BOM:浏览器对象模型
BOM缺乏标准,缺乏规范,不同浏览器会有不同的扩展;只学习各浏览器共有的
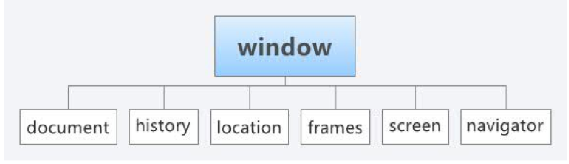
window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的
window的方法及属性,可以省略window. window.alert() == alert()

window对象的属性和方法
console.log(window); //window表示的是浏览器窗口
//属性: innerHeight(浏览器可视区高度),innerWidth(浏览器可视区宽度)
console.log(window.innerHeight);
console.log(window.innerWidth);
//方法:
window.alert("你好");//提示窗,没有返回值
var isDel = window.confirm("确认删除?");//点击确认返回true 点击取消返回flase
console.log(isDel);
window.prompt("输入","默认值123");//前一个提示框,后一个默认值;返回string类型
//console 调试
window.console.log("你好");
console.warn("警告");
console.error("错误");
console.info("信息提示");
window.focus();//聚焦
window.blur();//失焦
//打开窗口
//第一个是要打开的网页地址,第二个是窗口的名字,默认是打开新的窗口_blank
//可设置在原页面打开新地址 _parent
window.open("http://www.baidu.com","百度","_parent","width=200");//可以设置窗口的样式
//关闭窗口
window.close();//关闭当前窗口 有些浏览器允许 有些不允许
//打印页面
window.print();//将页面进行打印
滚动栏
//滚动栏位置改变x,y window.scrollBy();//在原来的位置添加偏移量 window.scrollTo();//设置滚动栏的初始位置
frames:框架对象,可以获取页面框架内容 (第三方框架对象,也是window)
screen:包含有关客户端显示屏幕的信息 (宽高 availHeight availWidth)
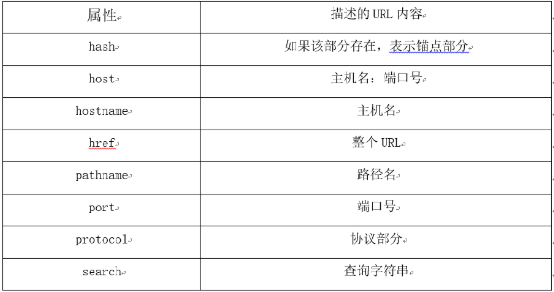
location(重要)
包含浏览器当前的地址信息,可以用来刷新本页面或跳转到新页面
location.search:地址栏?传递的值

属性
console.log(location.hash);//返回锚点 没有就是空 #后面的数据
console.log(location.host);//主机地址 ip地址+端口号
console.log(location.hostname);//主机名 ip地址
console.log(location.href);//链接地址/路径 可设置
console.log(location.port);//端口号 地址栏没有显示端口就是没有端口
console.log(location.protocol);//协议 用于通信(基于tcp/ip) http(明文传输) https(加密传输 安全)
console.log(location.pathname);//路径名
console.log(location.search);//接收问号?传递的值
console.log(location.origin);//跨域信息
//通过地址栏进行页面跳转
location.href = 'http://www.baidu.com'; //刷新会跳转至百度
方法
//通过assign方法来跳转页面,传入的参数是需要跳转的页面
location.assign('http://www.baidu.com')
// reload方法
location.reload();//默认从缓存中加载 速度更快
location.reload(true);//true:去服务器端加载
//跳转页面 会在历史记录中移除当前页面,历史记录中只存在一个跳转好的
//替换本身的地址来完成跳转,删除本身的历史记录
location.replace('http://www.7k7k.com');
history(重要)
历史对象,包含窗口的浏览历史,可以实现后退
console.log(history);
console.log(history.length);//history里面的历史记录的长度,就是有几个历史的页面
console.log(history.state); //状态
history.scrollRestoration //滚动栏恢复属性
history.forward();//去前一个页面,向前进
history.back();//后退,返回上一个页面
history.go();//去任意历史页面,默认当前页面为0,前一页则为-1,后一页则为1
//添加数据(任意类型都可)来进行页面跳转,添加的数据会存入state
//添加一个历史记录,会改地址,不会刷新
history.pushState('hello','./变色.html');
//替换state值,不会添加新的历史页面,是直接更改原历史页面的地址
history.replaceState('hi','hi');
navigator
导航对象, 包含所有有关访问者浏览器的信息,保存了浏览器的信息
console.log(navigator.appName); //浏览器名称
console.log(navigator.appVersion); //浏览器版本
console.log(navigator.platform); //操作系统
//最新浏览器以放弃以上属性
console.log(navigator.userAgent); //用户代理信息, 通过该属性可以获取浏览器及操作系统信息






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗