WebGL进阶(7)加载hdr环境贴图
1.重点代码
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader"
// 加载hdr环境图
const rgbeLoader = new RGBELoader()
rgbeLoader.loadAsync('others/hdr/002.hdr').then((texture) => {
texture.mapping = THREE.EquirectangularReflectionMapping
this.scene.background = texture
this.scene.environment = texture
})
重点问题
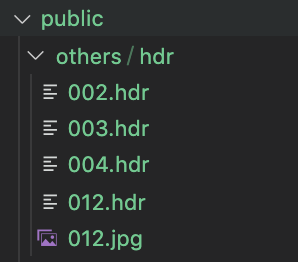
hdr的路径问题 一直找不到图 require也报错
最后把hdr图放在public下面才获取到了
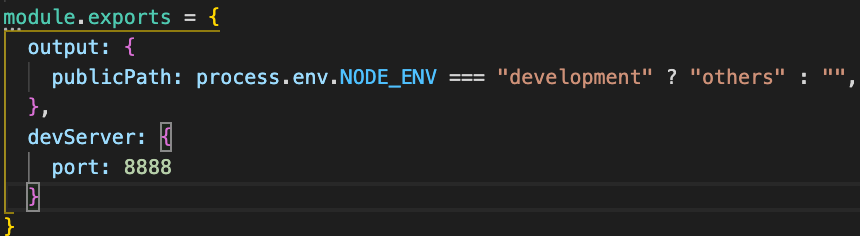
Vue.config.js 需要设置


3. 全部代码
<template>
<div class="home">
<div id="threeContainer" class="threeContainer"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls' // 导入轨道控制器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader"
export default {
name: 'Home',
data () {
return {
scene: null, //场景对象
camera: null, //相机对象
cube: null, //物体
controls: null, // 控制器
renderer: null //渲染器对象
}
},
mounted () {
this.init()
},
methods: {
init () {
// 1. 创建场景
this.scene = new THREE.Scene()
// 2. 创建相机
this.camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )
this.camera.position.set( 0, 0, 10 ) // 设置相机位置
this.scene.add(this.camera)
// 3. 添加物体
// 加载hdr环境图
const rgbeLoader = new RGBELoader()
rgbeLoader.loadAsync('others/hdr/002.hdr').then((texture) => {
texture.mapping = THREE.EquirectangularReflectionMapping
this.scene.background = texture
this.scene.environment = texture
})
// 环境贴图与映射贴图
// 设置cub加载管理器
// const cubeTextureLoader = new THREE.CubeTextureLoader()
// const envMapTexture = cubeTextureLoader.load([
// require("../assets/images/textures/TropicalSunnyDay/px.jpeg"),
// require("../assets/images/textures/TropicalSunnyDay/nx.jpeg"),
// require("../assets/images/textures/TropicalSunnyDay/py.jpeg"),
// require("../assets/images/textures/TropicalSunnyDay/ny.jpeg"),
// require("../assets/images/textures/TropicalSunnyDay/pz.jpeg"),
// require("../assets/images/textures/TropicalSunnyDay/nz.jpeg")
// ])
// // 创建一个物体 球
const sphereGeometry = new THREE.SphereBufferGeometry(1, 20, 20)
const material = new THREE.MeshStandardMaterial({ // 金属材质
metalness: 0.7,
roughness: 0.1,
// envMap: envMapTexture
})
const sphere = new THREE.Mesh(sphereGeometry, material);
this.scene.add(sphere)
// 给场景添加背景
// this.scene.background = envMapTexture
// 给场景所有的物体添加默认的环境贴图
// this.scene.environment = envMapTexture
// 灯光
// 环境光
const light = new THREE.AmbientLight(0xffffff, 0.5)
this.scene.add(light)
//直线光源
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5)
directionalLight.position.set(10, 10, 10)
this.scene.add(directionalLight)
// 4. 初始化渲染器
this.renderer = new THREE.WebGLRenderer()
// 设置渲染器的尺寸大小
this.renderer.setSize( window.innerWidth, window.innerHeight )
// 将webgl渲染的canvas内容添加到body中
document.getElementById('threeContainer').appendChild( this.renderer.domElement )
// 创建轨道控制器
this.controls = new OrbitControls( this.camera, this.renderer.domElement )
// 设置控制器阻尼,让控制器更真实
this.controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper( 5 )
this.scene.add( axesHelper )
// 渲染函数
this.render()
// 监听尺寸变化
this.resize()
},
// 渲染函数
render () {
this.controls.update()
this.renderer.render( this.scene, this.camera )
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame( this.render )
},
// 监听尺寸变化,更新渲染页面
resize () {
window.addEventListener('resize', () => {
// 更新摄像头
this.camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
this.camera.updateProjectionMatrix()
// 更新渲染器
this.renderer.setSize( window.innerWidth, window.innerHeight )
// 设置渲染器的像素比
this.renderer.setPixelRatio(window.devicePixelRatio)
})
}
}
}
</script>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号