vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', {
responseType: 'blob' //指定返回数据的格式为blob
})
.then(response => {
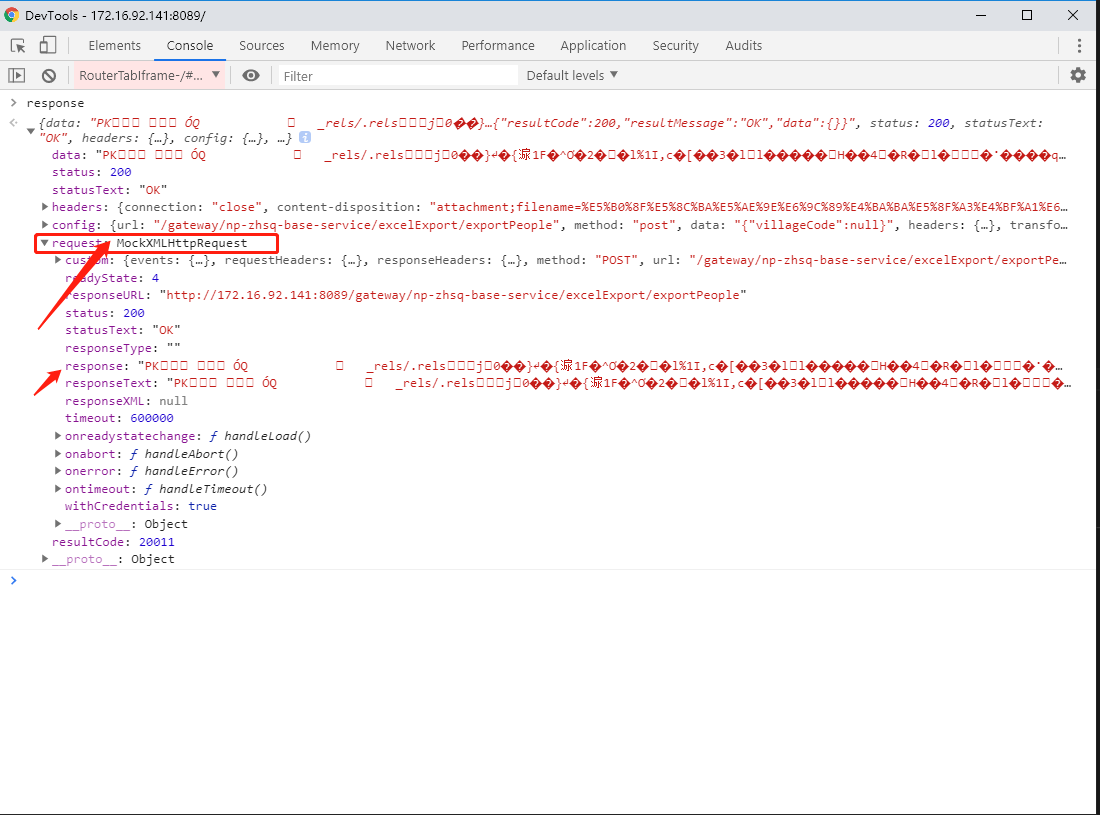
console.log(response);//把response打出来,看下图
let url = window.URL.createObjectURL(response.data);
console.log(url)
var a = document.createElement("a");
document.body.appendChild(a);
a.href = url;
a.download = '2.xls';
a.click();
window.URL.revokeObjectURL(url);
})
.catch(err => {
console.log(`接口调用失败`);
console.log(err);
})现象:
1。postman请求下载文件正常
2。js代码在别的项目中下载正常
3。js代码在本项目中下载的excel打开提示文件损坏。
原因:
项目中前期引入了 mockjs 进行模拟数据请求。导致请求结果被mock拦截,修改了返回数据类型。
下面是mock拦截修改后的返回对象,data变成string类型,显示为乱码。返回的请求为MockXMLHttpRequest类型

注释到 mockjs的引用后,data类型为正常的blob类型

结果发现,
1.谷歌浏览器下载,office打不开。
2.QQ浏览器谷歌内核下载,postman下载,office打开提示修复,点击确定,正常显示数据。
3.谷歌浏览器下载,wps正常打开,也没有修复提示。
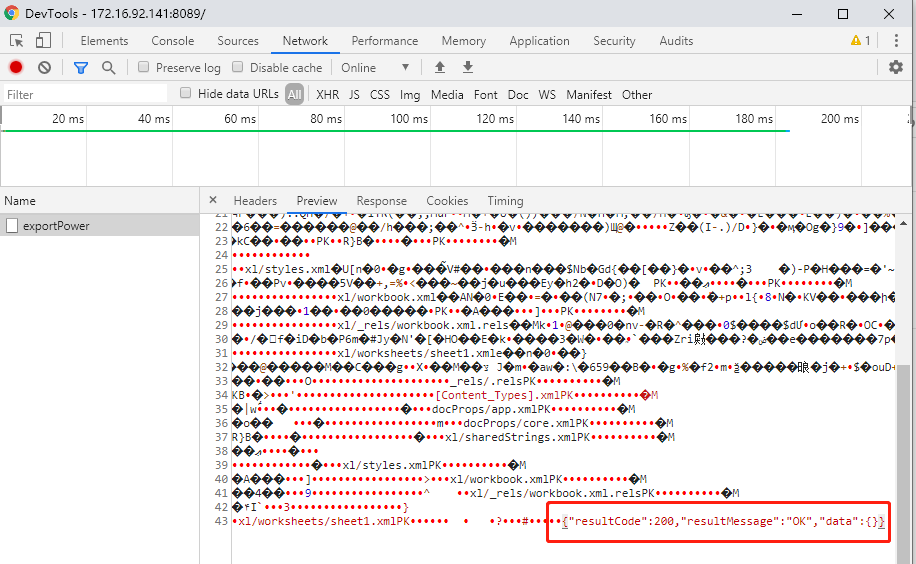
经过分析,是后台返回的数据流里面带有接口请求状态等信息,让后台去掉后就正常了。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义