插槽
不知道诸位在使用之前介绍的组件时,会不会发现,无论在子组件的标签内添加什么标签,在页面中都显示不出来,这是因为页面渲染时,子组件template里的模板会完全覆盖标签那一段,无论里面写了什么标签都没有用
那这样就不太友好了,我要用组件就只能用那个样子的,一点内容都不能加,它的复用性就大大降低了;所以vue有了一个其他的元素来解决这个事情,那就是插槽。
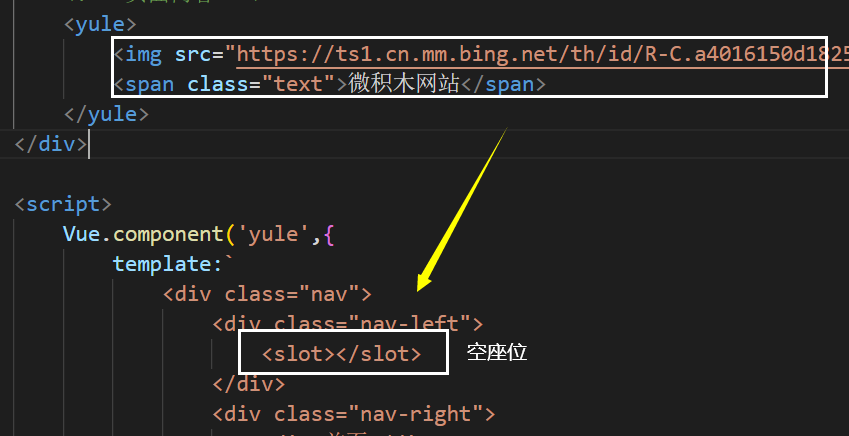
插槽西相当于一个空座位,在子组件的template模板里用<slot></slot>表示;在html里,则可以在子组件标签里写其他标签,页面渲染时会自动将写的其他标签放到那个空座位那里。

放入空座位时,会将所有的标签都放进去,那么要是有不同的地方都需要自己添加标签呢,需要多个slot时怎么解决呢?
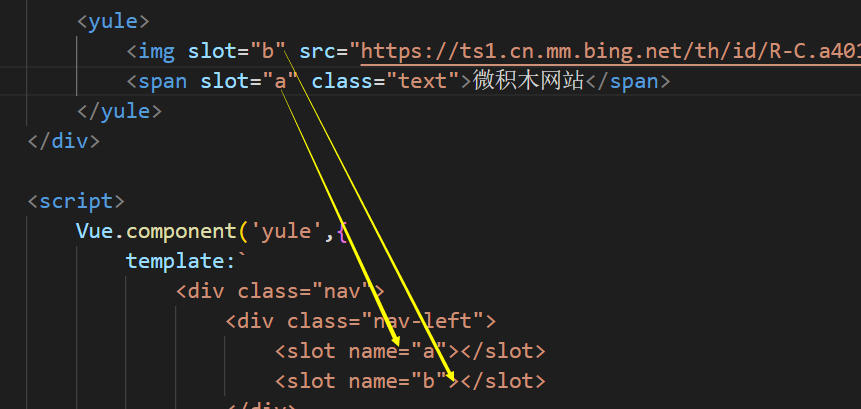
上面第一种方式是匿名插槽,就是没有名字,它会把所有标签全部添加;要想分开添加到不同位置,则可以使用具名插槽。

像图中那样,显示时文字会在上方,而图片显示在文字下方,就是因为插入分插槽不一样导致的;有了具名插槽,想在哪个位置添加元素都可以实现
作用域插槽
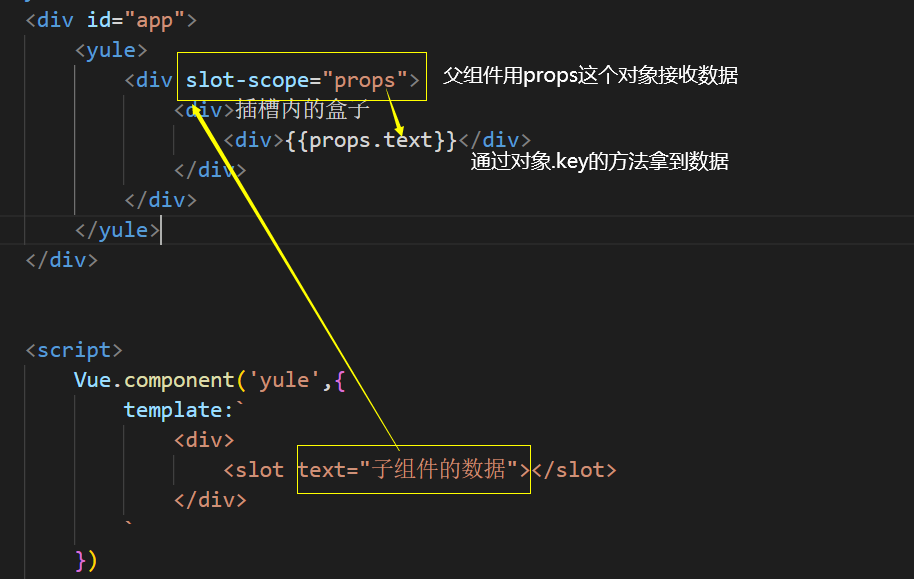
作用域插槽是一种特殊类型的匿名插槽,子组件在slot上绑定了一套数据,父组件可以拿这个数据来用;
也就是说父组件可以显示子组件的插槽绑定的数据

页面显示:

以上就是插槽的三种类型,每种插槽都有一定的优缺点,我们在设计组件时可根据情况来选择





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗