css入门教程(一)
这一系列文章适用于学习了css但很少收获的人。哎,主要是想公司人员写代码规范点,这样开发效率高一些。废话不多说。首先要知道几个基本知识。
网页主要由三部分组成:结构(Structure)、表现(Presentation)和行为(Behavior)。
结构化标准语言主要包括XHTML和XML。
表现标准语言主要包括CSS。
行为标准主要包括对象模型(如W3C DOM)、ECMAScript等。
采用网站标准的好处。
· 文件下载与页面显示速度更快; 相对于表格布局少了很多代码。
· 内容能被更多的用户所访问(包括失明、视弱、色盲等残障人士); 说明下在美国一个网站不能被残障人士查看会起诉的。包括用网页阅读器。
· 内容能被更广泛的设备所访问(包括屏幕阅读机、手持设备).
· 用户能够通过样式选择定制自己的表现界面 比如现在比较流行的更换网页主题。
· 所有页面都能提供适于打印的版本。针对打印写专门的css。好像现在用的比较少。
· 最后主要是方便了后台代码开发人员。好处以后在细节中提到。
直接 上代码 :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
</body>
</html>
先来个扫盲,一句句解释。
第一行。DOCTYPE是document type的简写。主要用来说明你用的XHTML或者HTML是什么版本。浏览器根据你DOCTYPE定义的DTD(文档类型定义)来解释页面代码。
你可以试一下代码写完后不要上面的这一句。看看结果。
一般css下面有三种写法。用第一种就可以了。后面两种自己找资料。我不写出了。记得我学vs2005时,安装后默认为html4.0.主要代码和别人一模一样,浏览起来就是不一样。就是吃了DOCTYPE的亏。伤心了。
(1)过渡型(Transitional )(2)严格型(Strict ) (3)框架型(Frameset )
第二行。<html XMLns="http://www.w3.org/1999/xhtml" >
一个namespace(命名空间)是收集元素类型和属性名字的一个详细的DTD,namespace声明允许你通过一个在线地址指向来识别你的namespace。只要照样输入代码就可以。
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
声明编码方式,这个比较好,用中文传参一定要。不然老丢失数据。
最后声明一点,代码里面不要出现一个大写字母。因为xml对大小写敏感。这一点dreamweaver(后面文章全简写成dw)有一点不厚道,有些字件还是大写。嗯,这点vs 做的好些。刚试了下最新版的dw cs4 。好像全部变成了小写。要学习还是装个最新版,代码可以写的不好,咱版本可要用最新的。
下一步,我们就要考虑页面了。传统的做法我们刚学习网页制作时,总是先考虑怎么设计,考虑那些图片、字体、颜色、以及布局方案。然后我们用 Photoshop
或者 Fireworks 画出来、切割成小图。最后再通过编辑 HTML 将所有设计还原表现在页面上。
现在不急,我们要思考几个问题。首先要思考网页上的结构。
我下面的例子就来最基本的。
一个网站包括:头部,一般为图片和flash,包括网站logo和中英版什么的。导航,页面主菜单。中间网页功能区。尾部。包括联系方式备案(一定要备案,切记,不按法律来不好办事。)
现在假设你已经知道和了解大部分html标签。我是比较笨,刚开始学html标签用了两个多月。不了解的自己赶快找资料,不然下面理解有难度。
几条基本原则。
1.所有的属性要用括号括起来。如height="100",而不能是height=100。但你去看看百度的首页代码,就没有括起来,这个你自己去想原因。
2.关闭所有标签。<span>每一个打开的标签都必须关闭.</span>空标签也要关闭.如<br />这一点上dw老版本就不关闭。哎,升级吧!
3.注意合理嵌套。<div><p></div></p>这是错的。正确的是<div><p></p></div>.不要跟我说按前面的那样写浏览出来也是正确的。那是因为浏览器智能,记住不是每个浏览器都是一样聪明。
4.为图片添加 alt 属性。Vs 提示的比较好。有利于搜索和阅读器。
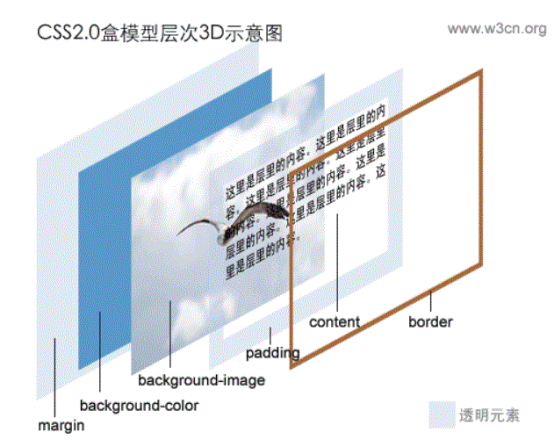
下面的主要代码全部在dw cs4中书写。用的css2.0。css的发展史请百度一下。这样就知道为什么有兼容性这个大问题了。看一张css 的经典图片。

知道其中的各个属性的意思吗?不知道就先放在这里。
开始布局。

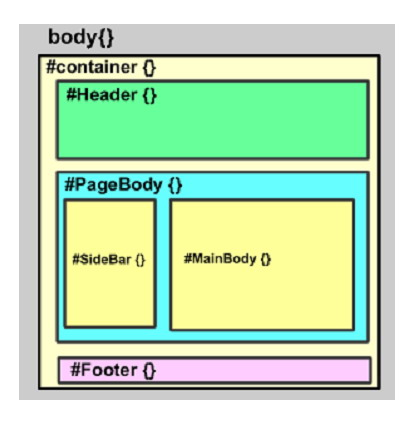
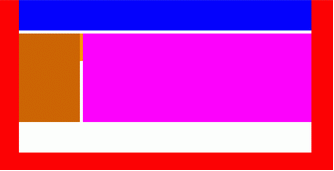
先看一下这张图。这是布局的最基本思想。以后就按这个来。不会错的。
看不懂?好,转换成代码。(注意代码的对齐,要的是个编程之美。不然天天看这些乱七八糟的的代码还不恶心死。)
<body >
<div id="container"><!--页面层容器-->
<div id="Header"><!--页面头部--> </div>
<div id="PageBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏--> </div>
<div id="MainBody"><!--主体内容--> </div>
</div>
<div id="Footer"><!--页面底部--></div>
</div>
</body>
把代码比对图认真理解下。这张图也是上面所说的一般的网页方式。
这里加一点,写一下常用的css命明规范。这样美工和程序配合默契高.。
头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar
栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right center
登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:link 页脚:footer 版权:copyright 滚动:scroll 内容:content 标签页:tab 文章列表:list 提示信息:msg 小技巧:tips 栏目标题:title 加入:joinus 指南:guild 服务:service 注册:regsiter 状态:status 投票:vote 合作伙伴:partner 按钮:btn
上面所有单词记住区分大小写。其实对于那些不区分大小写的语言,也注意一下这个问题。养成个好的习惯很重要。
名字命明完了,下面我们就要开始定义了。
我们直接 在<head>
<title>无标题文档</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:12px; background:red; font-family:Verdana, Geneva, sans-serif}
</style>
</head>
具体这些标签什么意思不用我说明吧。好。Margin:0;能这样写就不要写成margin:0px;你这不是给我加大网页大小吗!同理padding.然后定义一个网页字体大小。背景为红色。也可以写成background:#f00和background:#ff0000;注意css中颜色是可以简写的。明显的我们要用简写。如:#112233写成#123,注意bgcolor:#123,是错的。这个得全写成bgcolor:#112233;还有在js用颜色也要写全写。最后是字体。这里我们中国要注意了,由于我们所有的操作系统的字体就那几种,你就千万别定义那些ps中的艺术字体了,不是每个电脑都装这么多字体的。如 font-family:方正黑体。错。别人电脑可没有装这些字体。
好,下面我们看正文内容。Container.
首先我们要给网页一个宽度。多宽好了?960px和880px.为什么是这么多, 网络上有相当多的文章来说明。还有什么24像素原理。参考.要在宽一点就1004px,为什么这么多?因为现在电脑屏幕一些为1024*768;我们减去右边滚动条的20像素,1024-20=1004;这样刚好全屏!
#container{ width:960px; height:500px; background:#fff}

好,效果出来了。有人说,我要居中,好,我们居中。
这里怎么加,#container{ width:960px; height:500px; background:#fff;margin:0 auto;}
我们加一句margin:0 auto;
margin说明 ;
检索或设置对象四边的外延边距。
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。(这个顺序一定要背劳)
如果只提供一个,将用于全部的四边。(margin:0)
如果提供两个,第一个用于上-下,第二个用于左-右。(margin:10px 5px)
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下。(margin:10px 5px 5px)
内联对象要使用该属性,必须先设定对象的height或width属性,或者设定position属性为absolute。
我们提供了两个就是说上下为0,左右我们自动。这下就居中了。

好,接下来定义头部,
#Header{ width::960px; height:100px; background:#00f}这里定义宽度高度背景颜色。

#PageBody{ width:960px; height:300px; background:#ddd}这里定义中间主要页面宽度高度背景颜色。
先说一个属性。Float;
float :none| left|right
参数:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
说明:
该属性的值指出了对象是否及如何浮动。
当该属性不等于none引起对象浮动时,对象将被视作块对象(block-level),即display属性等于block。也就是说,浮动对象的display特性将被忽略。就是说不需要在定义display:block
这里注意要定义宽度和高度。
#Sidebar{ width:200px; height:300px; background:#C60; float:left}

好,这里我要这块元素距离头部10个像素怎么写?
#Sidebar{ width:200px; height:290px; background:#C60; float:left;margin-top:10px}(高度相应少10)
中间右边
#MainBody{ width:750px; height:290px; background:#f0f; float:right; margin:10px 0 0 10px }
margin:10px 0 0 10px这样写是不是比margin-left:10px; margin-top:10px少代码又好看一些?

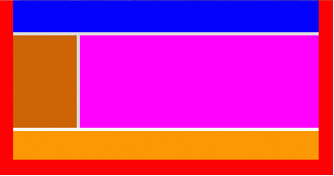
底部:
#Footer{ width:960px; height:90px; margin-top:10px; background:#f90; clear:both}
OK
所有样式
body{ margin:0; padding:0; font-size:12px; background:#F00; font-family:Verdana, Geneva, sans-serif}
#container{ width:960px; margin:0 auto; height:500px; background:#fff}
#Header{ width::960px; height:100px; background:#00f}
#PageBody{ width:960px; height:300px; background:#ddd}
#Sidebar{ width:200px; height:290px; background:#C60; float:left; margin-top:10px}
#MainBody{ width:750px; height:290px; background:#f0f; float:right; margin:10px 0 0 10px; }
#Footer{ width:960px; height:90px; margin-top:10px; background:#f90;;clear:both}
好,我来解释一下clear:both;我们修改一下上面的代码为:
body{ margin:0; padding:0; font-size:12px; background:#F00; font-family:Verdana, Geneva, sans-serif}
#container{ width:960px; margin:0 auto; height:500px; background:#fff}
#Header{ width::960px; height:100px; background:#00f}
#PageBody{ width:960px; background:#ddd}
#Sidebar{ width:200px; height:290px; background:#C60; float:left; margin-top:10px}
#MainBody{ width:750px; height:290px; background:#f0f; float:right; margin:10px 0 0 10px; }
#Footer{ width:960px; height:90px; margin-top:10px; background:#f90}
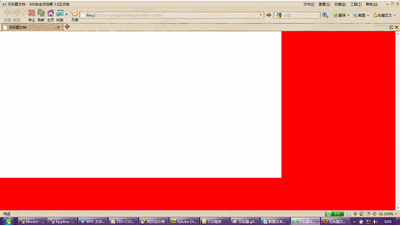
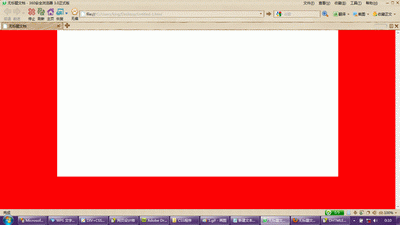
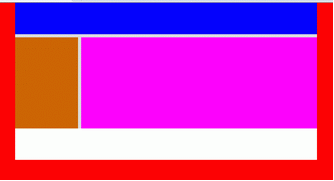
我给出浏览器图:
IE

Opea,chrome,firefox,IE8

找一找底部到那里去了?
这里我们去掉了中间部分的高度和底部的clear:both;好,这是第二个兼容性代码。要记住。
有没有觉得我们布出的和windows操作系统的文件系统界面很像呢?是的。关天怎么样好看这个你可以找一下网站设计与网页配色方面的书。
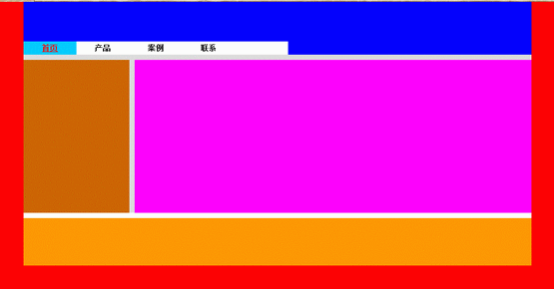
接下来我们来做导航:
效果图:

代码:
#Header{ width::960px; height:100px; background:#00f}
#Header ul{ margin:0; padding:0; list-style-type:none; background:#fff; height:25px; width:500px; font-size:14px; font-weight:bold}
/*首先去掉默认的margin和panning,你可以去掉看看发生了什么变化。其次li的前面会自带一个小圆点,我们用list-style-type:none;去掉。这一点在IE中默认就去掉。为了兼容必须加上。然后给背景加上一个颜色白色。定义一个高度和宽度。没有的话出不来背景颜色。然后字体大小和精细。这里有一个词。继承。
什么意思呢?就是说我们在body里面定义了页面所有的字体大小,只要是这个页面内的字体这时都会继承为12px,所以要改字体大小。*/
#Header li{ float:left; width:100px; height:25px; line-height:25px; text-align:center}
/*我们知道li元素是上下排的,我们加一个float:left就可以让他横排了,定个每个li的宽度和高度。 接着定义行高,这个是用来让单排字居中显示。这一点很重要.有人用vertical-align:middle定义居中,这是实现不了的。接着让字在li中居中显示。*/
#Header li a{ text-decoration:none; display:block;color:#000}
/*关于a标签的(hover,active,link,visited)halv,这个是html的内容。自己去找资料.首先去掉链接下面的线。然后让他以块状元素显示,这是为了上背景颜色。字体为黑色.*/
#Header li a:hover{ text-decoration:underline; display:block;background:#0Cf; color:#f00}
/* 先让鼠标放上去有下划线,定义一个背景颜色和字体颜色。效果自己预览看。*/
平时最好少在css中少加中文注释。要加的话注意charset="gb2312"。





