CSS属性
宽和高
| 属性 | 描述 |
|---|---|
| width | 设置元素宽度 |
| height | 设置元素高度 |
块级标签才能设置宽度,内联标签的宽度由内容来决定。
/*p标签的宽度设为100px,高度设为50px*/
p {
width:100px;
height:50px;
}
字体样式
| 属性 | 描述 |
|---|---|
| font-family | 设置字体样式 |
| font-size | 设置字体大小 |
| font-weight | 设置字体粗细 |
| color | 设置字体颜色 |
font-family
设置字体样式,如"宋体"、"微软雅黑"等。
/*设置p标签字体样式为微软雅黑*/
p {
font-family:"微软雅黑";
}
font-size
设置字体大小,有多种单位,一般都是使用像素(px)做单位。
/*设置p标签字体大小为18px*/
p {
font-size:18px;
}
font-weight
设置字体粗细,有多个值可以选择。
| 值 | 描述 |
|---|---|
| normal(默认值) | 标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
/*设置p标签字体粗细为粗体*/
p {
font-weight:bold;
}
color
设置字体颜色,有三种格式。
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的英文名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
/*设置p标签字体颜色为红色*/
p {
color:red;
}
文字属性
| 属性 | 描述 |
|---|---|
| text-align | 设置文本的对齐方式 |
| text-decoration | 设置文字的特殊效果 |
| text-indent | 设置文字缩进 |
text-align
设置文本的对齐方式。
| 值 | 描述 |
|---|---|
| left(默认值) | 左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
/*设置p标签文本居中显示*/
p {
text-align:center;
}
text-decoration
设置文字的特殊效果。
| 值 | 描述 |
|---|---|
| none(默认) | 标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
a标签定义后,文本内容默认都有个下划线,我们可以使用这个属性去掉下划线。
/*设置a标签文本的默认下划线去除*/
a {
text-decoration:none;
}
text-indent
设置文字缩进。有多种单位。
/*设置p标签文本缩进18px*/
p {
text-indent:18px;
}
背景属性
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image | 设置背景图片 |
| background-repeat | 设置背景是否重复 |
| background-position | 设置背景位置 |
| background-attachment | 设置背景是否固定 |
| background | 可以同时设置上述属性 |
background-color
设置背景颜色。
/*设置p标签背景颜色为红色*/
p {
background-color:red;
}
background-image
设置背景图片,通过url设置,可以是本地图片,也可以是网络图片。
/*设置p标签背景图片为1.jpg*/
p {
background-image:url('1.jpg');
}
background-repeat
设置背景是否重复。
| 值 | 描述 |
|---|---|
| repeat(默认) | 背景图片平铺排满整个标签 |
| repeat-x | 背景图片只在水平方向上平铺 |
| repeat-y | 背景图片只在垂直方向上平铺 |
| no-repeat | 背景图片不平铺 |
/*设置p标签背景图片不重复(不平铺)*/
p {
background-repeat:no-repeat;
}
background-position
设置背景图片位置,可以使用left/right/top/bottom设置,也可以用像素设置位置。
/*设置p标签背景图片位于左下*/
p {
background-position:left bottom;
}
background
同时设置背景的所有属性。
/*设置p标签背景图片为1.jpg,不重复且位于左下*/
p {
background:url('1.jpg') no-repeat left bottom;
}
边框属性
边框属性可以给标签设置边框。
| 属性 | 描述 |
|---|---|
| border-width | 边框宽度 |
| border-style | 边框样式 |
| border-color | 边框颜色 |
| border | 同时设置宽度、样式、颜色 |
| border-radius | 设置边框的圆角 |
边框样式(border-style)
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
/*设置p标签的边框为实线,颜色为红色,宽度为2px*/
p {
border-width:2px;
border-style:solid;
border-color:red;
}
/*使用border简写*/
p {
border:2px solid red;
}
还可以单独设置上下左右的边框。
p {
border-left-width:2px; /*设置左边的边框宽度*/
border-top-color:red; /*设置上边的边框颜色*/
border-right:2px solid red; /*设置右边边框的所有属性*/
}
border-radius
这个属性能实现圆角边框的效果,将border-radius设置为宽或高的一半即可得到一个圆形。
display属性
| 属性:值 | 描述 |
|---|---|
| display:none | 隐藏元素,页面上不会保留位置也不显示 |
| display:block | 让元素具备块级元素的特性 |
| display:inline | 让元素具备行内元素的特性 |
| display:inline-block | 使元素同时具有行内元素和块级元素的特点 |
| visibility:hidden | 隐藏元素,但是位置会保留 |
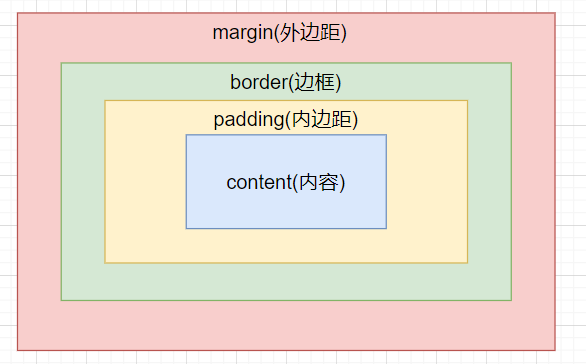
盒子模型
所有的标签都可以看出是一个盒子,这个盒子有着各项属性。
| 属性 | 描述 |
|---|---|
| margin | 各个标签之间的距离 |
| padding | 内容与边框之间的距离 |
| border | 标签的边框 |
| content | 标签里的内容 |

margin
设置外边距,可以单独设置上下左右的边距。
p {
margin-top:1px; /*上边距*/
margin-right:2px; /*右边距*/
margin-bottom:3px; /*下边距*/
margin-left:4px; /*左边距*/
}
也可以简写,如果是4个值,分别为:上 右 下 左
p {
margin:1px 2px 3px 4px;
}
如果是3个值,分别为:上 左右 下
p {
margin:1px 2px 3px;
}
如果是2个值,分别为:上下 左右
p {
margin:1px 2px;
}
如果是1个值,那就是上下左右都设置。
p {
margin:1px;
}
padding
设置内边距,用法与margin相同。
补充
1.body标签默认自带8px的margin值,我们在编写页面之前应该去掉。
* {
margin:0;
}
2.想要让盒子居中,可以设置margin值。
margin:0 auto;
浮动(float)
作用:在 CSS 中,任何元素都可以浮动,可以让元素脱离正常的文档流,比如块级元素一个占一行,但是浮动可以让块级元素在一行显示。
影响:浮动会造成父元素塌陷。
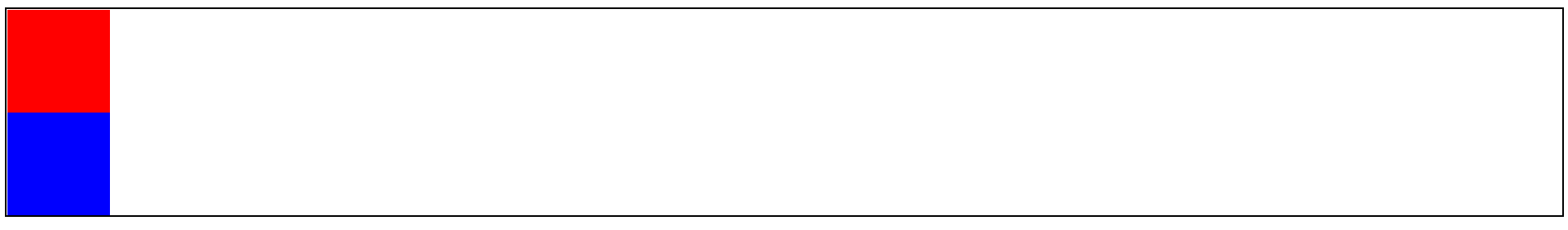
不浮动:

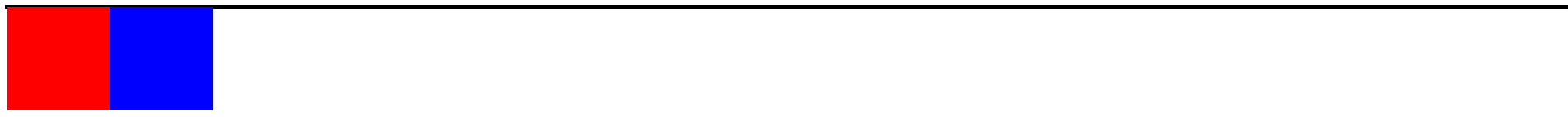
浮动后:

float
| 值 | 描述 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none(默认值) | 不浮动 |
父元素塌陷代码演示
html的body代码
<div class="d1">
<div class="d2"></div>
<div class="d3"></div>
</div>
css代码
.d1 {
border: 2px solid black;
}
.d2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
补充
浮动的元素有时候也会遮挡住底下的区域,但是如果区域内有文本内容,那么浏览器会遵循文本内容优先展示的原则,会想法设法让文本展示出来。
清除浮动
clear属性可以用于清除浮动,防止元素被覆盖或者防止父元素塌陷。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许浮动元素 |
| none(默认值) | 允许浮动元素出现在两侧 |
| inherit | 规定应该从父元素继承 clear 属性的值 |
清除父元素塌陷代码演示
html的body代码
<div class="d1">
<div class="d2"></div>
<div class="d3"></div>
<div class="d4"></div>
</div>
css代码
.d1 {
border: 2px solid black;
}
.d2 {
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.d3 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.d4 {
clear: left;
}
或者使用万能去塌陷公式:让父元素使用伪元素选择器。
html
<div class="d1 clearfix">
<div class="d2"></div>
<div class="d3"></div>
</div>
css
.clearfix:after {
content: '';
clear: both;
display: block;
}
溢出属性(overflow)
溢出属性overflow用于规定标签内容溢出标签时发生的事情。

| 值 | 描述 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
hidden
div {
overflow:hidden;
}
效果:

scroll与auto
scroll与auto效果基本一样。
div {
overflow:auto;
}
效果:

其他溢出属性
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
position属性规定了标签的定位类型。
| 值 | 描述 |
|---|---|
| static | 默认值,静态定位,不能通过定位操作改名位置 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位 |
规定了定位类型后就可以使用left / right / top / bottom属性对元素进行改变位置的操作。
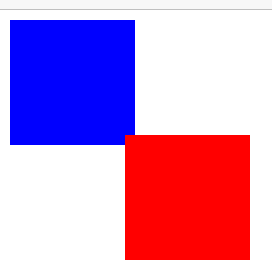
relative
相对定位,相对于原来的位置进行定位。
<div style="width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 100px;
top: 100px;">
</div>
效果:

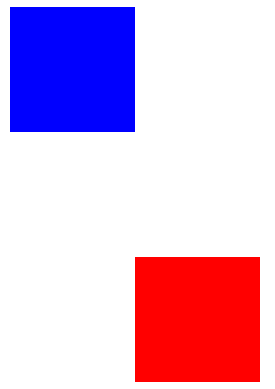
absolute
绝对定位,如果没有父标签或者父标签没有定位,则以body为准。
<div style="
width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 100px;
top: 100px;">
</div>
效果:

这里2个没有div没有吻合是因为标签与body之间有个默认的边距,可以把body标签的margin属性设为0。
body {
margin:0;
}

fixed
绝对定位(固定定位),相对于浏览器窗口,可以让元素固定在页面的某个位置,无论你的内容有多少,不会随着滚动条滚动。
<div style="
width: 100px;
height: 500px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 500px;
background-color: gold">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: fixed;
left: 100px;
top: 100px;">
</div>
效果:不会随滚动条滚动

z-index属性
z-index属性用于表示元素的层级,数值越大,层级越高,层级高的会盖住层级低的。
注意点:
- 只有定位了的元素,才能设置z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0
- 从父现象:父元素的z-index比别的元素低,那么子元素z-index再高也没用
opacity不透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
/*元素半透明*/
p {
opacity:0.5;
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现