【20231026】display 属性为 table-row 的元素中调整子元素的高度占比
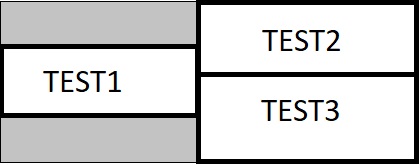
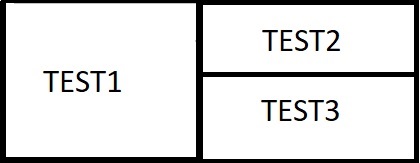
初始状态效果和代码大致意思如下,业务上需要让TEST1占满td的全部高度
| 原始 | 期望 |
|---|---|
 |
 |
<tr style="display: table-row; background-color: lightgray;">
<td style="display: table-cell; width: 50px;">
<div id="TEST1" style="border: 1px solid black; width: 50px;">
TEST1
</div>
</td>
<td style="display: table-cell;">
<div>TEST2</div>
<div>TEST3</div>
</td>
</tr>
由于td的高度需要根据最高的表格元素自适应,不能写入一个固定高度,而这样height:100%就不能生效。
解决方法1:父相子绝以后用top、bottom设置TEST1高度
<tr style="display: table-row; background-color: lightgray;">
<td style="display: table-cell; width: 50px; position: relative;">
<div id="TEST1" style="border: 1px solid black; width: 50px; position: absolute; top: 0; bottom: 0;">
TEST1
</div>
</td>
<td style="display: table-cell;">
<div>TEST2</div>
<div>TEST3</div>
</td>
</tr>
解决方法2:tr的style改为display: table; 然后设置height: 1px;(感觉保不准某个版本浏览器就不支持了)
<tr style="display: table; background-color: lightgray; height: 1px;">
<td style="display: table-cell; width: 50px; height: 100%;">
<div id="TEST1" style="border: 1px solid black; width: 50px; height:100%;">
TEST1
</div>
</td>
<td style="display: table-cell;">
<div>TEST2</div>
<div>TEST3</div>
</td>
</tr>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)