ECharts3 legend图例换行居中
legend: [ { data:['直接访问'] }, { top: '20', data:['邮件营销','联盟广告','视频广告','搜索引擎','百度','谷歌','必应','其他'] } ]
原理:
将原legend对象改为数组形式,其中包含n个对象,每个对象为1行图例。
从legend数组的第二个对象开始,需要设置top距离,否则图例会重叠在一起。
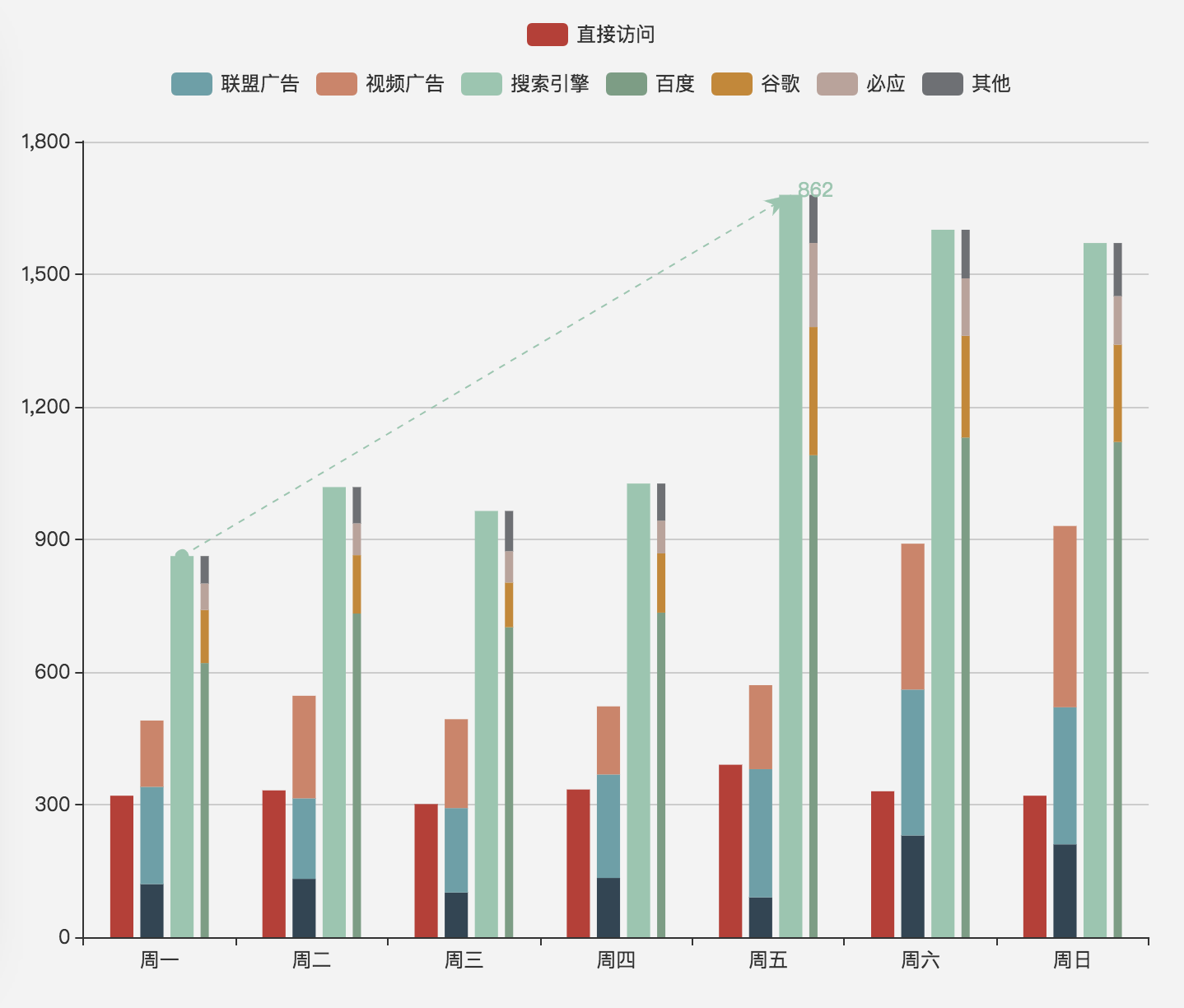
效果:

legend: [ { data:['直接访问'] }, { top: '20', data:['邮件营销','联盟广告','视频广告','搜索引擎','百度','谷歌','必应','其他'] } ]
原理:
将原legend对象改为数组形式,其中包含n个对象,每个对象为1行图例。
从legend数组的第二个对象开始,需要设置top距离,否则图例会重叠在一起。
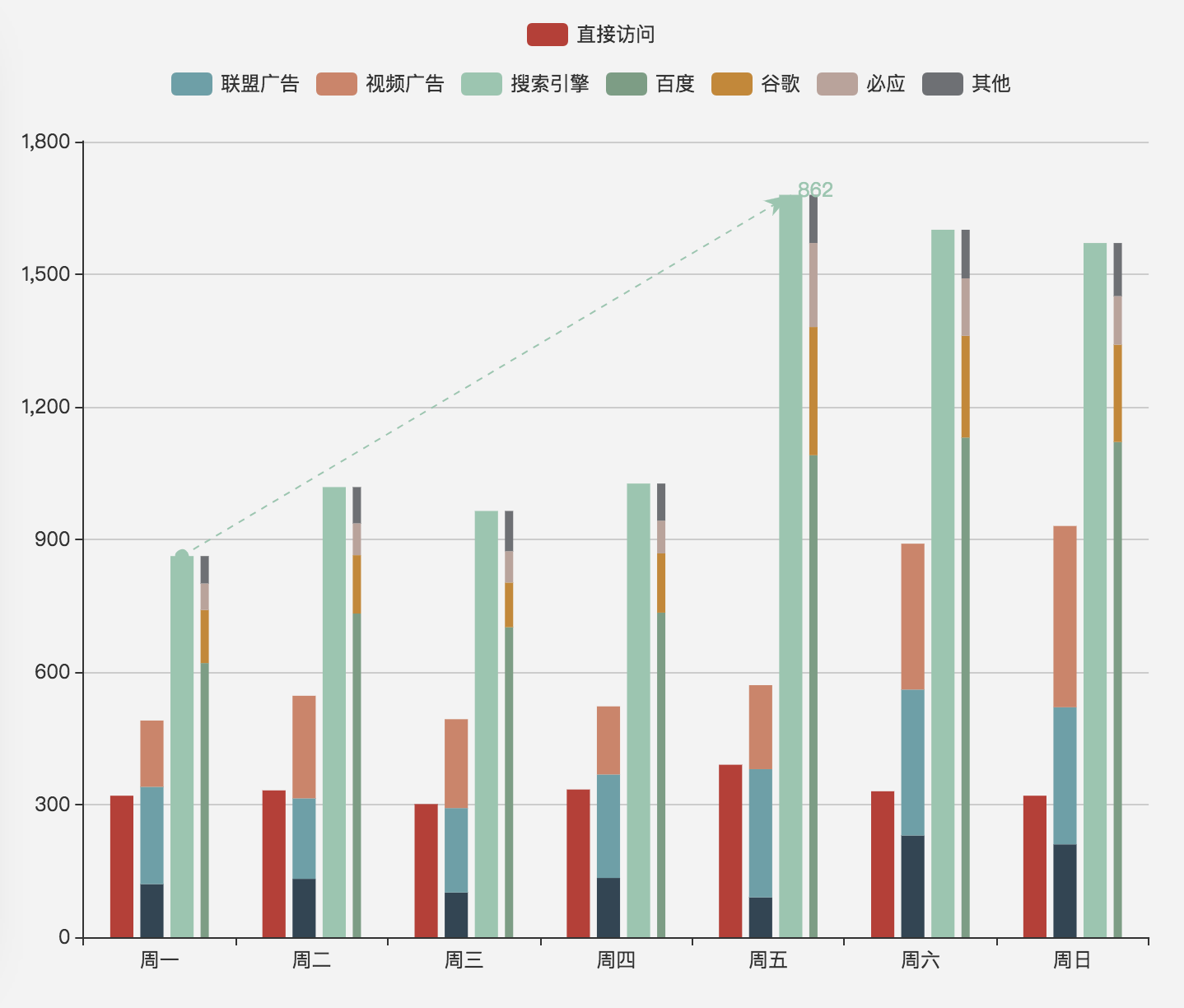
效果:

· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术