django三板斧与request对象方法
django三板斧
在你创建好django项目之后,如果想要添加功能,编写应用文件夹下的views.py添加功能,并在项目同名文件夹下的urls.py添加对应关系。
django三板斧:
- HttpResponse():主要用于返回字符串类型的数据。
- render():主要用于返回html文件,并且支持模板语法。
- redirect():主要用于重定向,括号内可以写其他网站的全称,也可以自己网站的后缀。
这三个方法都是用于视图层(views.py)中视图函数的返回值。
演示
首先我们先去urls.py添加对应关系。
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
然后再去应用文件夹下的views.py添加功能。
HttpResponse()
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse('我可以给浏览器返回字符串数据类型')
启动django,浏览器访问

render()
首先在templates文件夹下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这里是index.html的页面内容</h1>
</body>
</html>
编写views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
启动django,用浏览器访问

redirect()
重定向跳转到指定网站
from django.shortcuts import redirect
def index(request):
return redirect('https://www.baidu.com')
重定向到自己的网页
urls.py添加对应关系
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^home/', views.home),
]
views.py添加功能
from django.shortcuts import redirect,HttpResponse
def index(request):
return redirect('/home')
def home(request):
return HttpResponse('这里是后缀home返回的内容')
启动django,浏览器访问127.0.0.1:8000/index,会跳转到127.0.0.1:8000/home

网页获取静态文件样式
首先先项目目录文件下创建static文件夹用于存储静态文件(JS文件、CSS文件、第三方框架文件等),把bootstrap框架的文件放到里面去。
然后在templates文件夹下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../static/bootstrap-3.3.7-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<form action="" method="post">
<p>用户名: <input name="username" type="text" class="form-control"></p>
<p>密码: <input name="username" type="password" class="form-control"></p>
<p><input type="submit" class="btn btn-success form-control"></p>
</form>
</div>
</body>
</html>
通过普通的方式打开这个html文件样子是这样的:

回到django项目,在urls.py中添加对应关系,在views.py添加功能,让浏览器访问ip:port/index可以返回我们编写的index.html。
启动django,浏览器访问,发现页面的样式不见了!

这是因为我们没有开设静态资源的访问接口,我们需要到settings.py文件下进行配置,找到STATIC_URL,并在下面添加STATICFILES_DIRS参数。
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # static是存储静态文件资源的文件夹名称
]
这时再去访问就没有问题了。

STATIC_URL说明
STATIC_URL的值接口的一个前缀,表示具备访问静态文件资源的权限,它并不是表示存放静态文件的文件夹名称。
如果想要让这个STATIC_URL随意修改后,页面样式也不会消失,就需要添加动态绑定,针对html文件进行修改即可,比如上述例子中的index.html,修改导入bootstrap文件的代码
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
STATICFILES_DIRS说明
STATICFILES_DIRS用列表存储是因为它可以添加多个存储静态文件的文件夹,网页所需要的静态文件它会从这个列表中一个个文件夹找过去。
request对象方法
post请求问题
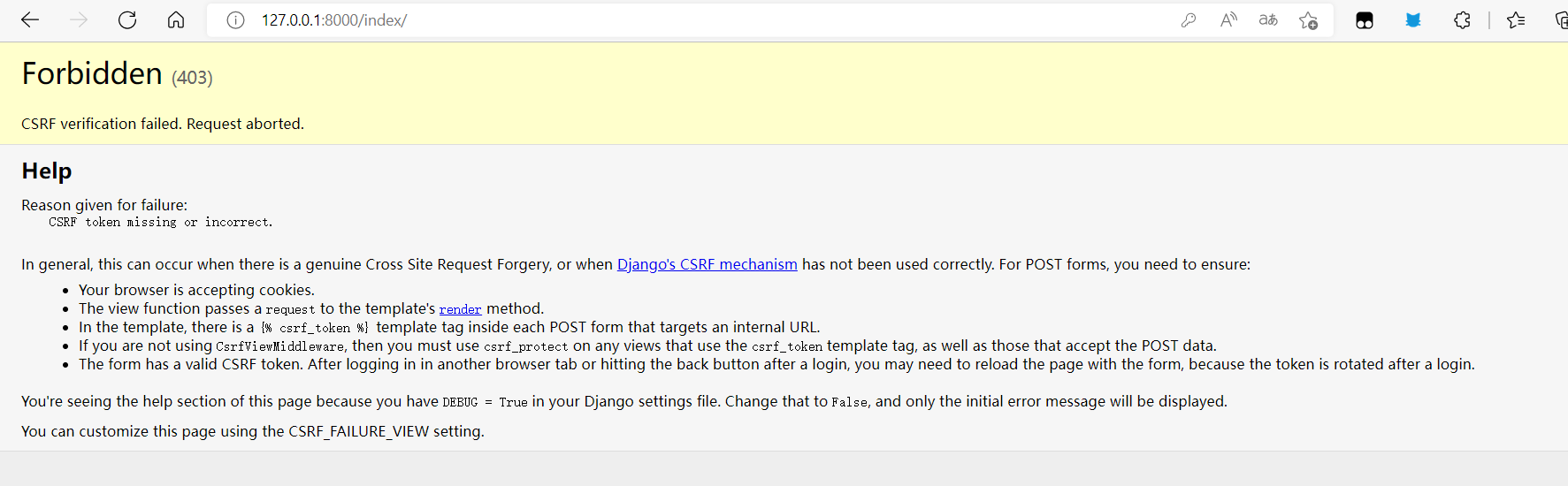
针对我们使用django访问到的网页,网页中的提交POST请求会报403,比如我上面的网页中,由于表单的提交方式为post,点击提交就会报403。

解决方法:修改配置文件settings.py中的MIDDLEWARE参数
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
针对get请求和post请求执行不同代码
request.method可以获取网页的请求方式(全大写)。
def index(request):
# 如果浏览器发送post请求
if request.method == 'POST':
return HttpResponse('提交成功')
# 如果浏览器发送get请求
return render(request, 'index.html')
页面提交post请求后:

获取网页请求提交的数据
request.POST获取post请求提交的数据,结果是一个QueryDict,可以看成字典处理,QueryDict的值都是以列表的形式存储的。
别忘记给input标签设置name属性,不然提交的数据没有键,就不会有数据了
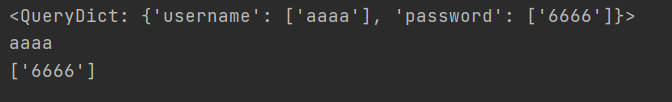
def index(request):
print(request.POST) # 获取全部数据,键:列表 形式存储
print(request.POST.get('username')) # 获取键username对应列表值的最后一个
print(request.POST.getlist('password')) # 获取键username对应列表值
return render(request, 'index.html')

获取get请求的数据方法同理,获取get请求的数据即获取浏览器url后面携带的数据


