团队冲刺第七天
1、今天进行定位的时候的相关界面你的修改。加入了计时器和距离以及速度。现在速度和距离没有进行测试。但是计时器已经测试过了。可以使用布局文件如下。以及运行结果。明天将测试距离显示和素的获取。:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/layout_bg" android:id="@+id/sport_content" tools:context=".DynamicDemo"> <RelativeLayout android:id="@+id/rlMap" android:layout_width="match_parent" android:layout_height="match_parent"> <com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/sport_change_bg"> <LinearLayout android:layout_width="match_parent" android:layout_height="@dimen/title_height" android:layout_marginTop="@dimen/spacing_normal" android:orientation="horizontal"> <TextView android:id="@+id/tv_mode" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginStart="@dimen/margin_edge" android:drawableStart="@mipmap/run_mode" android:drawablePadding="5dp" android:gravity="center_vertical" android:text="开始运动" android:textColor="@color/red" android:textColorLink="@color/red" android:textSize="@dimen/textsize_8" android:layout_marginLeft="@dimen/margin_edge" android:drawableLeft="@mipmap/map_mode" /> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="30px" android:layout_weight="3" android:gravity="center" android:text="时间提醒" /> <EditText android:id="@+id/setTimeEdit" android:layout_width="500px" android:layout_height="wrap_content" android:layout_weight="1" android:layout_marginRight="10px" android:width="2dp" android:maxLength="4" android:text="1" android:ems="3" android:inputType="number" > <requestFocus /> </EditText> <TextView android:id="@+id/textView2" android:layout_width="fill_parent" android:layout_height="59dp" android:layout_gravity="left" android:layout_marginRight="2px" android:layout_weight="3" android:gravity="left" android:text="分钟" /> </LinearLayout> </RelativeLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_edge_20" android:layout_marginTop="110dp" android:orientation="vertical" android:layout_marginLeft="@dimen/margin_edge_20"> <Chronometer android:id="@+id/cm_passtime" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:format="00:00:00" android:gravity="center" android:textColor="@color/text_color_white" android:textSize="65sp" android:textStyle="bold" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="@dimen/margin_edge_20" android:orientation="horizontal"> <TextView android:id="@+id/tvMileage" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:maxLength="8" android:text="0.00" android:textColor="@color/text_color_white" android:textSize="26sp" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="6dp" android:layout_marginBottom="2.5dp" android:text="米" android:textColor="@color/text_color_white" android:textSize="@dimen/textsize_2" android:layout_marginLeft="6dp" /> <TextView android:id="@+id/tvSpeed" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_edge_20" android:ellipsize="end" android:maxLength="8" android:text="0.00" android:textColor="@color/text_color_white" android:textSize="26sp" android:textStyle="bold" android:layout_marginLeft="@dimen/margin_edge_20" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginStart="6dp" android:layout_marginBottom="2.5dp" android:text="配速(米/秒)" android:textColor="@color/text_color_white" android:textSize="@dimen/textsize_2" android:layout_marginLeft="6dp" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="1350px" android:layout_centerHorizontal="true" android:orientation="horizontal" android:paddingBottom="30dp"> <Button android:id="@+id/anniuyi" android:layout_width="70dp" android:layout_height="70dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:background="@drawable/sport_white_round" android:gravity="center" android:text="暂停" android:textColor="@color/text_color_green" android:textSize="18sp" /> <Button android:id="@+id/anniuer" android:layout_width="70dp" android:layout_height="70dp" android:background="@drawable/sport_white_round" android:gravity="center" android:text="继续" android:textColor="@color/text_color_green" android:textSize="18sp" /> </LinearLayout> <RelativeLayout android:id="@+id/progressBarRl" android:layout_width="match_parent" android:layout_height="80dp" android:layout_alignParentBottom="true" android:visibility="gone" android:background="@android:color/white"> <TextView android:id="@+id/info" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textColor="@android:color/black" android:text="GPS信号连接中,请稍后..." /> <ProgressBar android:id="@+id/progressBar" android:layout_width="wrap_content" android:paddingLeft="20dp" android:layout_centerVertical="true" android:paddingRight="10dp" android:layout_toLeftOf="@id/info" android:layout_height="wrap_content" /> </RelativeLayout> </RelativeLayout>

2、
今天一整天课,一直上到晚上9点半,所以今天没有太多的时间用在做APP上,没有成就感,仅仅利用空闲时间将昨天做的闹钟模板添加到了整个项目中,还有就是昨天的问题依然没有解决,另外有出现了其他的问题,真叫人脑阔疼,哎,不说了,明天课少,打算把大部分时间用在这方面。下面是今天仅有的一丝成就的截图。代码就是整合了一下,没有太大的变动,所以就不展示了。


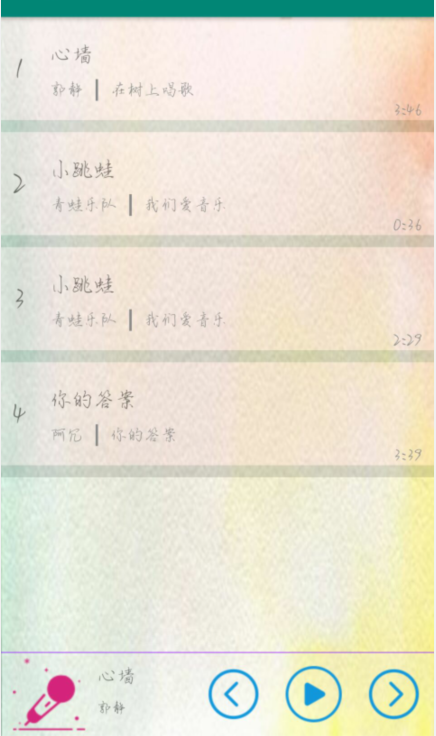
3、今天我的音乐播放基本就算完成了,今天在昨天的基础上美化了一些布局,还有一些正在播放音乐名字和歌手的完整显示。今天基本没遇到什么困难,除此之外并且学习了关于日历的代码和有关打卡的知识,现在初步想法:提醒打卡,点击打卡,会在日历上通过特殊显示来显示打卡记录。明天开始编写打卡日历显示部分的代码;
音乐最终显示界面:

团队会议截图:






