HTML5与HTML4的区别
- 推出的理由及目标
- WEB浏览器存在的问题包括以下三点
- 世界知名浏览器厂商对HTML5的支持
- 语法的改变
- DOCTYPE的声明
- XHTML的DOCTYPE声明方式
- HTML4的DOCTYPE声明方式
- HTML5 的DOCTYPE声明方式
- 内容类型
- 指定字符编码
- 可以省略标记的元素
- 具有Boolean值的属性
- 省略引号
- DOCTYPE的声明
- 新增的元素
- 废除的元素
- 新增的属性
- 废除的属性比较多以后发个表
- 全局属性指可以对任何元素都使用的属性
- contentEditable属性
- designMode属性
- hidden属性
- spellcheck属性
- tabindex属性
- 推出的理由及目标
HTML5的出现,对于WEB来说意义是非常重大的,因为他的意图是想要把目前WEB上存在的各种问题一并解决掉了。
-
- WEB浏览器存在的问题包括以下三点
-
WEB浏览器之间的兼容性很低
在某个WEB浏览器上可以正常运行的HTML5、CSS、JavaScript等WEB程序,在另一个WEB浏览器上就不一定能正常运行了。导致这种问题的主要原因就是规范不统一,没有被标准化。在HTML5中,这个问题被解决了。HTML5的使命是详细分析各WEB浏览器 所具有的功能,然后以此为基准,要求这些浏览器内部的功能都要符合一个通用标准。
-
文档结构不够明确
在HTML5之前的HTML版本中,文档结构不够明确、清晰。例如为了要表示标题、正文、之前一般都会使用DIV元素,但是严格来说,DIV元素不是一个能把文档结构表示的很清楚的元素,使用过多会导致阅读时不仔细研究或者很难去看出文档结构,而且对于搜索引擎或者屏幕阅读等等应用程序来说,过多的使用DIV元素,那这些程序从哪到哪算是正文都很难确定。在HTML5中,为了解决这个问题,增加很多和结构相关的元素。
-
WEB应用程序的功能受到限制
HTML5与WEB应用程序的关系十分薄弱,WEB应用程序的特征是先从网络下载,然后忠实的运行。因此,他会对威胁到用户安全的功能进行限制,目前安全性的保障这方面已经做到了。但是对于WEB应用程序来说,一直以来HTML5真正所做出的贡献是很少的。例如 就连想同时上传多个文件都不允许。为了弥补这方便的不足,HTML5已经开始提供各种各样的WEB应用上的新API。各浏览器也在快速封装这些API。 HTML5已经丰富了WEB应用的实现变成了可能。
-
-
- 世界知名浏览器厂商对HTML5的支持
微软的IE<分两个阶段IE9以上支持HTML5>
Google的Chrome
苹果的Safari
Opera
Mozilla Firefox
- 语法的改变
-
- DOCTYPE的声明
在传统的HTML中DOCTYPE的声明方式比较繁琐,不容易记住,具体看以下代码。
-
-
-
XHTML的DOCTYPE声明方式
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>XHTML的DOCTYPE声明</title> </head> <body> </body> </html>
-
-
-
-
-
HTML4的DOCTYPE声明方式
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>HTML4的DOCTYPE声明</title> </head> <body> </body> </html>
-
-
-
-
-
HTML5 的DOCTYPE声明方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML5的DOCTYPE声明</title> </head> <body> </body> </html>
-
-
把以上代码相比较可以看出,HTML5相对于其他版本的HTML的DOCTYPE声明更简单,直观。
-
-
内容类型
HTML5的文件扩展符和内容类型保持不变,也就是说,扩展名依然为html或者htm,内容类型也依然是 text/html。
- 指定字符编码
在HTML4中 编码需要有很多的声明,但在HTML5中,写法变得非常简单,我们来看一下代码
-
-
-
<!--示例代码--><meta charset="UTF-8">
-
-
- 可以省略标记的元素
在HTML5中,元素的标记是可以省略的,他有很多元素都是可以省略的,后边会讲解到。
- 具有Boolean值的属性
对于具有boolean类型值的属性,例如:disable,readonly等,当这些属性不指定属性值的时候,代表true,如果想要将属性值设置为false,可以不写该属性。如果想要将属性值设置为true时,也可以将属性名设置为属性值,或者直接设置为空。具体看以下代码
- 可以省略标记的元素
<!--示例代码-->
<input type = "checkbox" checked=""> <!--true-->
<input type = "checkbox" checked="checked"> <!--true-->
<input type = "checkbox" checked> <!--true-->
<input type = "checkbox" > <!--false-->
-
-
省略引号
我们知道,在设置属性值的时候得写一个双引号,在HTML5中,是可以省略引号的,如果是单引号也是可以省略的。具体看以下代码
-
<!--示例代码-->
<input type = "checkbox" checked=checked>
- 新增的元素
新增的结构元素(section、article、aside、header、hgroup、footer、nav、figure)
新增的其他元素(video、audio、embed、mark、 progress、 meter、time、ruby、rt、rp、wbr、canvas、command、details、datagrid、keygen、output、source、menu)
新增的input元素的类型(email、url、number、range、Date Pickers)
- 废除的元素
能使用CSS代替的元素(basefont、big、center、font、s、tt、u)等等
不再使用frame框架
只有部分浏览器支持的元素
其他被废除的元素
- 新增的属性
表单相关的属性
链接相关的属性
其他属性
- 废除的属性
- 全局属性指可以对任何元素都使用的属性
-
contentEditable属性
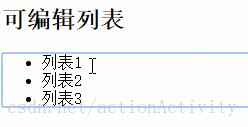
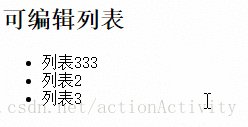
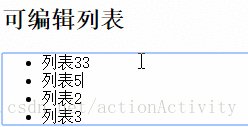
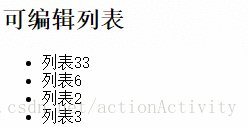
主要功能是允许用户编辑元素中的内容,所以该元素必须是可以获取到鼠标焦点的元素,而且在点击鼠标后向用户插入一个提示符号,提示该元素允许用户编辑,boolean类型,true代表可编辑,false代表不可编辑,未指定true/false时,则由状态制定。
<!-- 示例代码 --> <h2>可编辑列表</h2> <ul contenteditable=""> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul>运行结果图如下:
-
designMode属性
用来指定整个页面是否可编辑,当 页面可编辑时,页面中任何支持上下文所属的contentEditable属性都是可编辑的。designMode属性只能在js脚本中被修改编辑。属性值有on、off。被指定为on时,页面可编辑,指定为off时,页面不可编辑!
-
hidden属性
使该元素不可见,可以使用js来修改该元素的属性,当元素属性为true的时候,该元素可见,反之,则不可见。
<!--示例代码--> <h2>可编辑列表</h2> <!-- 运行结果可以发现ul元素被隐藏了 --> <ul hidden=""> <li>列表1</li> <li>列表2</li> <li>列表3</li> </ul> -
spellcheck属性
HTML5针对input元素与textarea文本输入框提供的新属性,主要功能是对于用户输入的内容进行拼写和语法检查。
<!--示例代码--> <input type="text" spellcheck="">
-
运行结果如下图:
-
-
tabindex属性
开发中的一个基本概念,当不断敲tab键让窗口或页面中的控件获得焦点,对窗口页面中的所有控件进行遍历,每个控件的tabindex表示该控件是第几个被访问到的。一般情况下,只有链接元素和表单元素可以通过摁tab键获取焦点。
<!--示例代码--> <a tabindex="1">I</a> <a tabindex="3">need</a> <a tabindex="2">you</a> <!-- 运行以上代码,摁下tab键,会依次选中 I you need --> <ul tabindex = "-1"> <li>1</li> <li>2</li> <li>3</li> </ul> <!--上边的代码可以在程序中获取到tabindex,但是运行中不能通过tab键获取焦点-->
-
运行结果图: