接上一篇:vue零基础入门记录
上一篇的vue项目已经搭建运行了起来,我用惯了idea这里也用的idea打开的项目。貌似其他软件写前端更好。
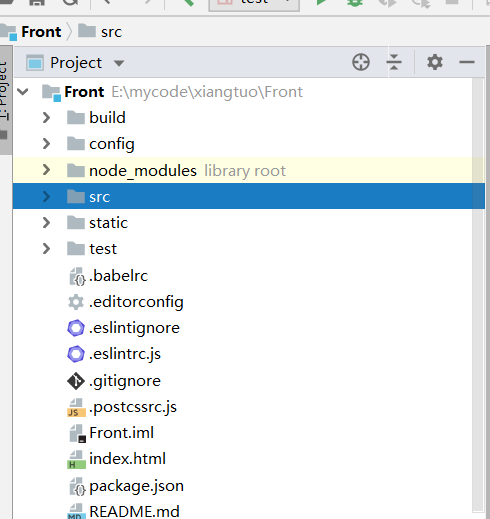
打开项目的项目路径是这样的

写惯了后台,第一眼看的时候感觉这个项目路径很乱,后面才知道我们只需要关注src文件夹和主目录下的index.html,其他的可以忽略掉。当然是对我这种小白来说的。
src文件夹目录结构

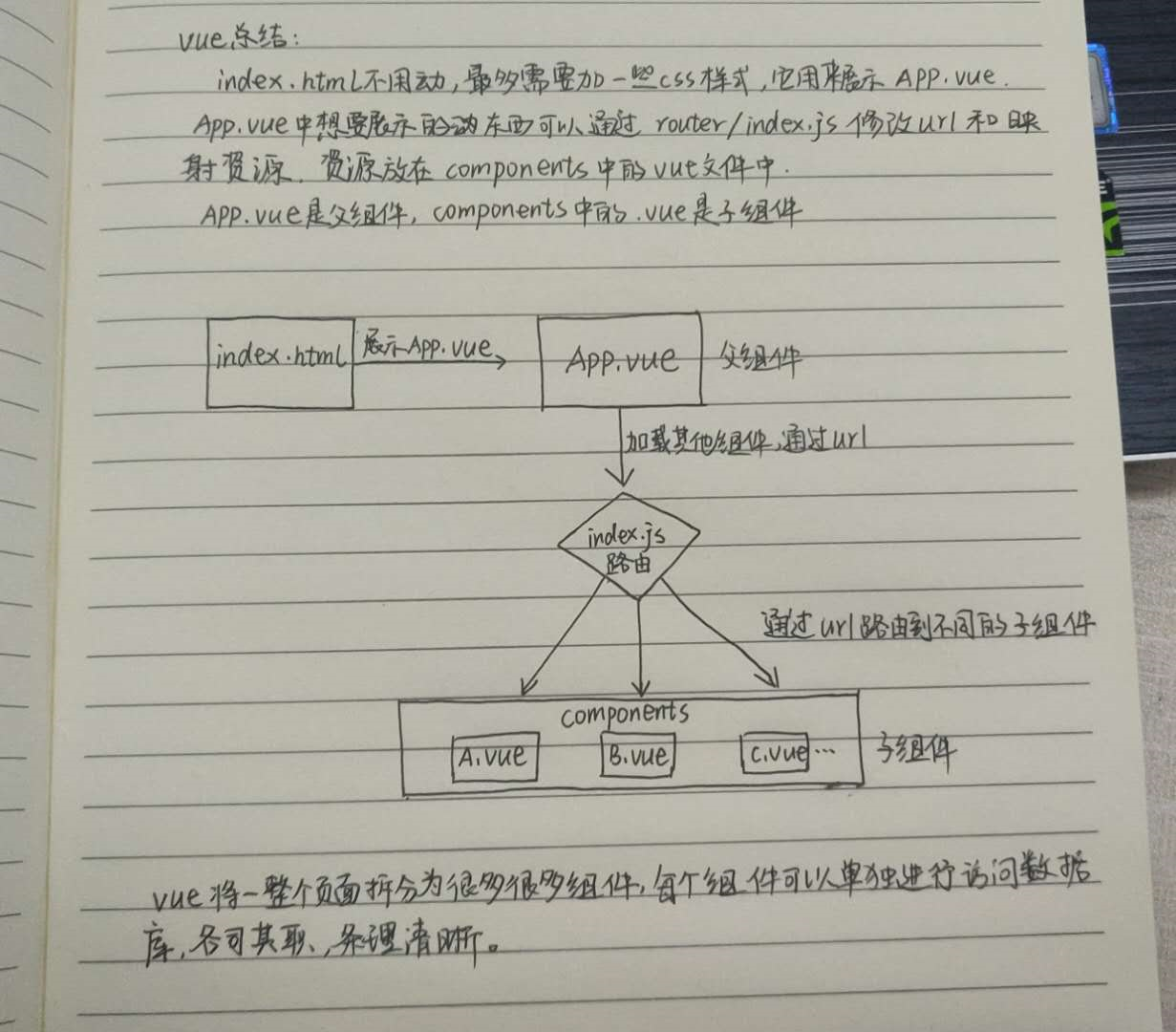
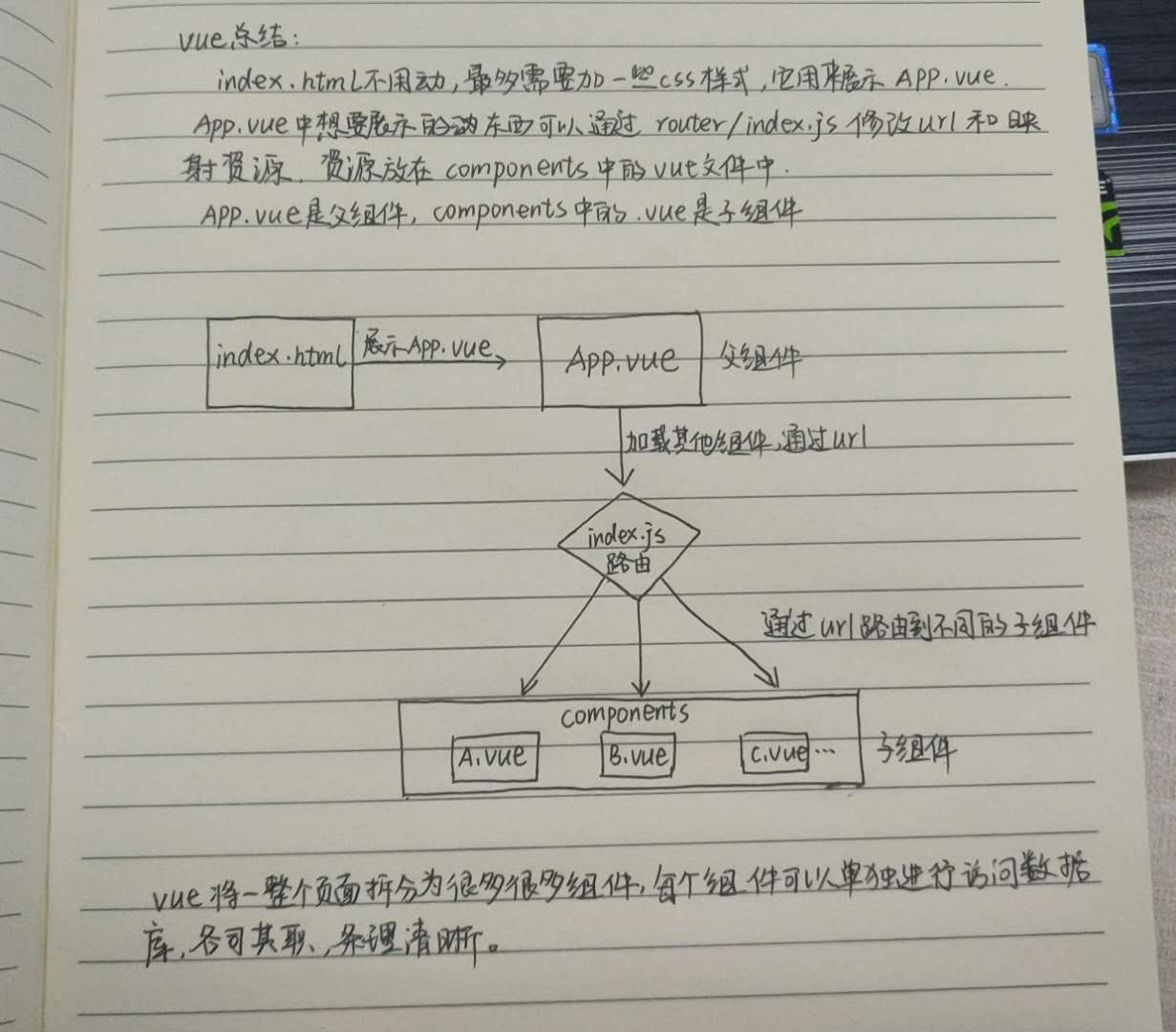
这里需要理解的就是vue的组件和路由的转跳了
大致理解vue的目录结构
index.html内容

App.vue的内容

router路径下的index.js内容

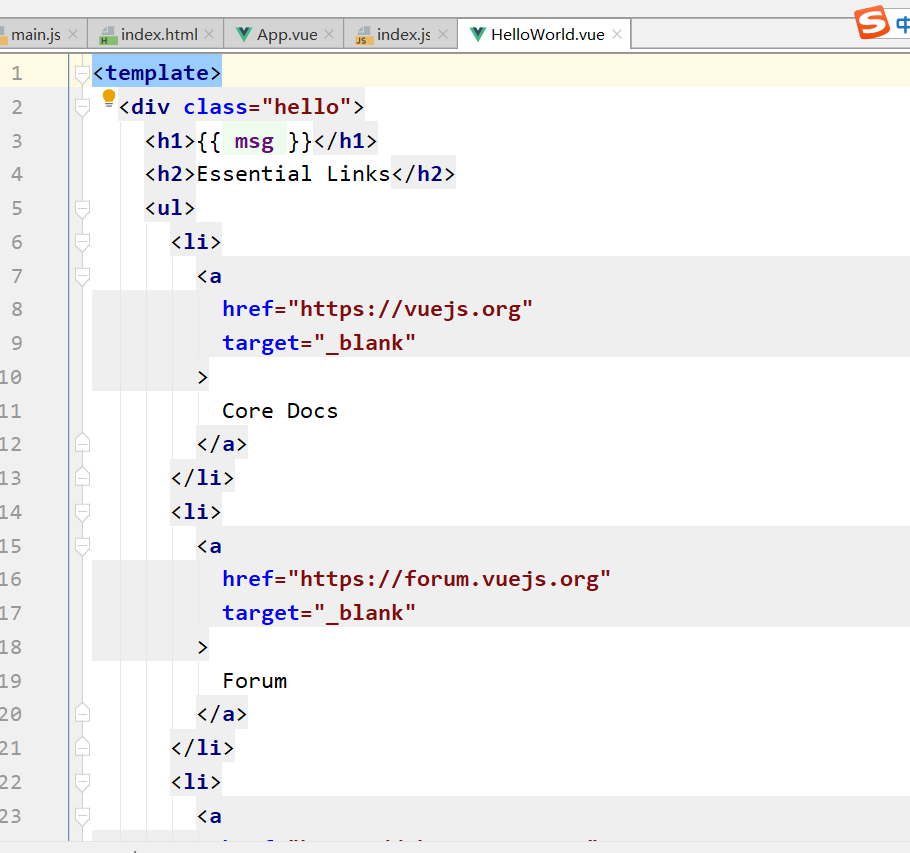
components路径下的HelloWord.vue内容

突然接到项目,这边没时间慢慢写了,就传一下我之前写的笔记吧。



这是我大致入门一天理解的东西,存在这里记录一下。




