WebGL进阶(2)纹理属性及透明纹理
1. 重点代码 (1) (2) (3)
// 3. 添加物体
// (1) 导入纹理图片
// const texture = new THREE.TextureLoader().load(require('../assets/images/wenli2.jpg'))
// 添加纹理属性
// 设置纹理偏移
// texture.offset.x = 0.5
// texture.offset.y = 0.5
// 设置纹理旋转
// 设置旋转中心位置
// texture.center.set(0.5, 0.5)
// 旋转45°
// texture.rotation = Math.PI / 4
// 设置纹理重复
// texture.repeat.set(2, 3)
// 设置纹理重复模式
// texture.wrapS = THREE.MirroredRepeatWrapping
// texture.wrapT = THREE.RepeatWrapping
// (2)纹理计算
// const texture = new THREE.TextureLoader().load(require('../assets/images/home.png'))
// 纹理显示设置
// texture.minFilter = THREE.NearestFilter
// texture.magFilter = THREE.NearestFilter
// texture.minFilter = THREE.LinearFilter
// texture.magFilter = THREE.LinearFilter
// (3)透明纹理
const texture = new THREE.TextureLoader().load(require('../assets/images/wenli2.jpg'))
const texture_s = new THREE.TextureLoader().load(require('../assets/images/happyface.png'))
const geometry = new THREE.BoxBufferGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
color: '#ffff00',
map: texture,
alphaMap: texture_s,
transparent: true,
opacity: 0.7,
side: THREE.DoubleSide
})
this.cube = new THREE.Mesh(geometry, material)
this.scene.add(this.cube)
const plane = new THREE.Mesh(
new THREE.PlaneBufferGeometry(1, 1),
material
)
plane.position.set(2, 0, 0)
this.scene.add(plane)
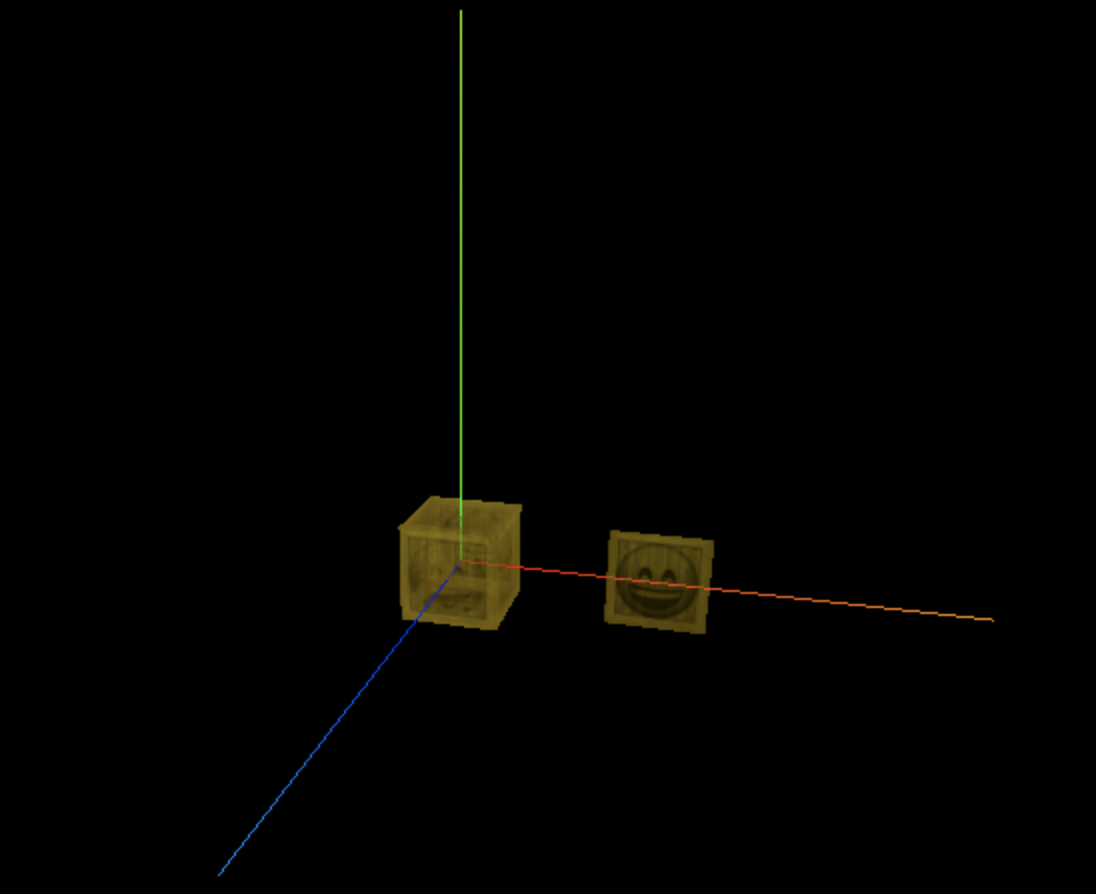
2.(3)效果

3. 全部代码
<template>
<div class="home">
<div id="threeContainer" class="threeContainer"></div>
</div>
</template>
<script>
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls' // 导入轨道控制器
export default {
name: 'Home',
data () {
return {
scene: null, //场景对象
camera: null, //相机对象
cube: null, //物体
controls: null, // 控制器
renderer: null //渲染器对象
}
},
mounted () {
this.init()
},
methods: {
init () {
// 1. 创建场景
this.scene = new THREE.Scene()
// 2. 创建相机
this.camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 )
this.camera.position.set( 0, 0, 10 ) // 设置相机位置
this.scene.add(this.camera)
// 3. 添加物体
// (1) 导入纹理图片
// const texture = new THREE.TextureLoader().load(require('../assets/images/wenli2.jpg'))
// 添加纹理属性
// 设置纹理偏移
// texture.offset.x = 0.5
// texture.offset.y = 0.5
// 设置纹理旋转
// 设置旋转中心位置
// texture.center.set(0.5, 0.5)
// 旋转45°
// texture.rotation = Math.PI / 4
// 设置纹理重复
// texture.repeat.set(2, 3)
// 设置纹理重复模式
// texture.wrapS = THREE.MirroredRepeatWrapping
// texture.wrapT = THREE.RepeatWrapping
// (2)纹理计算
// const texture = new THREE.TextureLoader().load(require('../assets/images/home.png'))
// 纹理显示设置
// texture.minFilter = THREE.NearestFilter
// texture.magFilter = THREE.NearestFilter
// texture.minFilter = THREE.LinearFilter
// texture.magFilter = THREE.LinearFilter
// (3)透明纹理
const texture = new THREE.TextureLoader().load(require('../assets/images/wenli2.jpg'))
const texture_s = new THREE.TextureLoader().load(require('../assets/images/happyface.png'))
const geometry = new THREE.BoxBufferGeometry(1, 1, 1)
const material = new THREE.MeshBasicMaterial({
color: '#ffff00',
map: texture,
alphaMap: texture_s,
transparent: true,
opacity: 0.7,
side: THREE.DoubleSide
})
this.cube = new THREE.Mesh(geometry, material)
this.scene.add(this.cube)
const plane = new THREE.Mesh(
new THREE.PlaneBufferGeometry(1, 1),
material
)
plane.position.set(2, 0, 0)
this.scene.add(plane)
// 4. 初始化渲染器
this.renderer = new THREE.WebGLRenderer()
// 设置渲染器的尺寸大小
this.renderer.setSize( window.innerWidth, window.innerHeight )
// 将webgl渲染的canvas内容添加到body中
document.getElementById('threeContainer').appendChild( this.renderer.domElement )
// 创建轨道控制器
this.controls = new OrbitControls( this.camera, this.renderer.domElement )
// 设置控制器阻尼,让控制器更真实
this.controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper( 5 )
this.scene.add( axesHelper )
// 渲染函数
this.render()
// 监听尺寸变化
this.resize()
},
// 渲染函数
render () {
this.controls.update()
this.renderer.render( this.scene, this.camera )
// 渲染下一帧的时候就会调用render函数
requestAnimationFrame( this.render )
},
// 监听尺寸变化,更新渲染页面
resize () {
window.addEventListener('resize', () => {
// 更新摄像头
this.camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
this.camera.updateProjectionMatrix()
// 更新渲染器
this.renderer.setSize( window.innerWidth, window.innerHeight )
// 设置渲染器的像素比
this.renderer.setPixelRatio(window.devicePixelRatio)
})
}
}
}
</script>


