简单组件讲解
在编程阶段,会遇到有些页面的某一区域的布局或数据显示类似;那么我们就可以复用这一段代码;在使用原生JS编程时,我们习惯是将代码抽出来自成一个文件,需要时引入即可。而在vue中也存在这样一个模块,可以简便的将可复用的代码抽成一个模块,这个就是组件。
在很多人看来,组件是vue.js最强大的功能之一,组件是一个自定义元素或可以称为一个模块,包含了需要的模板(html)、逻辑(js)和样式(css);也就是说是一个包含了html,JS,css的模块;它有全局和局部之分。
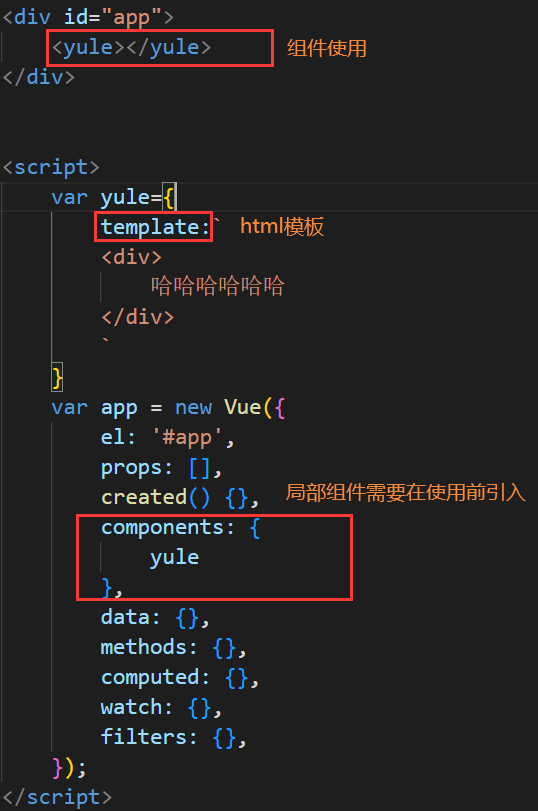
先看一个简单的例子:

页面显示:

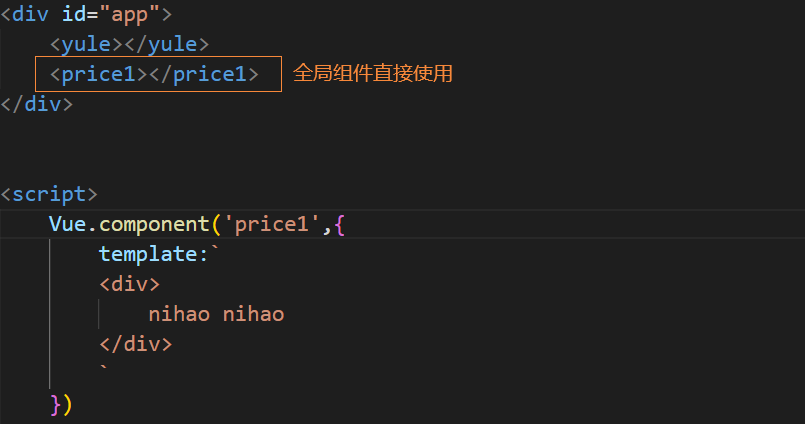
全局组件:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗