PuTsangTo-单撸游戏开发02 测试场景与单轴移动
且不说立项与设计阶段的工作量,一个完整的游戏在开发阶段设计的职责范围也是很广,还有个大问题就是PuTsangTo项目也是本人在边学边做,截止目前还是满满的无从下手的感觉,一方面是技能与经验不足,另一方面就是要做的事情实在很多,虽然大致有哪些多少都有点数,但从感觉从那一部分先做都不太爽。
静下心来思考所有的工作,要做的主要有这么几点:
1. 美术资源。具体到2d游戏那就是贴图资源,动画切片资源,还有就是骨骼动画之类的。不是学美术出身,所以决定这方面一切从简,直到游戏初型基本呈现,再贴上酷炫的图也不迟,前期就无脑用彩色方块代替好了。
2. 音乐资源。比美术资源还没头绪,同样前期就建立一个无声游戏世界,最多给加上简单碰撞音效,其他的等后面再把电音世界大门给敲开。
3. 场景搭建。这个必须要最先完成,毕竟是游戏世界的基础,至少先从测试场景开始。
4. 游戏脚本。这是客户端唯一需要编程的地方了,得配合场景搭建过程一起完成,并尽量为后期的数据分离维护铺好路。
5. 数据分离。最终的目标是要实现联网游戏的,在前期就得多考虑这个问题。
测试场景搭建
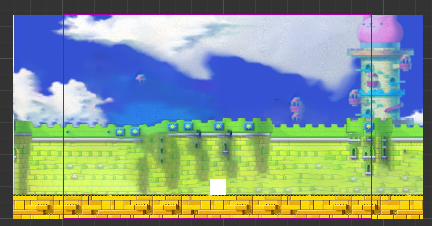
Cocos官方对编写代码以外的工作的教程及资源的提供还是很完备的。基本场景的编写看完教程就会了,说白也就是拖Actor到场景里面,给他加上各种组件,配置各种属性,毫无难度也没什么意思,美感完全靠的贴图。笔者这里靠自己一个周末速成的PS伎俩抠了几张贴图,搭出了个超级简单的场景出来:

层级结构是这样的:

可以直接运行,效果就是我们的小白安静的静止在场景里,下一步就先让小白能动起来,并且是最最简单的移动,简单到只能横向单轴移动。
移动需要脚本,所以编写一个脚本move.js,做的事情有下面5件:
1. 在properties里添加一个speed变量代表速度。
2. 在onLoad回调中配置按键监听,监听键盘按键的按下与松开两个事件。并初始化一个direction变量代表方向,值为-1则是向左移动,为1则向右移动,为0则静止。
3. 在监听键盘按下事件的回调中监听键盘的AD键和左右方向键。其中A与左方向键将设置direction变量为-1,D与右方向键将设置direction变量为1。
4. 键盘松开的回调中要做的就是停止移动,最简单的方式就是将AD左右按键送开始都将direction值设为0。
不过仅这么做体验是不够好的,因为按键顺序的情况有三种: A按下A松开B按下B松开、A按下B按下A松开B松开、A按下B按下B松开A松开。
其中第二种情况会发生在左右键快速更换时,左键还未松开,右键就按下了,此时左键如果再松开,前面右键按下时设置的1会有一瞬间被置回0,移动就会卡顿一瞬间。说得可能不太明白,不过实际操作时,左右键交替按,是比较容易有卡顿的感觉的,除非一直保证A按键松开后再按下B按键。
优化的办法就是在按键松开的回调中进行判断,当前的direction的值若与松开的按键匹配则将其置0,否则说明已经有其他按键来支配当前的direction了,什么都不做就可以。
5. 以上按键的监听其实都是围着着一个值在转——direction,但cocos并不认识这个值,所以还得在其提供的update更新回调中使用direction真正的让角色移动。
update回调传入了一个很短的时间值,将其与speed值以及direction值相乘并累加到节点当前的x周位置上,就成功改变节点的位置了。
脚本源码如下:
 move.js
move.js最终效果即是可以流畅灵活的左右移动。由于笔者玩过比较多的一个叫《冒险岛》的游戏,其移动就是横向不考虑重力与惯性,纵向跳跃才考虑这些,让笔者比较习惯这种操作方式,而不是像超级玛丽那样,横向走个路还刹不住车。所以PuTsangTo的前半段会模仿很多《冒险岛》的玩法元素,这多少也帮助我知道如何下手了。
同时由于笔者主页是做Web开发,一边不务正业写游戏过程中,也会认真把这个游戏的官网啊乱七八糟的给构建出来,但下一步还是先把角色的基本动作,包括任何游戏都必须要有的一些能力给完善好。下一期就把角色跳跃包括平台的碰撞给完成好了。




