chrome使用
本文转载于http://www.cnblogs.com/tester-l/p/5743031.html
Chrome调试工具各个工具的作用:
Element
Elements板块你可以看到整个页面的Dom结构。你可以在这里编辑HTML,查看元素CSS,查找元素等等。
Console
Console应该都很熟悉了吧?经常会以为少写了’}’而报语法错误。当然它的功能远不止这些。点击这里查看更多
Sources
Sources就是所有资源了,你可以看到页面加载的资源,图片,css,js等,它们会按照资源的来源分类。
Network
这个板块,你可以查看页面所加载的所有资源响应情况,响应时间,浏览器等待时间,状态码,MINE Type,资源大小等。
Timeline
跟前面的工具相比,Timeline就高级很多了。它可以让你查看浏览器的渲染流程。解析代码,布局,绘制,合并渲染层。了解更多,查看之前的文章浏览器渲染流程
Profiles
Profiles工具主要是用来检测CPU占用程度,堆栈申请的内存。
Resources
Resources工具显示资源的,跟Sources不同的是,它会对文档类型分类。并且它可以查看,增加,删除,修改页面LocalStorage,SessionStorage,Cookies等等。
Timeline面板

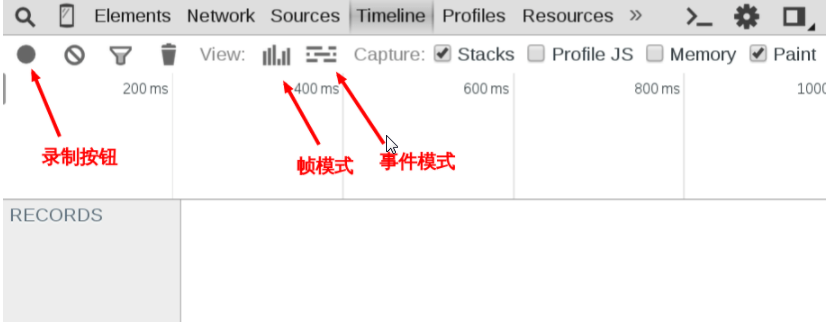
左上角有一个灰色的圆点,这是录制按钮,按下它会变成红色。然后,在网页上进行一些操作,再按一次按钮完成录制。
Timeline面板提供两种查看方式:横条的是"事件模式"(Event Mode),显示重新渲染的各种事件所耗费的时间;竖条的是"帧模式"(Frame Mode),显示每一帧的时间耗费在哪里。
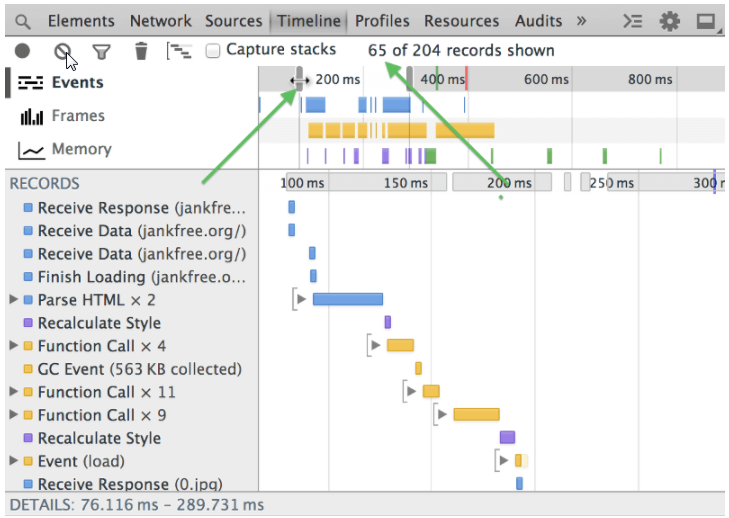
先看"事件模式",你可以从中判断,性能问题发生在哪个环节,是JavaScript的执行,还是渲染?

不同的颜色表示不同的事件。

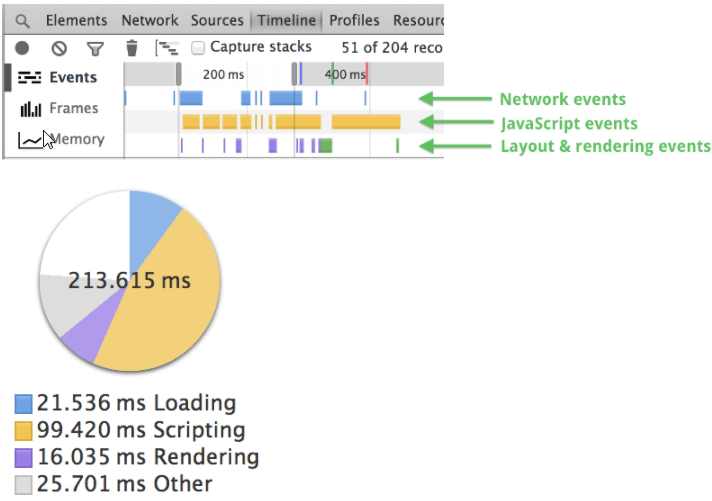
- 蓝色:网络通信和HTML解析
- 黄色:JavaScript执行
- 紫色:样式计算和布局,即重排
- 绿色:重绘
哪种色块比较多,就说明性能耗费在那里。色块越长,问题越大。

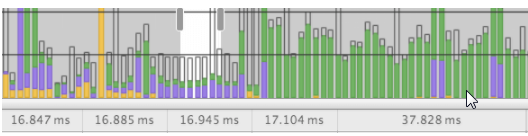
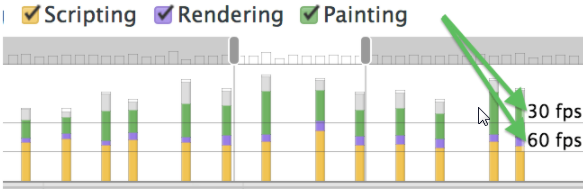
帧模式(Frames mode)用来查看单个帧的耗时情况。每帧的色柱高度越低越好,表示耗时少。

你可以看到,帧模式有两条水平的参考线。

下面的一条是60FPS,低于这条线,可以达到每秒60帧;上面的一条是30FPS,低于这条线,可以达到每秒30次渲染。如果色柱都超过30FPS,这个网页就有性能问题了。
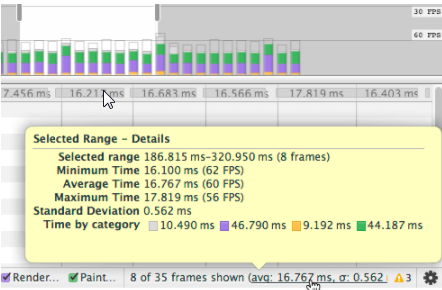
此外,还可以查看某个区间的耗时情况。

或者点击每一帧,查看该帧的时间构成。

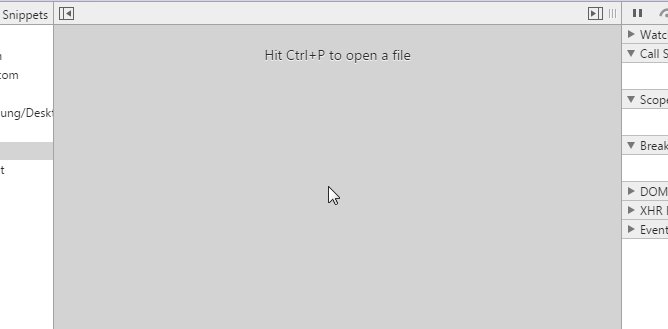
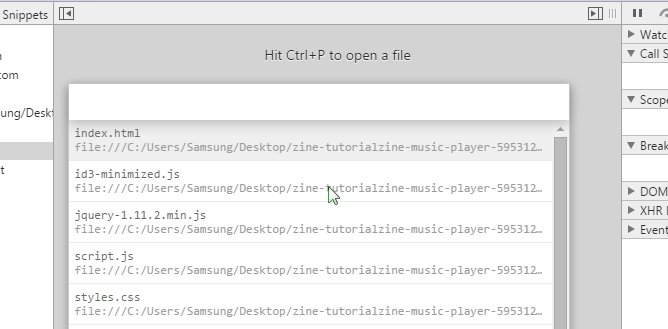
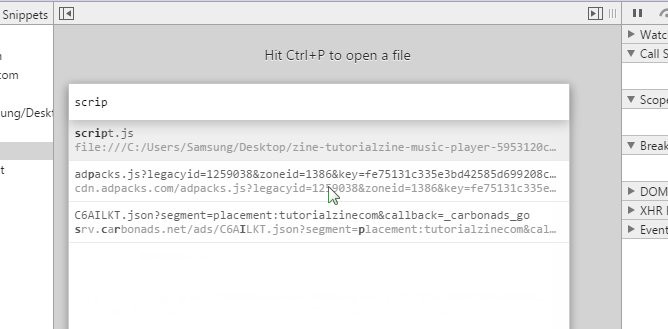
快速切换文件
按Ctrl+P就能快速搜寻和打开你项目的文件。

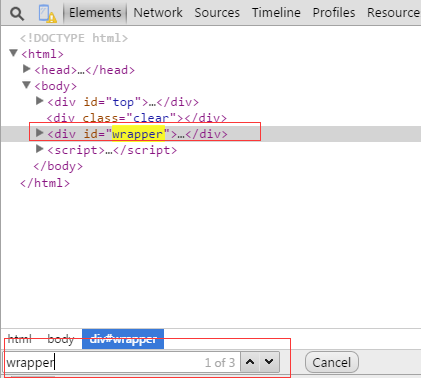
在源代码中搜索
大家都知道如果在要在Elements查看源码,只要定位到Elements面板,然后按ctrl+f就可以了

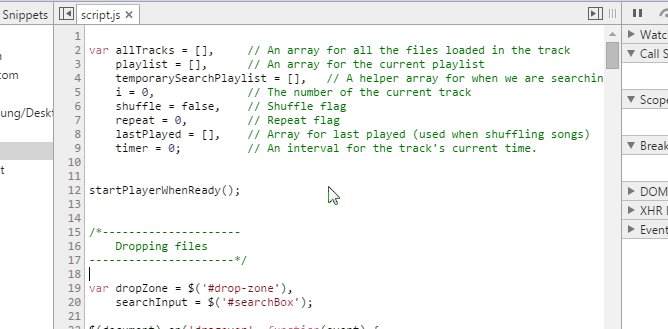
在源代码中快速跳转到指定的行
在Sources标签中打开一个文件之后,按Ctrl + G,然后输入行号,chrome控制台就会跳转到你输入的行号所在的行。或者ctrl+p后输入 :行号;

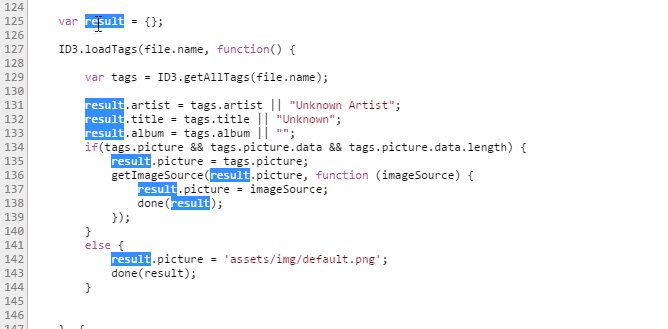
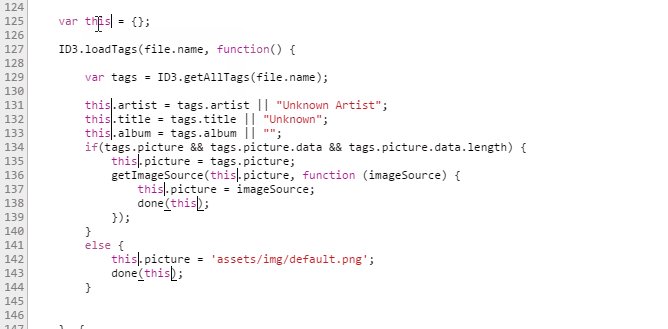
使用多个插入符进行选择
当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑

格式化凌乱的js源码
有时候看到压缩好的一团糟的js,都不知道从何着手去看。chrome控制台有内建的美化代码功能,可以返回一段最小化且格式易读的代码。Pretty Print的按钮在Sources标签的左下角。

颜色选择器
当在样式编辑中选择了一个颜色属性时,你可以点击颜色预览,就会弹出一个颜色选择器。当选择器开启时,如果你停留在页面,鼠标指针会变成一个放大镜,让你去选择像素精度的颜色。

改变颜色格式
相信前端开发人员都知道,颜色有很多种表示方式,比如rgb,hsl,十六进制表示方法等。看了下面的这个图,我相信你肯定会佩服chrome的功能强大,连细节都做得那么好。
在颜色预览功能使用快捷键Shift + Click,可以在rgba、hsl和hexadecimal来回切换颜色的格式

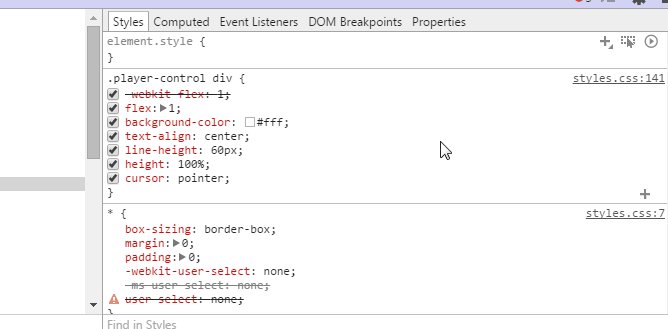
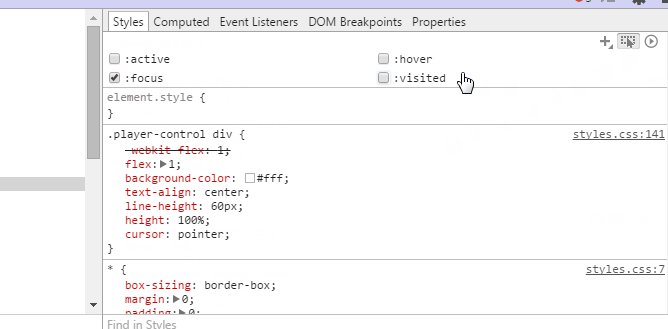
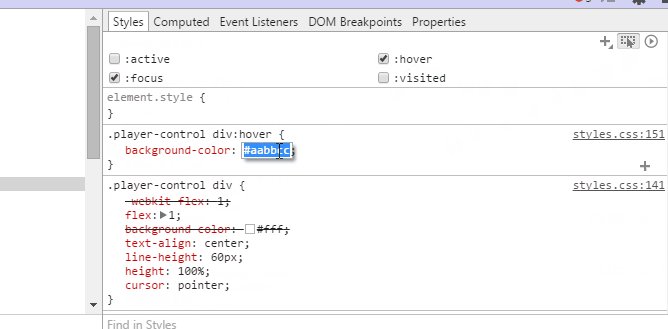
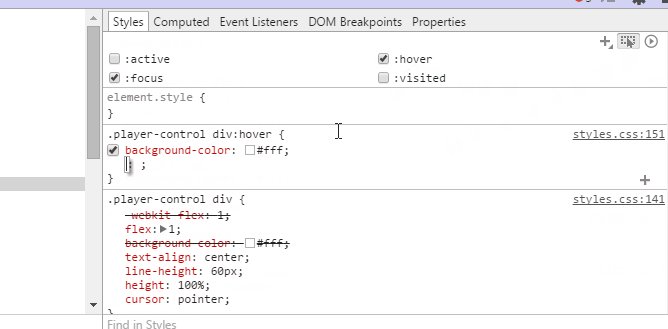
强制改变元素状态(方便查看不同状态下元素的样式)
chrome控制台有一个可以模拟CSS状态的功能,例如元素的hover和focus,可以很容易的改变元素样式。在CSS编辑器中可以利用这个功能查看不同状态下元素的样式,我相信这个功能对于模仿别人界面的前端爱好者来说是非常实用的。

利用chrome来查看和编辑本地文件
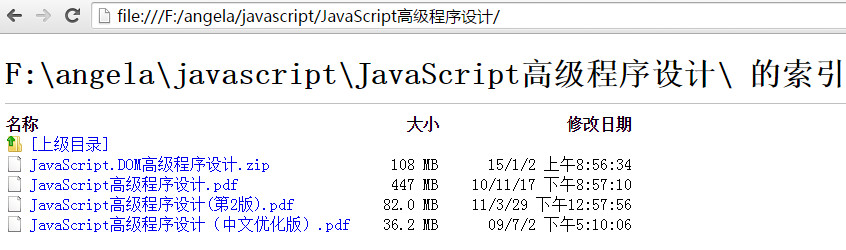
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。
选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D 当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

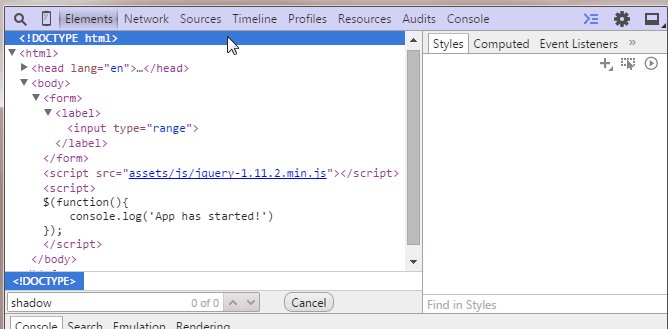
可视化的DOM阴影
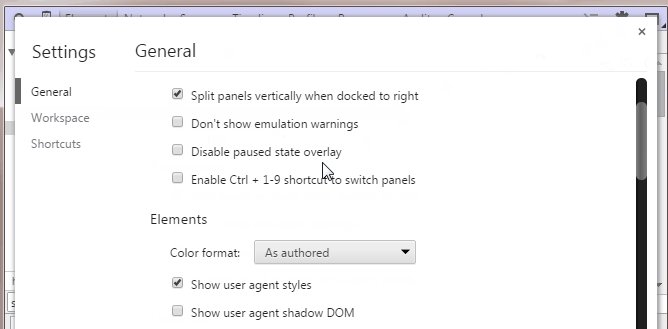
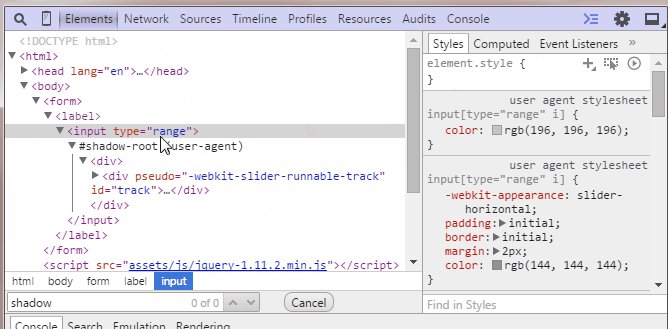
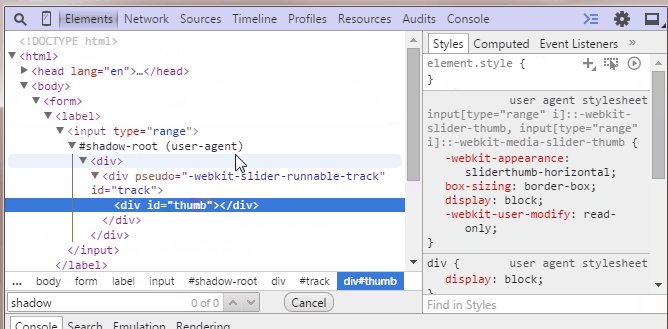
浏览器在构建如文本框、按钮和输入框一类元素时,其它基本元素的视图是隐藏的。不过,你可以在Settings -> General 中切换成Show user agent shadow DOM,这样就会在元素标签页中显示被隐藏的代码。甚至还能单独设计他们的样式,这给你了很大的控制权

Chrome Dev开发者选项
Chrome Dev开发者选项,浏览器进入chrome://flags,你会看到很多浏览器很多隐藏功能,启用开发者工具实验。

然后再进入设置,你会看到新增加了很多开发者选项。

设备模式

设备传感仿真
设备模式的另一个很酷的功能是模拟移动设备的传感器,例如触摸屏幕和加速计。你甚至可以恶搞你的地理位置。这个功能位于元素标签的底部,点击“show drawer”按钮,就可看见Emulation --> Sensors.

利用chrome来查看和编辑本地文件
事实上我们可以用chrome来查看本地文件,只要把相关目录拖到chrome浏览器中即可。

选择下一个匹配项
当在Sources标签下编辑文件时,按下Ctrl + D (Cmd + D) ,当前选中的单词的下一个匹配也会被选中,有利于你同时对它们进行编辑。

好链接分享:
Chrome Developer Tools:Timeline Panel说明:http://www.cnblogs.com/tester-l/p/6018069.html
Chrome 控制台不完全指南:http://www.cnblogs.com/Wayou/p/chrome-console-tips-and-tricks.html
我所了解的chrome:http://www.cnblogs.com/liyunhua/p/4531964.html
你可能不知道console强大:http://www.cnblogs.com/liyunhua/p/4529079.html#top
Axure for CRX离线安装,windows for Chrome:https://www.jianshu.com/p/ec5e068566a3


 浙公网安备 33010602011771号
浙公网安备 33010602011771号