html标签
head内常见标签
一般的网页中head都会有如下标签
<head>
<meta />
<title>Title</title>
<link />
<style></style>
<script></script>
</head>
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
其中meta标签的功能非常多,比如在使用可以专门编写html文件的工具中,你创建的html中的meta标签大部分都是这样:<meta charset="UTF-8">,这个规定了网页的编码,防止出现乱码的情况。
body内基本标签
body是html的身体,是主体部分,网页内容的展示都写在这个body标签中。
body内基本标签
| 标签 | 意义 |
|---|---|
| <h1></h1> | 一级标题 |
| <h2></h2> | 二级标题 |
| <h3></h3> | 三级标题 |
| h4~h6 | 四级~六级标题 |
| <i></i> | 斜体 |
| <b></b> | 加粗 |
| <s></s> | 删除线 |
| <u></u> | 下划线 |
| <p></p> | 文本段落 |
| <hr /> | 水平分割线 |
| <br /> | 换行符 |
特殊字符
| 特殊字符 | 编写方式 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权符号© | © |
| 注册符号® | ® |
布局标签(div、span)
标签的类别
标签有块级标签和行内标签,块级标签的内容会独自占据网页的一行,而行内标签自身文本有大多就占多大。像h1~h6、p、div这些标签都是块级标签,span、u、i这些标签都是行内标签。
div标签和span标签
div标签是块级标签,它都是用来划分网页区域的,比如一个网页的导航栏它就可以用div包裹起来。
span标签是行内标签,一般都是用于块级标签内,比如我要修改p标签的部分内容:
<p>我要<span style="color:red">红色</span></p>

图片标签(img)
如果想要在网页中插入图片,可以使用img标签
使用方法:
<img src="" title="" alt="" width="" height=""/>
- src:图片路径
- title:鼠标悬浮自动展示提示信息
- alt:当图片无法正常展示自动提示的信息
- width:自定义图片宽度
- height:自定义图片高度
height和width调整一个另外一个自适应调节,比如一个100*100大小的图片,height=10px ,那么width会自适应调节为10px。
超链接标签(a)
如果想要跳转到其他地方,可以使用a标签。
使用方法:
<a href=''></a>
如果我想要跳转到百度:
<a href='https://www.baidu.com'>百度</a>
如果我想要跳转到页面上的某个标签位置,我可以通过标签的id值跳转:
<a href='#标签id'></a>
a标签还有一个target属性值,控制是否当前页面跳转
<!--当前页面跳转-->
<a href='' target="_self"></a>
<!--新建页面跳转-->
<a href='' target="_blank"></a>
标签的两大重要参数(id与class)
1.id
类似于身份证号,同一个html页面上标签的id值不允许重复,用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
2.class
可以将多个标签归为一类,分类查找(范围查找一次性多个)
列表标签(ul、li)
无序列表可以使用ul标签,ul和li是一起使用的,ul创建列表,li代表列表中的每一项。
使用方法:
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
效果:

表格标签
使用方法:
<table border="">
<thead>
<tr> <!--tr表示一行-->
<th>编号</th> <!--th加粗文本-->
<th>姓名</th>
<th>年龄</th>
</tr>
</thead> <!--表头字段-->
<tbody>
<tr>
<td>1</td> <!--td普通文本-->
<td>jason</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>tony</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>kevin</td>
<td>38</td>
</tr>
</tbody> <!--表单数据-->
</table>
效果:

解释:
- table标签用于创建表格,并定义格式
- thead标签创建表头,也就是填写数据标题的地方
- tbody创建表身,也就是填写数据部分的地方
- tr标签表示一行
- th标签为加粗文本
- td标签为普通文本
form表单
form表单的作用是获取前端用户数据并发送给后端服务器。
<form action="" method="">
</form>
method属性是用于控制提交的方式,有两种方式,get请求和post请求。
action属性
action属性可以指定表单数据提交的地址,属性值有多种写法:
1.写全路径,路径是哪里就会提交到哪里。
2.只写后缀,自动补全当前ip和port,如action="abc.php"就是将数据提交到当前ip地址下的abc.php页面中。
3.什么都不写,会朝网页所在ip地址提交。
input标签
input标签是用于获取用户的各种数据的,有多种获取方式。
<input name="" type="" value="" checked=""/>
属性说明:
- name:表单提交时的键
- value:表单提交时对应项的值,
- type:input的类型。
- checked:是否被选中,多用于单选框与复选框,值为"checked"代表被选中。
| type属性值 | 意义 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" /> |
| reset | 重置按钮 | <input type="reset" /> |
| button | 普通按钮 | <input type="button" /> |
| 邮箱输入框 | <input type="email" /> | |
| file | 文本选择框 | <input type="file" /> |
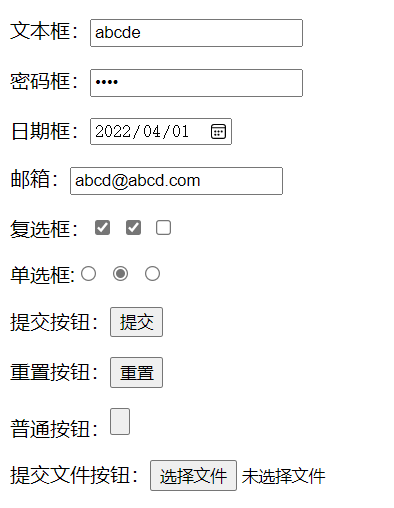
代码演示:
<form action="">
<p>
文本框:<input type="text" />
</p>
<p>
密码框:<input type="password" />
</p>
<p>
日期框:<input type="date" />
</p>
<p>
邮箱:<input type="email" />
</p>
<p>
复选框:<input type="checkbox" />
<input type="checkbox" />
<input type="checkbox" />
</p>
<p>
单选框:<input name="abc" type="radio" />
<input name="abc" type="radio" />
<input name="abc" type="radio" />
</p>
<p>
提交按钮:<input type="submit" />
</p>
<p>
重置按钮:<input type="reset" />
</p>
<p>
普通按钮:<input type="button" />
</p>
<p>
提交文件按钮:<input type="file" />
</p>
</form>

lable标签
lable标签是专门给input标签配文字说明的,也可以不使用。
方式一:
<label for="input1">用户名:</label>
<input type="text" id="input1">
<!--label的for属性与input的id属性要对应-->
方式二:
<label>用户名:
<input type="text">
</label>
与直接添加文字表面上没有区别,但是设置了label后点击文字也会跳到输入框中。
select标签
select标签可以让你在多个选项中选择一个,它是一个下拉框。
select创建下拉框,option代表里面的每一个选项。
<form action="">
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</form>

也可以把select里的multiple属性值设为"multiple"变成多选。
<form action="">
<select multiple="multiple">
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
</form>

option标签也可以设置value属性,用于传给后端。
textarea标签
textarea标签可以获取大段文本内容。
<form action="">
<textarea cols="30" rows="10"></textarea>
</form>

属性说明:
- cols:行,可以看出宽度。
- rows:列,可以看成高度。
补充
input标签中有两个非常重要的属性。
1.name属性:名称,与value对应,在编写input标签的时候应该添加name属性用于区分具体数据含义。
2.value属性:值,与name对应,如果是输入框,value值就会等于用户输入;如果是选择框,需要前端程序员自己定义选择这个选项的value。
前端给后端传数据就是以name=value的形式传输,后端可以根据name获取value。
网络请求方式
最常见的网络请求方式有两种,get方法和post方法。
1.get请求:朝服务端索要数据
2.post请求:朝服务端提交数据
着两种请求都可以携带数据,但是get请求实在URL地址后面通过?组织数据,比如:URL地址?name=jason&pwd=123,很容易被看见;post请求是在请求体中组织数据,不易被看见;
所以get请求一般只用于传输不重要的数据,并且get请求携带数据的大小有限制,最多只能携带2KB左右。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现