Vue.js 带下拉选项的输入框(Textbox with Dropdown)组件
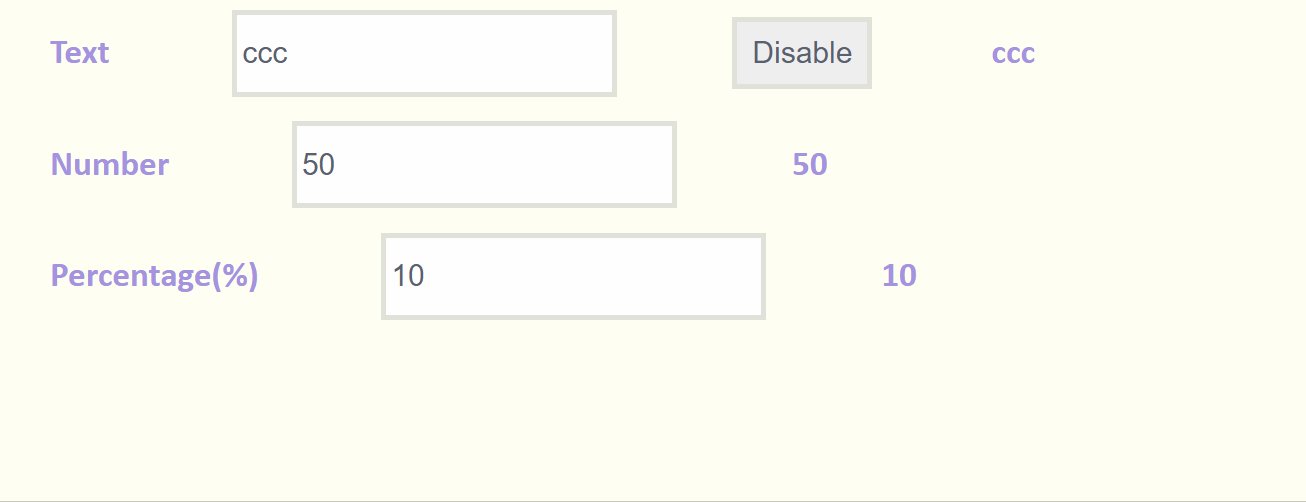
带下拉选项的输入框 (Textbox with Dropdown) 是既允许用户从下拉列表中选择输入又允许用户自由键入输入值。这算是比较常见的一种 UI 元素,可以为用户提供候选项节省操作时间,也可以给可能存在的少数情况提供适配的可能。
本来想着这个组件比较常见应该已经有比较多现成的例子可以直接应用,但是搜索了一圈发现很多类似的组件都具备了太多的功能,例如搜索,多选等等 (简单说:太复杂了!)。于是就想着还是自己动手写一个简单易用的,此处要感谢肥老板在我困惑时的鼎力相助。
这个 UI 元素将被用于 Common Bar Width App 中。

注册组件
通过将封装好的组件代码复制粘贴来注册全局组件。
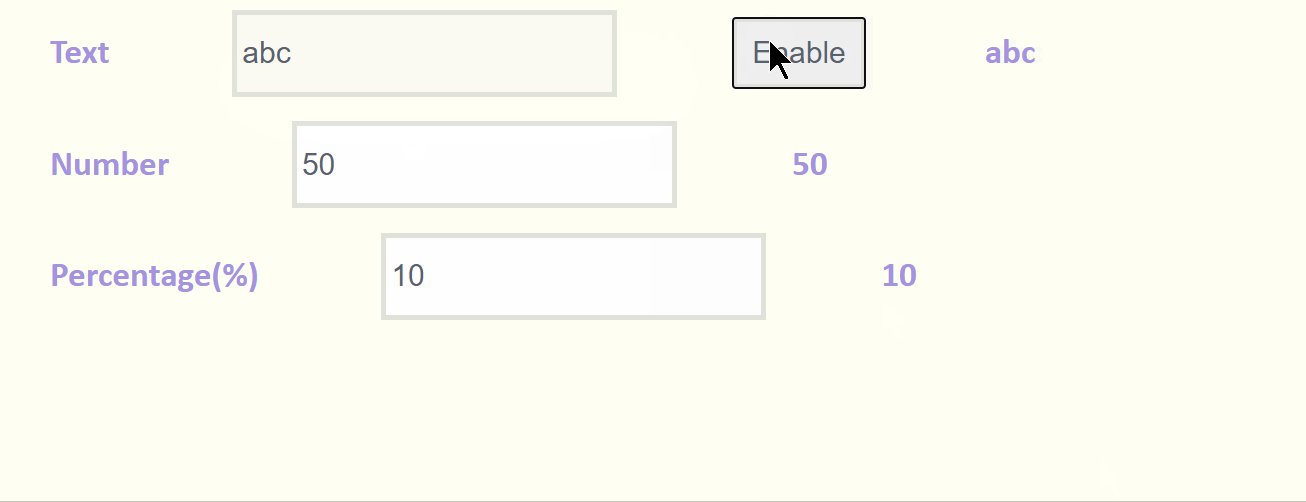
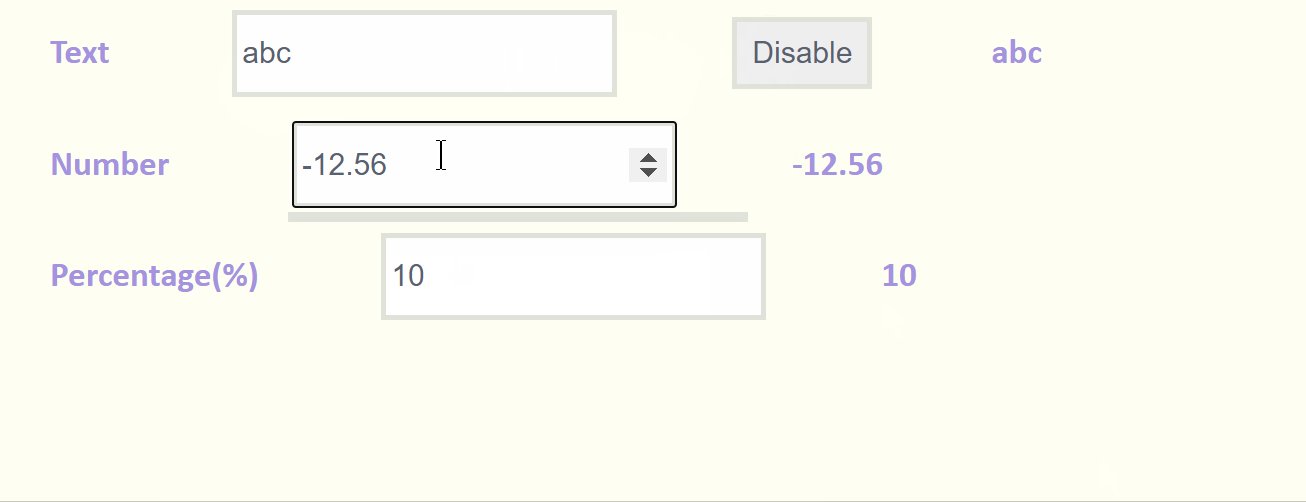
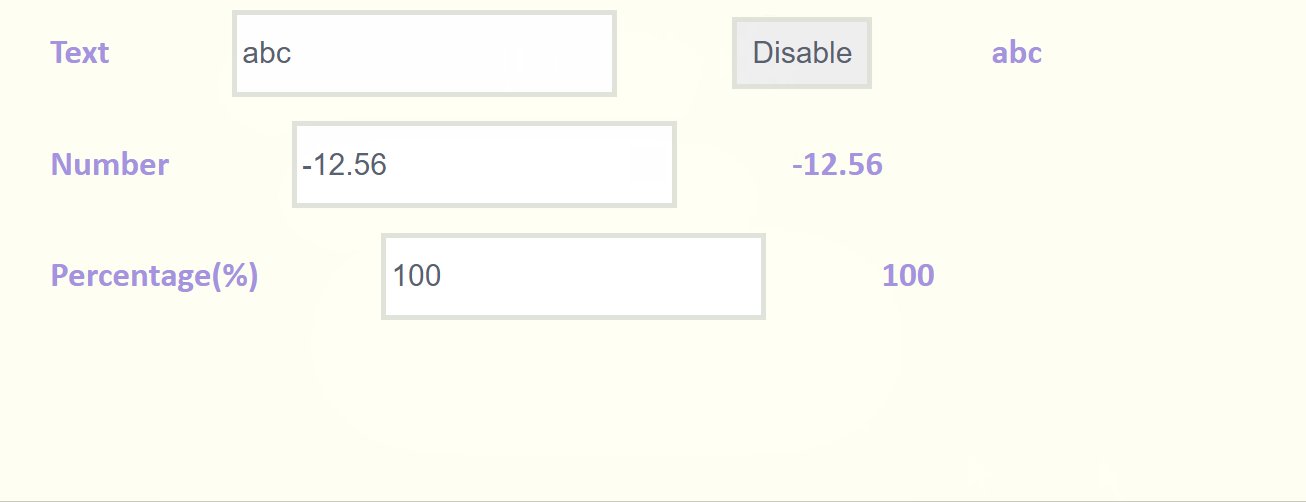
设计的时候有考虑到输入框可能存在不同的类型,例如文本输入框,数值输入框,百分数输入框等等。所以在封装的代码中会通过函数 inputRule 来限制输入。限制的方法是利用 Regex 进行过滤。如果有其他类型,也可以通过修改 inputRule 中的过滤条件。
<script type="text/x-template" id="dropdown">
<div class="dropdown" v-if="options">
<!-- Dropdown Input -->
<input :type="type"
:disabled="disabled"
v-model="input_value"
@focus="showOptions()"
@blur="exit()"
@keyup="keyMonitor"
@input="input_value = inputRule(type)" />
...
</script>
<script>
Vue.component('dropdown', {
template: '#dropdown',
props: {
type: String,
options: Array,
disabled: Boolean,
value: String
},
...
methods: {
inputRule:function(type){
var value;
switch(type){
case 'text':
value = this.input_value.replace(/[^a-zA-Z0-9]/g,'');
break;
case 'number':
value = this.input_value.replace(/^(?![+-]?\d+(\.\d+)?$)/g,'');
break;
case 'percentage':
value = this.input_value.replace(/[^\d]/g,'');
value = value > 100 ? '100' : value;
value = value < 0 ? '0' : value;
break;
default:
console.log("no limitation");
}
return value;
},
...
</script>
调用组件
添加自定义标签调用组件。
<dropdown type = "text"
:options = "text_options"
:value = "text_value"
:disabled = "text_disabled"
@on_change_input_value = "onTextChange">
</dropdown>
传递数据
最后动态绑定数据到父级组件, props 中:
- type: 输入框的类型,现支持 text, number 和 percentage。
- options: 输入框下拉列表的选项
- value: 输入框的值
- disabled: 是否禁止点击输入框
另外我们还需要在父级实例中定义事情,用于更新输入框的值
- on_change_input_value: 更新值
data: function () {
return {
text_value: 'ccc',
text_disabled: false,
text_options: [
{ id: 1, name: 'a' },
{ id: 2, name: 'bb' },
{ id: 3, name: 'ccc' },
{ id: 4, name: 'dddd' },
{ id: 5, name: 'eeeee' },
{ id: 6, name: 'fffff ' },
{ id: 7, name: 'gggggg' },
{ id: 8, name: 'hhhhhhh' },
{ id: 9, name: 'iiiiiiii' },
],
...
}
},
...
methods: {
onTextChange: function (new_text_value) {
this.text_value = new_text_value;
},
...
},