JSON
我们为什么使用JSON代替XML来用于与服务端交换数据?
JSON 与 XML 的相同之处:
- JSON 和 XML 数据都是 "自我描述" ,都易于理解。
- JSON 和 XML 数据都是有层次的结构
- JSON 和 XML 数据可以被大多数编程语言使用
JSON 与 XML 的不同之处:
- JSON 不需要结束标签
- JSON 更加简短
- JSON 读写速度更快
- JSON 可以使用数组
最大的不同是:XML 需要使用 XML 解析器来解析,JSON 可以使用标准的 JavaScript 函数来解析。
- JSON.parse(): 将一个 JSON 字符串转换为 JavaScript 对象。
- JSON.stringify(): 将 JavaScript 值转换为 JSON 字符串。
为什么 JSON 比 XML 更好?
XML 比 JSON 更难解析。
JSON 可以直接使用现有的 JavaScript 对象解析。
针对 AJAX 应用,JSON 比 XML 数据加载更快,而且更简单:
使用 XML
- 获取 XML 文档
- 使用 XML DOM 迭代循环文档
- 接数据解析出来复制给变量
使用 JSON
- 获取 JSON 字符串
- JSON.Parse 解析 JSON 字符串

JSON的使用
JSON 通常用于与服务端交换数据。JSON 语法是 JavaScript 对象表示语法的子集。
JSON 的两种结构:
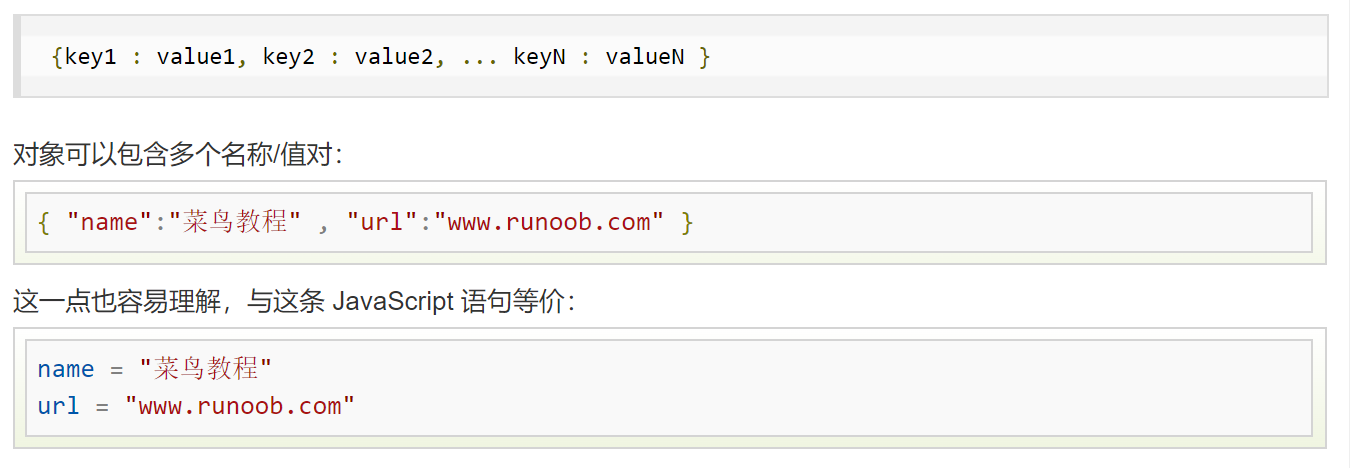
1、对象: {key:value}

2、JSON 数组
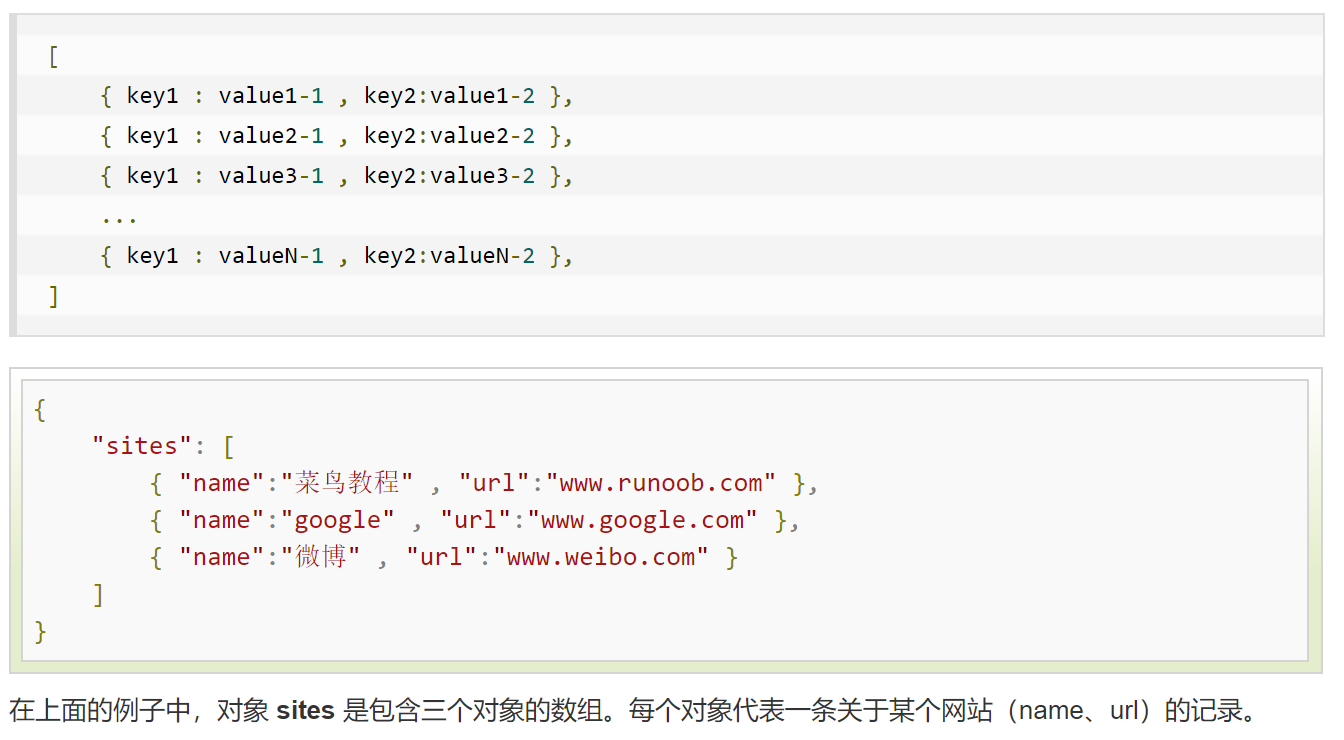
JSON 数组在中括号 [] 中书写:
数组可包含多个对象:

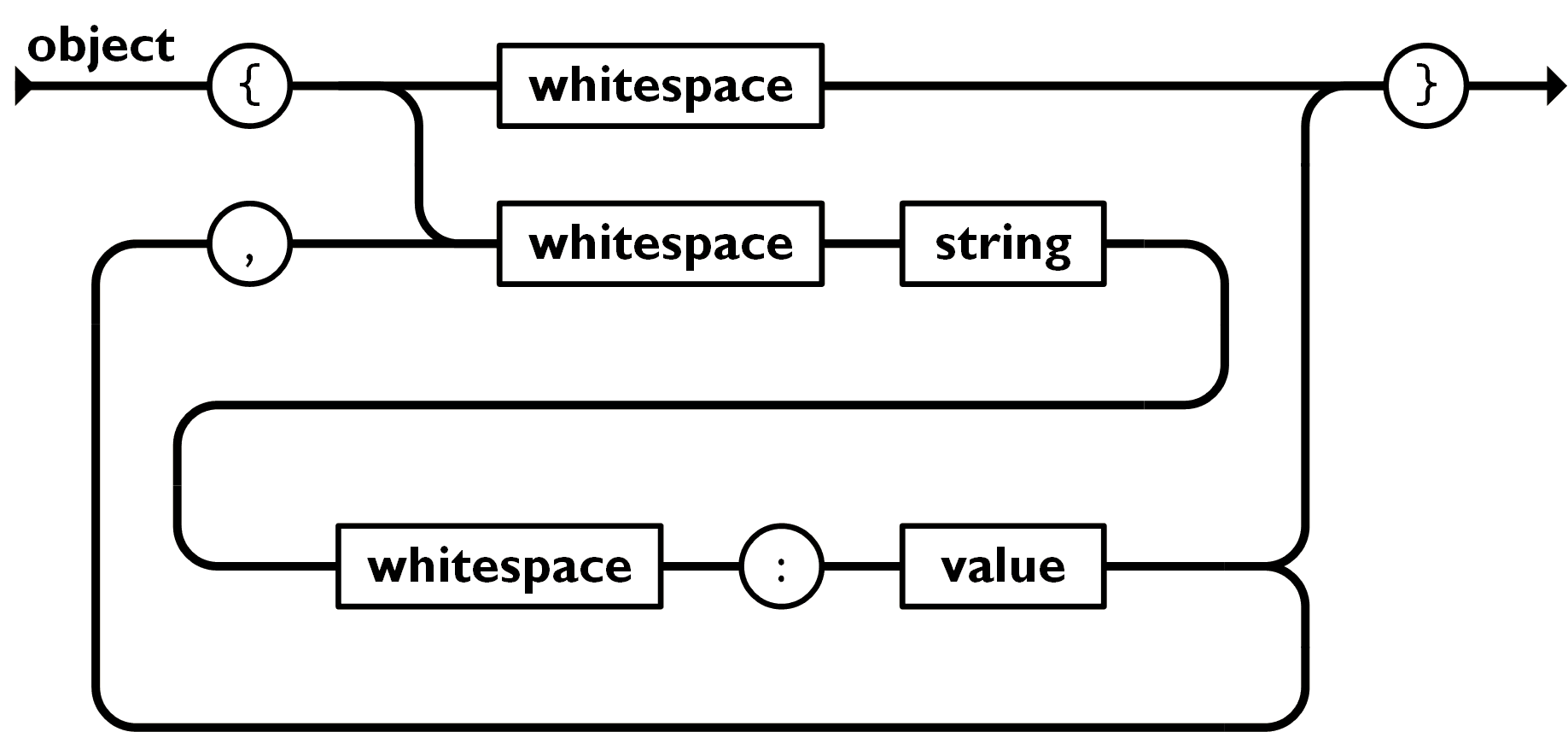
JSON 对象
对象语法 { "name":"runoob", "alexa":10000, "site":null }

访问对象值:
你可以使用点号 . 来访问对象的值:var myObj, x; myObj = { "name":"runoob", "alexa":10000, "site":null }; x = myObj.name;
你也可以使用中括号([])来访问对象的值:var myObj, x; myObj = { "name":"runoob", "alexa":10000, "site":null }; x = myObj["name"];
循环对象:
你可以使用 for-in 来循环对象的属性:
在 for-in 循环对象的属性时,使用中括号([])来访问属性的值:
嵌套的 JSON 对象:
JSON 对象中可以包含另外一个 JSON 对象:
你可以使用点号 . 或者中括号 [...] 来访问嵌套的 JSON 对象:
修改值:
你可以使用点号 . 来修改 JSON 对象的值:
你可以使用中括号 [...] 来修改 JSON 对象的值:
我们可以使用 delete 关键字来删除 JSON 对象的属性:
你可以使用中括号 [...] 来删除 JSON 对象的属性:
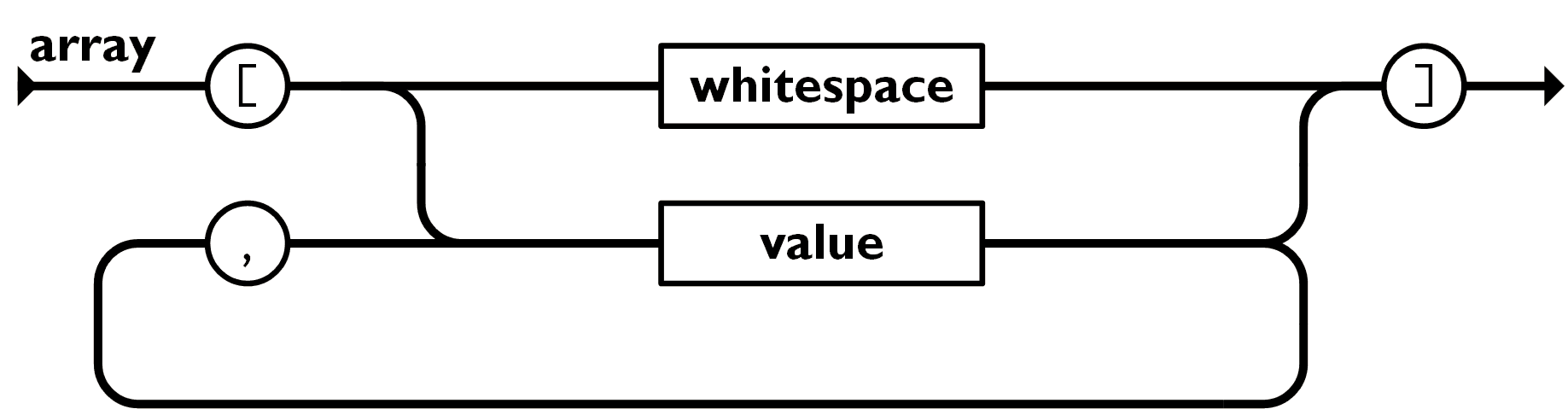
JSON 数组
数组作为 JSON 对象
实例
JSON 数组在中括号中书写。
中括号 [] 保存的数组是值(value)的有序集合。一个数组以左中括号 [ 开始, 右中括号 ] 结束,值之间使用逗号 , 分隔。

JSON 中数组值必须是合法的 JSON 数据类型(字符串, 数字, 对象, 数组, 布尔值或 null)。
JavaScript 中,数组值可以是以上的 JSON 数据类型,也可以是 JavaScript 的表达式,包括函数,日期,及 undefined。
JSON 对象中的数组
对象属性的值可以是一个数组:
我们可以使用索引值来访问数组:
循环数组
你可以使用 for-in 来访问数组:
你也可以使用 for 循环:
嵌套 JSON 对象中的数组
JSON 对象中数组可以包含另外一个数组,或者另外一个 JSON 对象:
我们可以使用 for-in 来循环访问每个数组:
修改数组值
你可以使用索引值来修改数组值
删除数组元素
我们可以使用 delete 关键字来删除数组元素:
JSON.parse():用于解决 交换的数据是JSON不允许存在的函数;或想转换数据,如字符串转换为为对象时使用。
1. JSON 通常用于与服务端交换数据。在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
JSON.parse(text[, reviver]
text:必需, 一个有效的 JSON 字符串。
reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数
JSON.stringify()
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
JavaScript 对象转换
例如我们向服务器发送以下数据:
我们使用 JSON.stringify() 方法处理以上数据,将其转换为字符串:
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
JavaScript 数组转换
我们也可以将 JavaScript 数组转换为 JSON 字符串:
myJSON 为字符串。
我们可以将 myJSON 发送到服务器:
异常
解析数据
JSON 不能存储 Date 对象。
JSON.stringify() 会将所有日期转换为字符串。
解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
我们可以在执行 JSON.stringify() 函数前,将函数转换为字符串来避免以上问题的发生:
不建议在 JSON 中使用函数。



