事件
事件的概念:用户在页面上操作,然后我们要调用函数来处理
监听过程 --- 触发过程 --- 处理过程
事件的模式:JavaScript有两种事件实现模式:内联模式,脚本模式
内联模式:直接在HTMl标签中添加事件 调用的方法的this会指向window 如果要用this只能传this
脚本模式:获取元素节点对象,针对节点对象添加事件 this会指向当前的调用者
添加事件方式:
匿名函数,直接触发对应的代码
var box = document.getElementById("box"); //给box节点对象添加点击事件onclick box.onclick = function(){ console.log("..."); }
具名函数 赋值方式
box.onclick=func;//注意这里不能写成func() function func() { console.log("...."); }
事件处理的构成部分:
-
触发事件的元素节点对象
-
事件处理函数 onclick 都由on + 事件类型组成 一般小写
-
事件执行函数
触发者.on+对应的事件名 = 处理函数 对应的事件组成
事件分类:鼠标事件,键盘事件,HTML事件
1.鼠标事件
-
click 单击鼠标按钮并在松开时触发
-
dblclick 当双击鼠标按钮时触发
-
contextmenu 鼠标右击
-
mousedown 当按下了鼠标还未松开时触发
-
mouseup 释放鼠标时触发
-
mouseover mouseenter 鼠标移入某一元素的那一刻触发
-
mouseover 与 mouseenter 的区别:mouseover移入某元素的子元素也会触发事件,而 mouseenter 不会
-
mouseout mouseleave 当鼠标移出某个元素的那一刻触发
-
mousemove 当鼠标指针在某个元素上移动时触发
2.键盘事件
在键盘上按下键时触发的事件
-
keydown: 当用户按下键盘上某个键触发,如果按住不放,会重复触发。
-
keypress:当用户按下键盘上的字符键触发,如果按住不放,会重复触发
-
keyup:当用户释放键盘上的某个键触发。
3.HTML事件
-
load:当页面完全加载后触发
-
unload:当页面完全卸载后触发
-
select:当用户选择文本框(input 或 textarea)中的内容触发。
-
change:当文本框(input 或 textarea)内容改变且失去焦点后触发。
-
focus:当页面或者元素获得焦点时触发。
-
blur:当页面或元素失去焦点时触发。
-
submit:当用户点击提交按钮在<form>元素节点上触发。提交form表单
-
reset:当用户点击重置按钮在<form>元素节点上触发。重置form表单
-
scroll:当用户滚动带滚动条的元素时触发。
事件对象(事件源)Event
event对象是在触发事件时,浏览器会通过函数把事件对象作为参数传递过来,事件触发执行函数时会得到一个隐藏的参数,该参数放在arguments数组中
该隐藏参数就是event对象 [object MouseEvent]
事件对象的获取
为了兼容所有浏览器,获取方式如下:
box.onclick = function(evt){ var e= evt || event; //获取到event对象(事件对象) console.log(e); };
注意: evt||event不要倒过来写
事件对象的属性
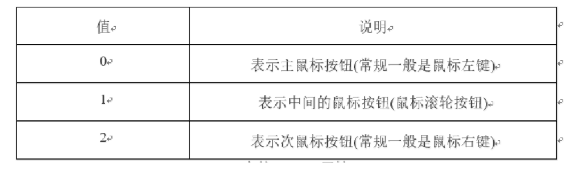
button:鼠标按下了哪个键

clientX: 浏览器可视区域的x坐标 clientY: 浏览器可视区域的y坐标 pageX: 浏览器内容区域的x坐标 包含不可视区域 pageY: 浏览器内容区域的y坐标 offsetX: 鼠标点击的元素位置距离元素左边界的x坐标 以左上角为原点 offsetY: 鼠标点击的元素位置距离元素上边界的y坐标 以左上角为原点
layerX layerY 默认以body作为参考;但元素加上定位或给父元素加定位;则以定位的元素为参考
screenX: 显示器屏幕的x坐标 screenY: 显示器屏幕的y坐标
target:目标对象,存放绑定事件的元素节点对象,表示真实触发事件的元素
currentTarget:表示添加事件的元素对象
type:事件触类型,返回对应的事件名
bubbles:事件是否冒泡
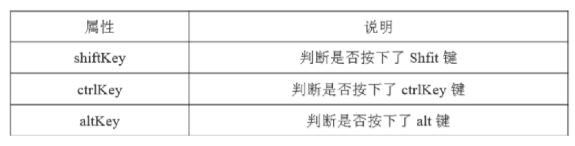
键盘事件的组合键

key:可获取当前按下的键(有兼容,不常用)
键码:KeyCode属性
所有按键 (包括ctrl,alt,shift,tab以及方向键等,但不包括fn键) 在发生keydown和keyup事件时,event对象的keyCode属性中会包含一个代码,与键盘上一个特定的键对应,数字字母则与ASCII码对应
注意: 大写字母或小写的编码相同, 都为大写字母的ASCII码。
字符编码:charCode属性
Firefox, Chrome和Safari的event对象支持charCode属性, 只有按下字符键并且使用keypress事件时才会得到charCode, 这个charCode的值和ASCII码对应, 和keyCode也类似, 但是charCode的字母区分大小写. ( 字符键: 数字, 字母(区分大小写), 字符, 空格, 回车 )
注:可以使用 String.fromCharCode()将 ASCII 编码转换成实际的字符
阻止事件冒泡和默认行为
事件流:事件流是描述的从页面接受事件的顺序,当几个都具有事件的元素层叠在一起的时候, 那么你点击其中一个元素,并不是只有当前被点击的元素会触发事件,而层叠在你点击范围的所有元素都会触发事件。
事件流包括两种模式:冒泡(从里到外)和捕获(从外到里)。
1. 阻止事件冒泡
e.stopPropagation(); //停止传播*
ie的兼容:e.cancelBubble = true;
//可以通过下述两个方法取消事件冒泡 if(e.stopPropagation){ e.stopPropagation(); }else{ e.cancelBubble = true }; //三目运算选择 e.stopPropagation ? e.stopPropagation():(e.cancelBubble = true);
2. 阻止默认行为
就是一个元素会自带的行为,称为默认行为
例如:鼠标右键出菜单栏,a标签点击默认跳转
e.preventDefault(); //阻止默认行为*
ie的兼容:e.returnValue = false;
return false;直接结束对应的操作(不建议使用)
e.preventDefault ? e.preventDefault():(e.returnValue = false)
拖拽
给对应的拖拽的元素添加mousedown的事件,记录当前点击的位置
给对应的容器添加mousemove的事件,记录每次移动的位置
给对应的容器添加mouseup事件,清除上述mousemove事件
//获取div var box = document.getElementById("box"); //给div添加mousedown事件 box.onmousedown = function(e) { var e = e || event; //记录的是鼠标在div里面的位置 //在mousedown记录按下的位置 var x = e.offsetX; var y = e.offsetY; //有问题,应该写成 //var x = e.pageX - box.offsetLeft //var y = e.pageY - box.offsetTop //给document添加mousemove事件 document.onmousemove = function(e) { var e = e || event; //记录每一次的位置,并设置div的位置 var currnentX = e.pageX; var currnentY = e.pageY; box.style.top = currnentY - y + 'px'; box.style.left = currnentX - x + 'px'; } //给document添加mouseup,清除上述mousemove document.onmouseup = function() { document.onmousemove = null; } }
获取style样式
style属性,只能获取内联样式,如何获取对应的全局所有样式,有以下方法
getComputedStyle 方法 属于window的方法
window.getComputedStyle(元素对象, null);//返回一个对象
IE的兼容
style = box.currentStyle;//返回一个对象 window.getComputedStyle?window.getComputedStyle(box):box.currentStyle; //方法封装 function getStyle(element,attr)//元素,需要的属性 { var style = window.getComputedStyle?window.getComputedStyle(box):box.currentStyle; return style[attr]; }
事件委托
概述:将对应的子元素的事件添加给父元素,用e.target来获取真是操作的元素,从而完成相关的操作(不能用到事件委托的:mouseenter,mouseleave,mousemove..)
offse家族
offsetParent 偏移的父元素(开了定位的上层元素就是父元素,上层找不到就是body)
offsetLeft 左偏移
offsetTop 上偏移
offsetWidth 偏移元素的宽度(包含border以及padding)
offsetHeight 偏移元素的高度(包含border以及padding)
事件监听器
addEventListener (添加事件监听) 任何元素都能调用 (观察者模式 observer)
可以同时给一个事件添加多个处理函数
element.addEventListener('事件名','处理函数','是否捕获');
removeEventListener (移除事件监听) 任何元素都能调用
element.removeEventListener('事件名','处理函数');//处理函数对象
//主要依据处理函数移除






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗