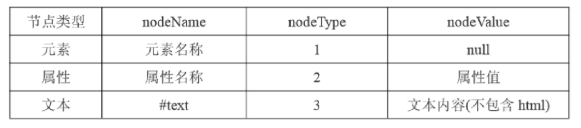
节点分类的区分属性
nodeType 节点类型 (1表示元素节点 2表示属性节点 3表示文本节点)
nodeName 节点名 (元素节点的节点就是标签名 属性节点的节点名就是属性名 文本节点 #text)

var tagA = document.createElement('a') //元素节点
tagA.innerHTML = "hello"
var attr = document.createAttribute('name') //属性节点
attr.value = '张三'
var text = document.createTextNode('你好') //文本节点
//nodeName 节点名 元素的节点名是大写的 属性节点节点名小写 文本节点都是#text (只读属性)
console.log(tagA.nodeName,attr.nodeName,text.nodeName);// A name #text
console.log(tagA.nodeType,attr.nodeType,text.nodeType);// 1 2 3
console.log(tagA.nodeValue,attr.nodeValue,text.nodeValue);// null 张三 你好
相关的方法
cloneNode 方法 (克隆所有节点)
append 添加节点
appendChild 添加节点
replaceChild 替换节点
replaceChildren 替换所有的子节点
insertBefore 插入节点
removeChild 移除子节点






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗