HTTP协议与HTML
前端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页,简单的来说就是与用户进行交互的界面就是前端。
前端的技术有很多,比如HTML、CSS、JavaScript、JQuery等等,但是如果作为一个后端开发工程师,那么前端只需要学习HTML、CSS、JavaScript这三个技术即可,这三个是前端开发中最基本也是最必须的三个技能。
前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位和装饰,再通过JavaScript实现相应的效果和交互。总的来说HTML是网页的骨架,CSS是网页的样式,JavaScript是网页的动态效果。

HTTP协议
简介
如果我们写了一个TCP服务端的代码,直接让服务端去给浏览器发送数据,浏览器是无法识别服务端发送过来的数据的,并且不同服务端数据的组织策略都是不一样的,比如python和java的数据类型书写是不一样的,所以这个时候就需要浏览器去做一个统一的处理,这个处理方案就是统一规定一个标准,即HTTP协议,它规定了服务端与浏览器之间的数据交互格式及其他事项。
HTTP协议全称超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。
四大特性
-
基于请求响应
服务端永远不会主动给客户端发消息,必须是客户端先请求服务端被动响应。
-
基于TCP/IP作用于应用层之上的协议
-
无状态
服务端不保存客户端状态,每次请求都像是第一次请求。
-
短连接
不保持客户端与服务端之间的链接导通,请求一次响应一次,之后断开连接。
数据格式
请求格式:客户端给服务端发送消息应该遵循的数据格式
- 请求首行:主要是请求的方法和协议版本
- 请求头:一大堆k:v键值对
- 换行(不能省略)
- 请求体:携带敏感数据,如密码、身份证号等
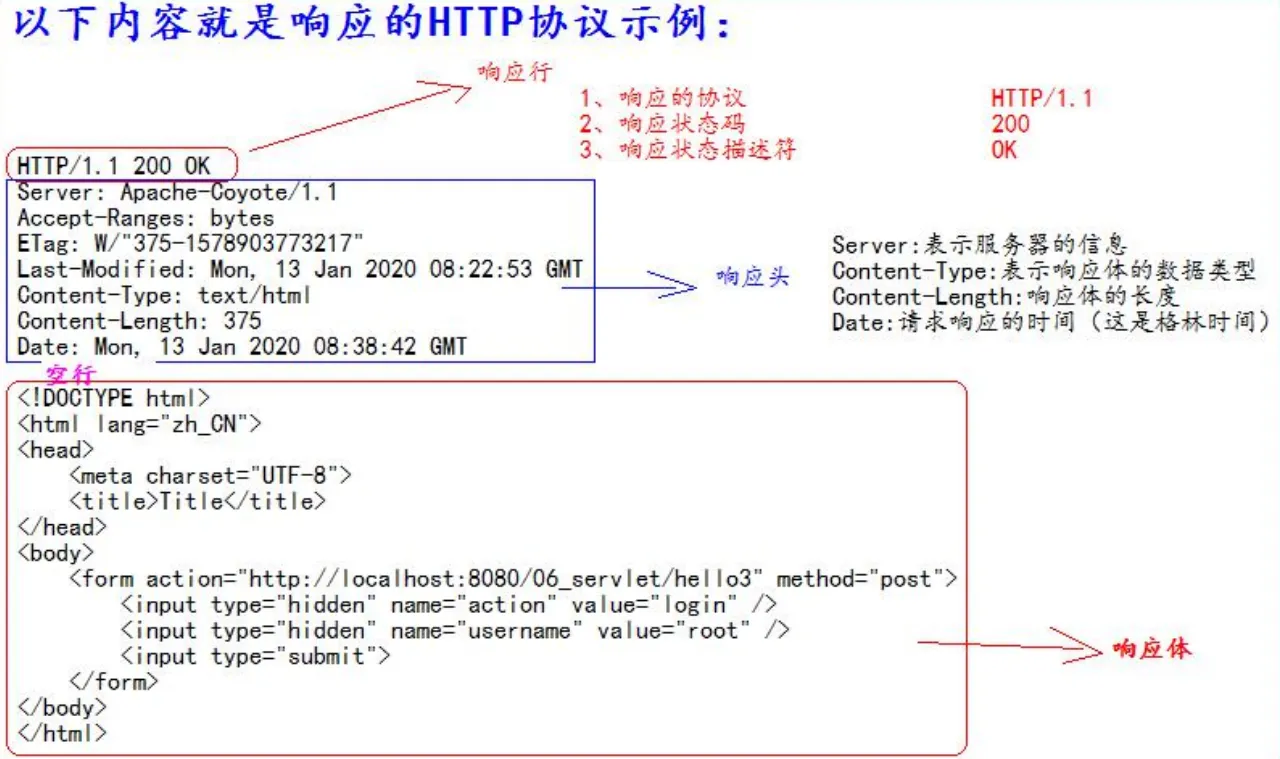
响应格式:服务端给客户端发送消息应该遵循的数据格式
- 响应首行:响应状态码与协议版本
- 响应头:一大堆k:v键值对
- 换行(不能省略)
- 响应体:给浏览器展示给用户看的页面数据

响应状态码
响应状态码由3位数字组成,不同数字代表不同的意思。
1开头的数字(1XX):服务端成功接收到了你的数据正在处理,你可以等待或者继续发送
100 Continue 描述:服务器仅接收到部分请求,但是一旦服务器并没有拒绝该请求,客户端应该继续发送其余的请求。
2开头的数字(2XX):表示请求成功,服务端给出了响应
200 OK 描述:请求成功
3开头的数字(3XX):表示重定向(想访问A页面但是自动跳转到了B页面)
301 Moved Permanently 描述:所请求的页面已经转移至新的url。
4开头的数字(4XX):客户端错误
404 Not Found 描述:服务器无法找到被请求的页面。
5开头的数字(5XX):服务端错误
502 Bad Gateway 描述:请求未完成。服务器从上游服务器收到一个无效的响应。
状态码也可以自己定义,可以给前端人员做提示用。
HTML简介
HTML的全称为超文本标记语言,它包括一系列标签,通过添加或更改标签可以对网页内容进行修改,所有的网页都是由HTML组成,是网页的骨架。
存放HTML代码的文件后缀名一般都是.html,像我们对网页右键—》另存为,保存的格式都是.html的后缀。
HTML文件结构
<html>
<head>
<!--给浏览器看的数据-->
</head>
<body>
<!--给用户看的数据-->
</body>
</html>
HTML标签的分类
1.双标签:有头有尾,内容写在中间
<html>内容</html>
<head>内容</head>
<h1>内容</h1>
2.单标签:自闭合标签
<img />
<br />
HTML注释语法
单行注释
<!--单行注释-->
多行注释
<!--
多行注释
多行注释
-->


