Node基础
一、Node(后端语言)介绍
1)Node介绍
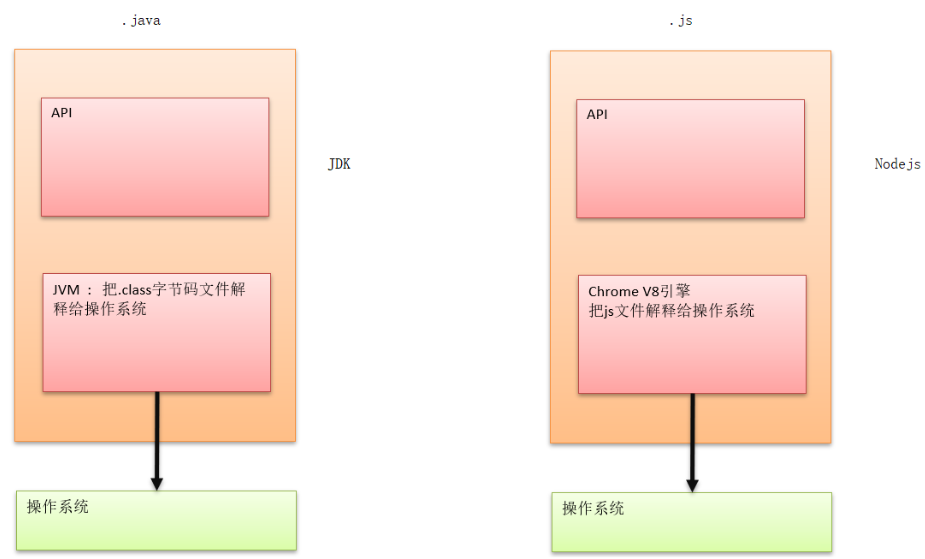
1.Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装。
2.简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。底层架构是:javascript. 文件后缀:.js
3.Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。

2)Node的作用和应用
- 脱离浏览器运行JS
- 后台API(接口)编写
- Webpack、Gulp、Npm等等依赖Node
- 中间层:服务器中负责IO读写的中间层服务器
3)Node的优势
- 便于前端开发入门
- 性能高(异步IO)
- 利于前端代码整合
- 处理数据
- 有利于安全性
4)Node环境搭建
官网下载node-v-xx.msi,一路下一步,就ok;检测是否安装成功:node -v;运行程序:node xxx.js
注:帮助文档:https://nodejs.org/zh-cn/docs
二、Node的模块
1)全局模块(对象)
定义:何时何地都能访问,不需要引用
包括:process(process.env环境变量;process.argv);等等
例:
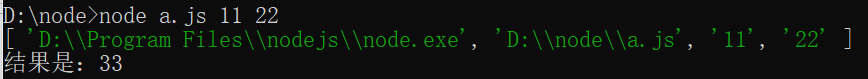
console.log(process.argv);
let num1 = parseInt(process.argv[2]);
let num2 = parseInt(process.argv[3]);
let num3 = num1 + num2;
console.log("结果是:"+ num3);

2)系统模块(重点)
定义:需要require()引入,但不需要单独下载
包括:http;path;fs等等
例1:path用于处理文件路径和目录路径的实用工具
// 导入模块是require 就类似于import java.io
let path = require('path')
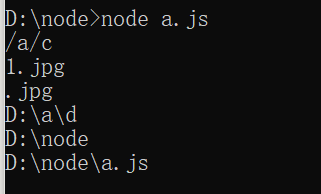
console.log(path.dirname('/a/c/1.jpg')) //结果:/a/c
console.log(path.basename('/a/c/1.jpg')) //结果:1.jpg
console.log(path.extname('/a/c/1.jpg')) //结果:.jpg
console.log(path.resolve('/a/b/c','../../','d')) //结果:D:\a\d
console.log(__dirname) //结果:D:\node
console.log(path.resolve(__dirname,'a.js')) //结果:D:\node\a.js

例2:fs用于文件读写操作
let fs = require('fs')
// 异步操作readFile
fs.readFile('./a.txt',(err,data)=>{
if(err){
console.log(err)
}else{
console.log(data.toString())
}
})
// 异步操作writeFile
// flag:"a"表示追加(append)
fs.writeFile('b.txt','月薪1元',{flag:"a"},(err)=>{
if(err){
throw err
}
})
// 同步
let data = fs.readFileSync('./a.txt')
console.log(data.toString())
let data1 = fs.writeFileSync('b.txt','月薪2元')
console.log(data1.toString())
3)自定义模块
定义:require自己封装的模块
使用module、exports、require进行自定义模块
require引入说明:
- 如果有路径,就去路径里面找
- 没有的话就去node_modules里面找
- 前面都没有再去node的安装目录里面找
例1:
// mod.js
// exports.a=1;
// exports.b=2;
module.exports={
a:1,b:2
}
// index.js
const mod = require('./mod')
console.log(mod.a)
console.log(mod.b)
console.log(mod.c)
例2:
// mod.js
module.exports=function(){
console.log(123)
}
// index.js
const mod = require('./mod')
mod()
例3:
// mod.js
module.exports=class{
constructor(name){
this.name = name;
}
show(){
console.log(this.name)
}
}
// index.js
const mod = require('./mod')
let p = new mod('yu')
p.show()
4)核心:http模块
let http = require('http')
let fs = require('fs')
// 创建一个httpserver服务
http.createServer((request,response)=>{
// console.log('我来了')
console.log(request.url)
fs.readFile(`./${request.url}`,(err,data)=>{
if(err){
response.writeHead(404)
response.end('404')
}else{
response.end(data)
}
})
/*response.writeHead(200,{'Content-type':'text/plain'})
response.write('首页')
response.end()
response.end('首页1')*/
}).listen(8888)
三、Node中的数据交互
1)GET请求
let http = require('http')
let url = require('url')
http.createServer((request,response)=>{
/* 1)url.parse(request.url,true)结果有很多 2)true:
对拿到的url进行切割*/
let {pathname,query} = url.parse(request.url,true)
console.log(pathname,query)
}).listen(8888)
1)POST请求
let http = require('http')
let querystring = require('querystring')
http.createServer((request,response)=>{
let result = []
request.on('data',buffer=>{
result.push(buffer)
})
request.on('end',()=>{
// console.log(result)
let data = Buffer.concat(result).toString()
console.log(querystring.parse(data))
})
}).listen(8888)
四、案例1
html代码:
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password" id="password"><br>
<button id="login">登录</button><br>
<button id="reg">注册</button>
js代码:
$('#login').click(function(){
$.ajax({
url:"/login",
data:{
username:$("#username").val(),
password:$("#password").val()
},
dataType:"json",
success(res){
if(res.err){
alert(res.msg)
}else{
alert("登录成功")
// location.href="admin.html"
}
}
})
})
$('#reg').click(function(){
$.ajax({
url:"/reg",
method:"post",
data:{
username:$("#username").val(),
password:$("#password").val()
},
dataType:"json",
success(res){
if(res.err){
alert(res.msg)
}else{
alert("注册成功")
}
}
})
})
node代码:
const http = require('http')
const url = require('url')
const querystring = require('querystring')
const fs = require('fs')
let user = {
admin:123456
}
http.createServer((req,resp)=>{
let path,get,post
if(req.method == 'GET'){
let {pathname, query} = url.parse(req.url,true)
path = pathname
get = query
complete()
}else if(req.method == 'POST'){
let arr = []
path=req.url
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
post = querystring.parse(Buffer.concat(arr).toString())
complete()
})
}
function complete(){
if(path == '/login'){
resp.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
})
let {username,password} = get
if(!user[username]){
// end中只能放字符串和buffer
resp.end(JSON.stringify({
err:1,
msg:'用户名不存在',
}))
}else if(user[username] != password){
resp.end(JSON.stringify({
err:1,
msg:'密码错误',
}))
}else{
resp.end(JSON.stringify({
err:0,
msg:'登录成功',
}))
}
}else if(path == '/reg'){
resp.writeHead(200,{
"Content-Type":"text/plain;charset=utf-8"
})
let {username,password} = post
if(user[username]){
resp.end(JSON.stringify({
err:1,
msg:'账号已存在',
}))
}else{
user[username] = password
resp.end(JSON.stringify({
err:0,
msg:'注册成功',
}))
}
}else{
fs.readFile(`./${path}`,(err,data)=>{
if(err){
resp.end('404')
}else{
resp.end(data)
}
})
}
}
}).listen(8080)
五、案例2:操作MYSQL数据库
参考:https://www.npmjs.com/package/mysql
1:安装mysql依赖
npm install mysql
2:定义db.js进行操作
// 导入mysql依赖包, mysql属于第三方的模块就类似于 java.sql一样的道理
var mysql = require("mysql");
// 1: 创建一个mysql的Connection对象,配置数据连接的信息
var connection =mysql.createConnection({
host:"127.0.0.1",
port:3306,
user:"root",
password:"xiao",
database:"testdb"
});
// 2:开辟连接
connection.connect();
// 3: 执行curd
connection.query("select * from kss_user",function(error,results,fields){
// 如果查询出错,直接抛出
if(error)throw error;
// 查询成功
console.log("results = ",results);
});
// 4: 关闭连接
connection.end();
如果想开发更复杂的基于Node.js的应用程序后台,需要进一步学习Node.js的Web开发相关框架 express,art-template、koa等



