Django序列化组件Forms组件
Django自带的序列化组件
serializers序列化组件可以把我们用ORM产生的QuerySet对象转换成json格式数据。
from django.core import serializers
def index(request):
book_queryset = models.Book.objects.all()
res = serializers.serialize('json', book_queryset)
return HttpResponse(res)
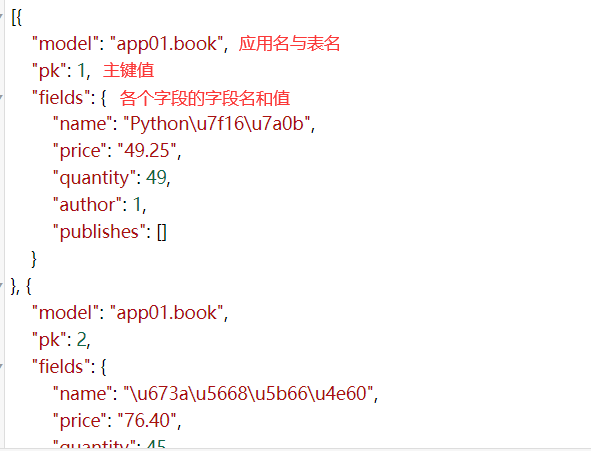
转换后的格式长这样:

批量数据操作
如果我们想要使用ORM去循环插入10万条数据,每次添加数据都执行一次create(),这样会频繁走数据库操作,效率极低,比如:
for i in range(100000):
models.Book.objects.create(title=f'第{i}本书')
这样操作需要等待很久,所以我们可以换一个方法:先用类创建多个对象,在用bulk_create(),这样只要走一次数据库操作就可以添加多个数据了:
obj_list = [] # 存放对象
for i in range(100000):
obj = models.Book(title=f'第{i}本书') # 实例化多个数据对象
obj_list.append(obj) # 对象追加到列表种
models.Book.objects.bulk_create(obj_list) # 一次性全部添加
分页器
网站不可能将所有的数据全部展示到一页,应该考虑使用分页,每页只展示部分数据。那么分页该如何实现呢?
推导流程
1.首先需要知道ORM中的all()方法返回的结果集是支持正数的索引切片的。
# 取第一个到第10个的结果
book_queryset = models.Books.objects.all()[0:10]
2.在用户点击分页的页数时肯定是要向后端请求数据的,比如第5页就给前端返回第41到第50的结果(每页展示10条数据的情况),所以后端需要用一个变量接收前端传来的页数。
前端:发送第五页的请求,可以用a标签发送GET请求,并携带数据page=5。
<a href='?page=5'>5</a>
后端:用变量接收
current_page = request.GET.get('page')
3.既然需要分页,那么每页肯定都有最多的展示条数,这里我们设置每页10条,返回指定页数的数据。
def index(request):
current_page = request.GET.get('page')
try: # 异常处理,防止current_page值为空时报错
current_page = int(current_page)
except:
current_page = 1
start = (current_page - 1) * 10 # 数据起始位置
end = current_page * 10 # 数据结束位置
book_queryset = models.Books.objects.all()[start:end]
return render(request, 'index.html', {'book_queryset': book_queryset})
4.前端接收后端数据:
<div class="text-center">
{% for book_obj in book_queryset %}
<p>{{ book_obj.name }}</p>
{% endfor %}
</div>
5.这时候我们只需要在浏览器地址后面输入?page=10,就可以获取第10页的数据。

6.添加Bootstrap提供的分页器
<div class="text-center">
{% for book_obj in book_queryset %}
<p>{{ book_obj.name }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
7.由于前端不好写动态的分页器,所以我们用后端编写html标签,编写页数时还需要用到divmod()获取所有数据需要的页数,比如99条数据要10页,100条数据要10页,101条数据要11页。
后端:
def index(request):
# 获取当前页数
current_page = request.GET.get('page')
try: # 异常处理,防止current_page值为空时报错
current_page = int(current_page)
except:
current_page = 1
data_queryset = models.Books.objects.all()
start = (current_page - 1) * 10 # 数据起始位置
end = current_page * 10 # 数据结束位置
book_queryset = data_queryset[start:end]
data_count = data_queryset.count()
# 接收整数和余数
page_count, m = divmod(data_count, 10)
# 余数不为0,则要把整数部分加一
if m != 0:
page_count += 1
html = []
# 让当前页数左边显示5个页码,右边显示五个页码
for i in range(current_page - 5, current_page + 5):
if i == current_page: # 当前页数高亮显示
html.append(f"<li class='active'><a href='?page={i}'>{i}</a></li>")
else: # 当前页数普通显示
html.append(f"<li><a href='?page={i}'>{i}</a></li>")
return render(request, 'index.html', {'book_queryset': book_queryset, 'html': html})
前端:
<div class="text-center">
{% for book_obj in book_queryset %}
<p>{{ book_obj.name }}</p>
{% endfor %}
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
{% for h in html %}
{{ h|safe }}
{% endfor %}
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
8.现在可以点击分页器到指定页面了,但是出现了新问题,当前页码小于6时,分页器有零或负数,当前页码过大时,分页器会超出。
这个问题加个变量就可以了。
temp_page = current_page
# 页数过小
if current_page < 6:
temp_page = 6
# 页数过大
if current_page > page_count - 4:
temp_page = page_count - 4
for i in range(temp_page - 5, temp_page + 5):
if i == current_page: # 当前页数高亮显示
html.append(f"<li class='active'><a href='?page={i}'>{i}</a></li>")
else: # 当前页数普通显示
html.append(f"<li><a href='?page={i}'>{i}</a></li>")
究极大法
上面是自定义分页器开发流程的基本思路,我们不需要掌握代码的编写,只需要掌握基本用法即可,原文博客:自定义分页器 - JasonJi - 博客园 (cnblogs.com)
自定义分页器封装代码
点击查看代码
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
前端使用:
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
{% for book in page_queryset %}
<p>{{ book.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</div>
</div>
</div>
后端使用:
def get_book(request):
book_list = models.Book.objects.all()
current_page = request.GET.get("page", 1)
all_count = book_list.count()
page_obj = Pagination(current_page=current_page, all_count=all_count, per_page_num=10)
page_queryset = book_list[page_obj.start:page_obj.end]
return render(request, 'booklist.html', locals())
Forms组件之创建
Forms组件功能:数据校验、标签渲染、展示信息。
- 数据校验:数据是否符合规范(长度、格式等)
- 标签渲染:快速生成输入标签等
- 信息展示:展示错误的提示信息,并保留原输入内容
基本使用
from django import forms
# 创建表单类
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3, max_length=8)
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0, max_value=150)
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField()
Forms组件之数据校验
创建好表单类之后,在视图函数中使用:
将数据传入并实例化对象,需要字典类型,字典的键名称与表单类中自定义的名称一致:
form_obj = MyForm({
'username': 'abc',
'age': 999,
'email': '12qq'
})
查看数据是否合法(全部合法结果才是True):
form_obj.isvalid()
查看不符合条件的数据及原因:
form_obj.errors
查看符合条件的数据:
form_obj.cleaned_data
补充
1.forms类中所有的字段数据默认都是必填的,不能少,如果想忽略某些字段,可以添加 required=False。
email = forms.EmailField(required=False)
2.forms类中额外传入的字段数据不会做任何的校验,直接忽略。
Forms组件之渲染标签
后端返回给前端form对象,前端可以使用这个对象创建标签:
def index(request):
form_obj = MyForm()
return render(request, 'index.html', locals())
创建方式一:封装程度高,扩展性较差,主要用于快速生成页面测试功能
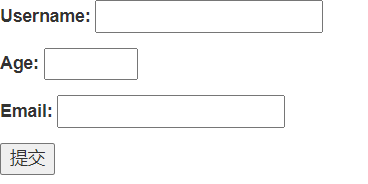
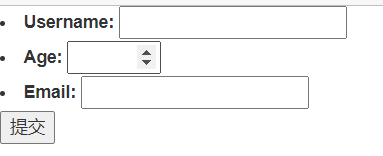
1.每一个输入框占一行
<form action="" method="post">
{{ form_obj.as_p }}
<input type="submit">
</form>

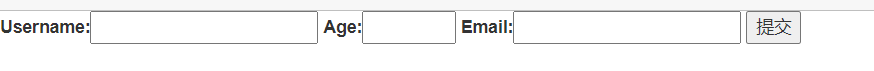
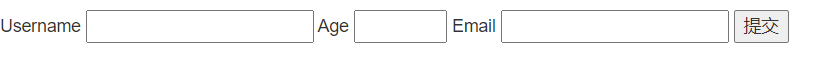
2.所有输入框占一行
<form action="" method="post">
{{ form_obj.as_table }}
<input type="submit">
</form>

3.输入框以无序列表形式展示
<form action="" method="post">
{{ form_obj.as_ul }}
<input type="submit">
</form>

创建方式二:封装程度低,扩展性较好,但是字段比较多的情况下不方便。
form对象.字段名.label:文本提示
form对象.字段名:输入标签
<form action="" method="post">
{{ form_obj.username.label }}
{{ form_obj.username }}
{{ form_obj.age.label }}
{{ form_obj.age }}
{{ form_obj.email.label }}
{{ form_obj.email }}
<input type="submit">
</form>

创建方式三:创建方式二使用for循环创建
<form action="" method="post">
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
</p>
{% endfor %}
<input type="submit">
</form>
补充
1.forms组件只负责渲染获取用户数据的标签,form表单标签和提交按钮需要自己写。
2.渲染标签中文提示,可以在创建Form类中,创建字段时用参数 label指定,不指定默认使用字段名(首字母大写)。
username = forms.CharField(min_length=3, max_length=8, label='用户名')
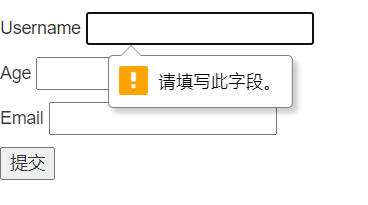
Forms组件之信息展示
在你点击提交表单信息后,它会提醒你错误信息:

如果不想要这种提示方式,form表单可以取消浏览器自动添加校验功能的操作:添加属性novalidate。
<form action="" method="post" novalidate>
</form>
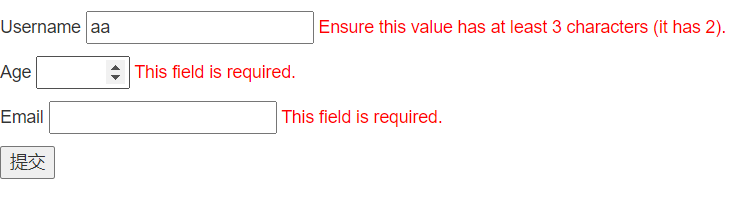
这时候前端的校验功能没了,我们可以在后端进行校验:
def index(request):
form_obj = MyForm()
if request.method == 'POST':
# request.POST可以看成字典类型
form_obj = MyForm(request.POST)
# 校验数据
if form_obj.is_valid():
return HttpResponse('数据正常!')
return render(request, 'index.html', locals())
前端使用form.errors.0获取错误信息
<form action="" method="post" novalidate>
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
<span style="color: red">{{ form.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
</form>

错误信息是可以自定义的,在Form类中创建字段时定义:
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3, max_length=8, label='用户名',
error_messages={
'min_length': '用户名最短3位',
'max_length': '用户名最长8位',
'required': '用户名必填'
})
forms组件钩子函数
钩子函数可以让字段在原有的校验功能上在新增一个自定义校验的功能。
局部钩子
校验单个字段,在form类中编写一个函数:
def clean_字段名(self):
校验代码
return 字段值
比如:判断用户名name字段值是否存在:
class LoginForm(forms.Form):
name = forms.CharField(max_length=8)
def clean_name(self):
# 先获取字段值
name = self.clean_data.get('name')
# 判断是否存在
is_exist = models.User.objects.filter(name=name)
if is_exist:
# 错误信息展示
self.add_error('name', '用户名已存在')
# 最后将你勾上来的name返回回去
return name
全局钩子
校验多个字段,在form类中编写一个函数:
def clean(self):
校验代码
return self.cleaned_data
比如校验两个字段值是否一致:
class LoginForm(forms.Form):
name = forms.CharField(max_length=8)
confirm_name = forms.CharField(max_length=8)
def clean(self):
# 先获取字段值
name = self.clean_data.get('name')
confirm_name = self.clean_data.get('confirm_name')
# 判断是否一致
if name != confirm_name:
# 错误信息展示
self.add_error('confirm_name', '两次用户名不一致')
# 最后将整个数据返回
return self.clean_data

forms组件字段参数
字段参数
| 参数 | 作用 |
|---|---|
| min_length | 最小长度 |
| max_length | 最大长度 |
| label | 字段名称 |
| error_messages | 错误信息展示 |
| min_value | 最小值 |
| max_value | 最大值 |
| initial | 默认值 |
| validators | 正则校验器 |
| widget | 控制渲染出来的标签各项属性 |
| choices | 选择类型的标签内部对应关系 |
validators详解
演示:
from django.core.validators import RegexValidator
class MyForm(forms.Form):
phone = forms.CharField(
validators=[
RegexValidator(r'^[0-9]+$', '请输入数字'),
RegexValidator(r'^159[0-9]+$', '数字必须以159开头')
]
)
choices详解
定义选择类型的标签内部对应关系,可以直接编写,也可以从数据库中获取。
方式一:
# 直接编写
class MyForm(forms.Form):
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
)
# 数据库获取数据
class MyForm(forms.Form):
course = forms.fields.ChoiceField(
choices=models.Course.objects.all().values_list('id', 'name'),
label="课程",
)
方式二:
# 直接编写
class MyForm(forms.Form):
gender = forms.fields.ChoiceField(label="性别")
def __init__(self, *args, **kwargs):
super(MyForm, self).__init__(*args, **kwargs)
self.fields['gender'].choices = ((1, "男"), (2, "女"), (3, "保密"))
# 数据库获取数据
class MyForm(forms.Form):
course = forms.fields.ChoiceField(label="课程")
def __init__(self, *args, **kwargs):
super(MyForm, self).__init__(*args, **kwargs)
self.fields['course'].choices = models.Course.objects.all().values_list('id', 'name')
widget详解
使用form组件生成的标签无法在前端自定义样式,只能使用widget来控制。
基本语法:
widgets=forms.widgets.控制type的类型(
attrs={'属性1':'值',...}
)
比如:
class MyForm(forms.Form):
name = forms.CharField(
widget=forms.widgets.TextInput(
attr={'class':'c1'}
)
)
文本输入框
widget=forms.widgets.TextInput()
密码输入框
widget=forms.widgets.PasswordInput()
数字输入框
widget=forms.widgets.NumberInput()
radio
class MyForm(forms.Form):
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
widget=forms.widgets.RadioSelect()
)
单选select
class MyForm(forms.Form):
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
widget=forms.widgets.Select()
)
多选select
class MyForm(forms.Form):
hobby = forms.fields.MultipleChoiceField(
choices=((1, "read"), (2, "run"), (3, "game")),
label="爱好",
widget=forms.widgets.SelectMultiple()
)
单选checkbox
class MyForm(forms.Form):
keep = forms.ChoiceField(
label="是否记住密码",
widget=forms.widgets.CheckboxInput()
)
多选checkbox
class MyForm(forms.Form):
hobby = forms.fields.MultipleChoiceField(
choices=((1, "read"), (2, "run"), (3, "game")),
label="爱好",
widget=forms.widgets.CheckboxSelectMultiple()
)

forms组件字段类型
常见字段
| 字段 | 作用 |
|---|---|
| CharField() | 文本字段 |
| IntegerField() | 数字字段 |
| DecimalField() | Decimal字段 |
| EmailField() | 邮箱校验字段 |
| ChoiceField() | 单选字段 |
| MultipleChoiceField() | 多选字段 |
其他字段
点击查看
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
ModelForm简单使用
forms组件主要配合models里面的模型类一起使用,但是模型类里面的字段需要在forms类中相当于重写一遍,代码冗余,为了更好的结合forms与models的关系,有了一个ModelForm(基于forms组件)。
简单使用
models:
class User(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
addr = models.CharField(max_length=32)
forms:
class MyUser(forms.ModelForm):
class Meta:
model = models.User # 指定关联的表
fields = '__all__' # 所有的字段全部生成对应的forms字段
labels = { # 每个字段标签的labels参数
'name': '用户名',
'age': '年龄',
'addr': '地址'
}
widgets = { # 每个字段标签的widget参数
"name": forms.widgets.TextInput(attrs={"class": "form-control"}),
}
views:
添加数据
def home(request):
form_obj = MyUser()
if request.method == 'POST':
if form_obj.is_valid():
# 获取提交的数据
form_obj = MyUser(request.POST)
# 保存数据,向表中添加数据
form_obj.save()
return render(request, 'home.html', locals())
编辑数据
def home(request):
form_obj = MyUser()
if request.method == 'POST':
if form_obj.is_valid():
# 获取数据看看是否已存在
edit_obj = models.User.objects.filter(name=request.POST.get('name')).first()
# 新增还是保存就取决于instance参数有没有值
form_obj = MyUser(request.POST,instance=edit_obj)
# 保存数据
form_obj.save()
return render(request, 'home.html', locals())


