使用Fiddler抓取WebSockets协议包
背景
服务端通过SignalR用WebSockets 通讯方式,与显示屏进行交互,除了显示屏软件上日志入口,也能通过抓包抓取对应报文。同时,可通过工具模拟与显示屏软件推送信息。那HTTP和WebSocket有什么区别呢?引用网友写的描述
HTTP建立在TCP协议基础上而WebSocket通常建立在TCP上,也说明了为什么有些网页游戏抓不到包而有些又可以,这仅是因为使用的抓包工具针对了HTTP的通信协议。
举一个可能不太恰当的例子让大家了解HTTP和WebSocket两者之间抓包的异同。客户端/服务端用C/S简称,把数据抽象成水流,而HTTP用水枪传递水流的(无状态),至于WEBSOCKET则使用水管传递水流(实时)。
HTTP通讯方式:
客户端C把数据封装好了要交给服务端S,所以把水放到水枪里面,射过去给S
S用桶把水挡下来了,然后分析水的成分(数据内容),完成后再把新的水(返回的数据)射回去给C
过程中,任何人都可以随时在C和S之间用海绵吸一点水然后拿去分析(嗅探数据),或者是直接用桶把水都挡下来分析完后再装到水枪中,模仿C的动作射给S(也就是代理抓包)WEBSOCKET方式:
客户端C和服务端S,双方之间先用一条水管连起来(用的是HTTP握手),然后水流都通过这个小水管来传输
水管里面一直有水在流动,所以要通讯只需要C或者是S把数据水流放到水管中,则会立刻传输到对方那边
这个过程中,要嗅探就比较麻烦了,需要先在水管中先打个洞,然后再把分析器放进去、或者是斩断这个水管在中间接个水表之类的设备去分析水质成分
前置条件
1、登陆官网下载并安装Fiddler(https://www.telerik.com/fiddler)
2、检查本地代理,按这样配置,不用再改动

Fiddler抓包
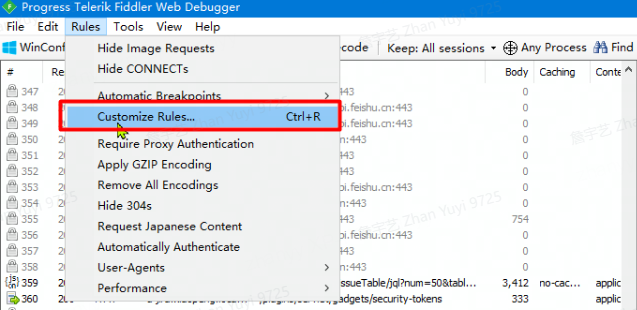
1、打开Fiddler,点开菜单栏的Rules,选择Customize Rules...

2、默认打开CustomRules.js文件,在class Handlers中加入以下代码,保存后,关闭弹框。
static function OnWebSocketMessage(oMsg: WebSocketMessage) { // Log Message to the LOG tab FiddlerApplication.Log.LogString(oMsg.ToString()); }

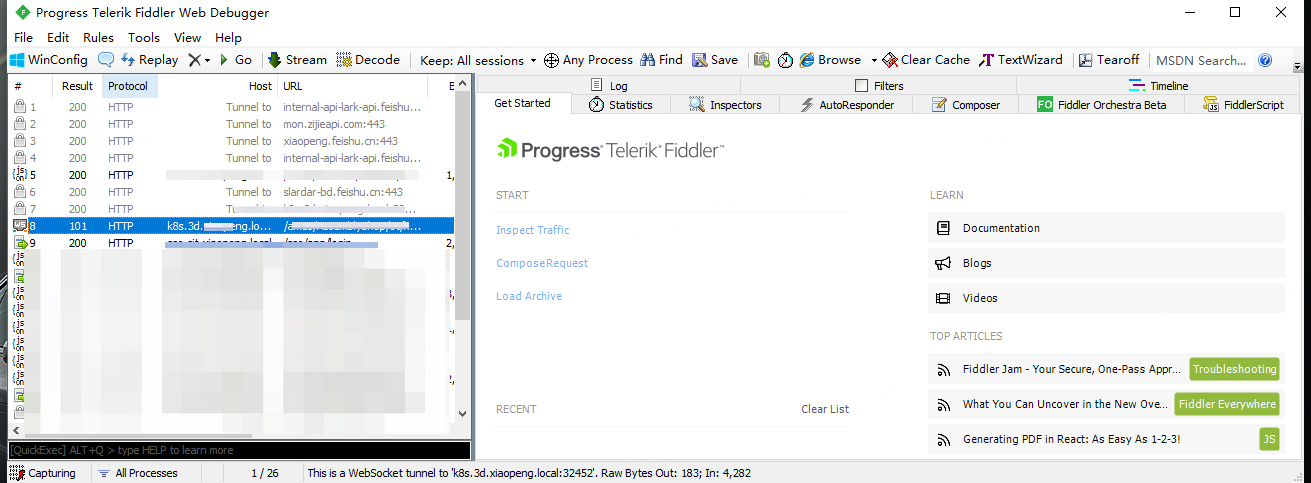
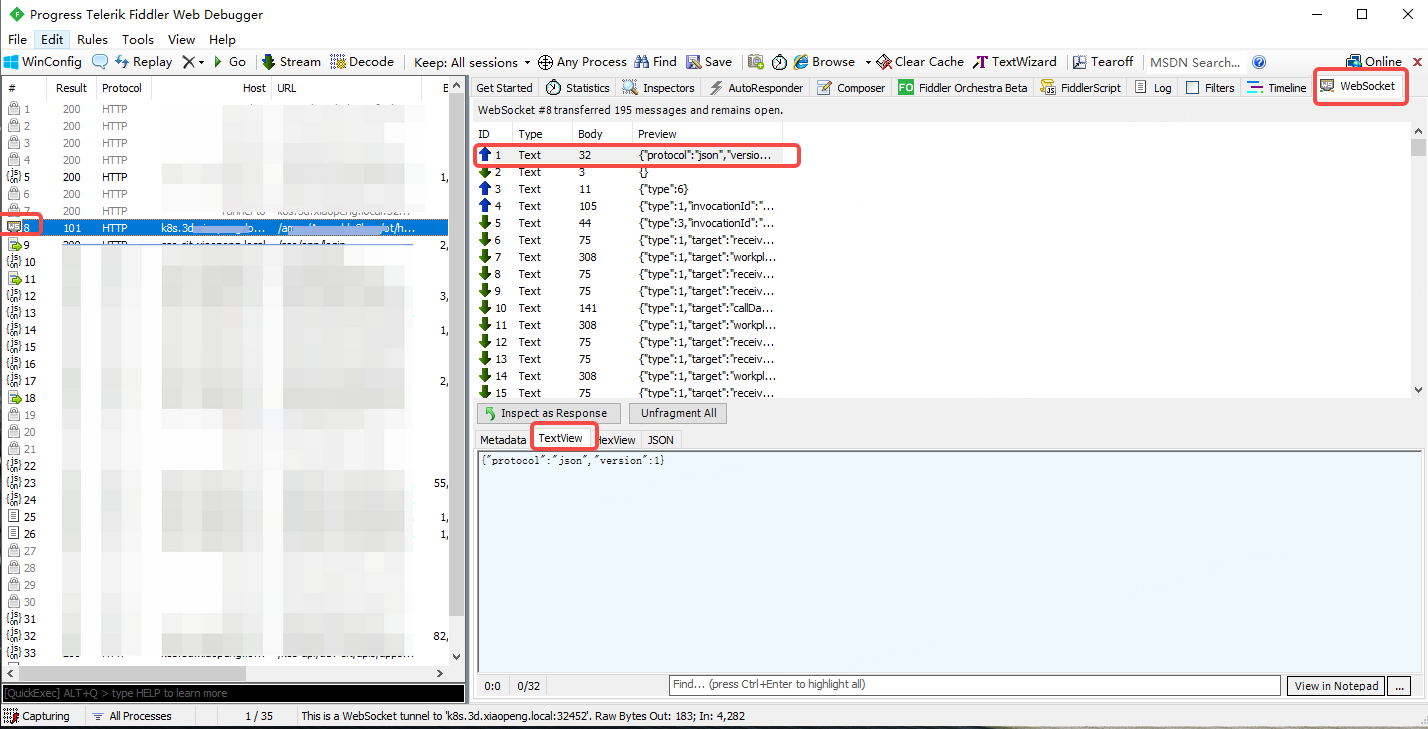
3、重启显示屏软件后,看到Ws图标,双击后观察TAB websocket的TextView,可在Fiddler右边栏的Log标签里,看到WebSocket的数据包