Nginx动静分离-tomcat
一、动静分离
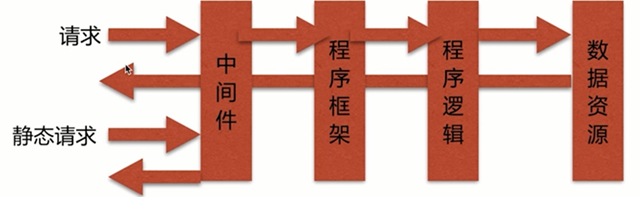
1、通过中间件将动态请求和静态请求分离。
2、为什么?
分离资源,减少不必要的请求消耗,减少请求延时。
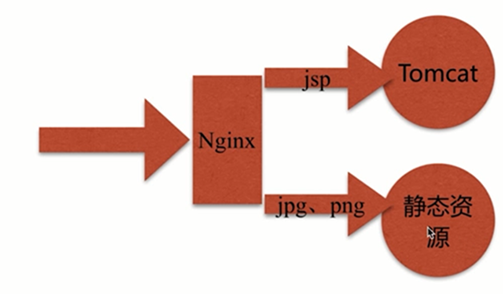
3、场景
还可以利用php,fastcgi,python 等方式 处理动态请求

#pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 location ~ \.php$ { root html; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; include fastcgi_params; }

[root@web-01 ~]# cat ngixn.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
include /etc/nginx/mime.types;
default_type application/octet-stream;
include /etc/nginx/conf.d/cp4/*.conf;
}
server conf 的配置
[root@web-01 ~]# cat test_mysite.conf
upstream java_api{
server 127.0.0.1:8080;
}
server {
listen 80;
server_name web01.fadewalk.com;
access_log /var/log/nginx/host.access.log main;
root /opt/app/code/cp4/code;
location ~ \.jsp$ {
proxy_pass http://java_api;
index index.html index.htm;
}
location ~ \.(jpg|png|gif)$ {
expires 1h;
gzip on;
}
}
Tomcat 部署jsp页面

[root@web-01 ROOT]# tomcat version Server version: Apache Tomcat/7.0.76 Server built: Mar 12 2019 10:11:36 UTC Server number: 7.0.76.0 OS Name: Linux OS Version: 3.10.0-957.21.2.el7.x86_64 Architecture: amd64 JVM Version: 1.8.0_212-b04 JVM Vendor: Oracle Corporation [root@web-01 ~]# cd /usr/share/tomcat/webapps [root@web-01 webapps]# mkdir ROOT [root@web-01 webapps]# cd ROOT/ [root@web-01 ROOT]# pwd /usr/share/tomcat/webapps/ROOT #/usr/share/tomcat/webapps 所有页面目录,没有ROOT目录时,需要自己新建,ROOT目录为默认的网站页面目录 ,项目目录必须大写,对应配置 [root@web-01 ROOT]# ll total 4 -rw-r--r--. 1 root root 343 Jun 17 02:14 java_test.jsp
访问页面

<html lang="en"> <head> <meta charset="UTF-8" /> <title>测试ajax和跨域访问</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script> </head> <script type="text/javascript"> $(document).ready(function(){ $.ajax({ type: "GET", url: "http://jeson.t.imooc.io/java_test.jsp", success: function(data) { $("#get_data").html(data) }, error: function() { alert("fail!!!,请刷新再试!"); } }); }); </script> <body> <h1>测试动静分离</h1> <img src="http://jeson.t.imooc.io/img/nginx.png"/> <div id="get_data"><div> </body> </html>
处理动态页面请求

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <HTML> <HEAD> <TITLE>JSP Test Page</TITLE> </HEAD> <BODY> <% Random rand = new Random(); out.println("<h1>Random number:</h1>"); out.println(rand.nextInt(99)+100); %> </BODY> </HTML>
测试
本文来自博客园,作者:元贞,转载请注明原文链接:https://www.cnblogs.com/yuleicoder/p/11071880.html






 浙公网安备 33010602011771号
浙公网安备 33010602011771号