含CSS重置部分的代码;

