harmonyOS Next 实现验证码功能遇到的坑
前言
第一次写博记录学习harmonyOS开发的过程,文案功底差请见谅!
场景
刚开始学习harmonyOS开发,近期有一个翻译网报APP的需求,在登录的时候需要验证码过滤验证码机器人试错。
参考
https://blog.csdn.net/zcczero/article/details/137057040
感谢 zcczero 大神的帖子 可以直接拿来使用,不过要注意一点就是:

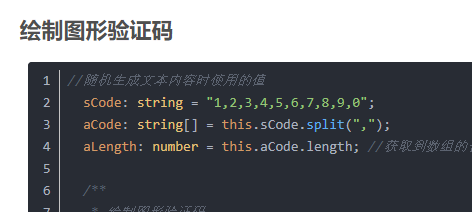
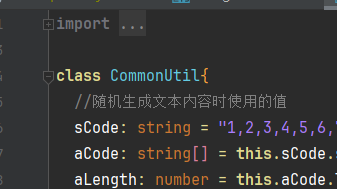
图形绘制这里需要自己手动加一个类,如下图所示:

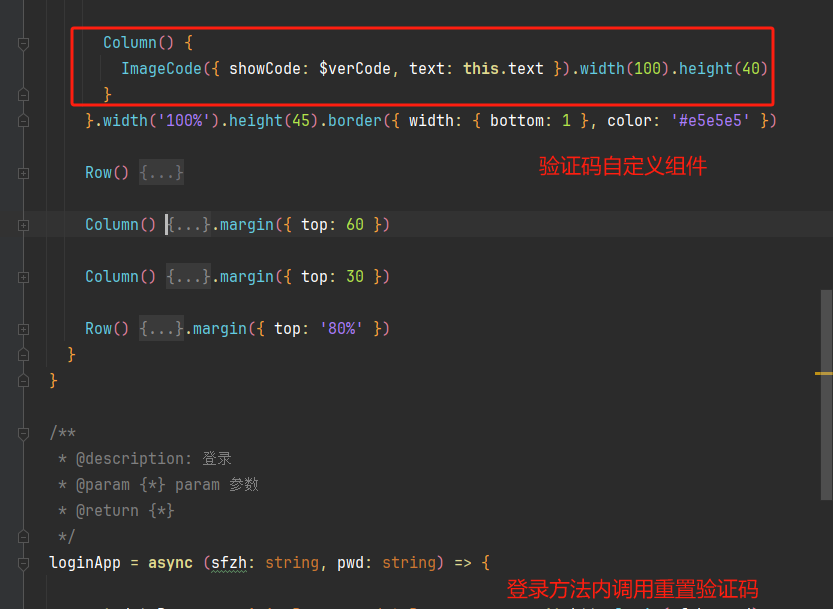
那么问题来了,我需要在用户登录不管成功还是失败都重置新的验证码怎么办?

由于对arkts的熟练度不够,刚开始老想着能不能像HTML那样去获取验证码这个组件的element。经过多番搜索失败告终,
然后像了一个并不人性化的处理,因为@link装饰器需要传引用 那么我在提交的时候修改验证码内的值,至少避免了验证机器人
的试错漏洞,但是这样一旦登录失败,验证码就跟图片显示的验证码不一致,始终不人性化。

解决
临近下班,有个同事让我看一个@watch的装饰器,我当时简单看了一下,感觉这个方案可行。

试着直接在引用类中加入@watch装饰器。

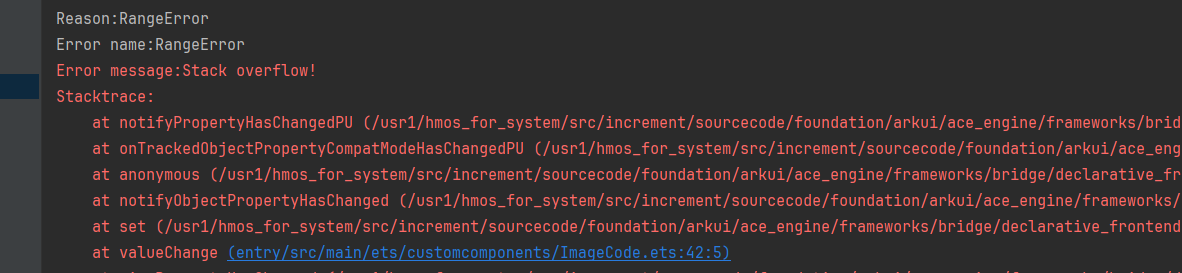
报错:堆栈溢出,然后详细了解了一下@watch装饰器的特性

只支持string类型
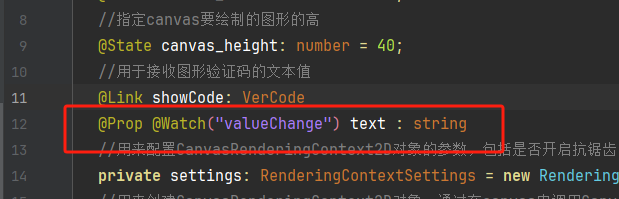
于是乎就单独加了一个string类型字段,这个字段我只需要单向从父级同步到子级就行 所以使用@prop装饰器

@ watch 装饰器特点是检测这个字段的文本修改,然后触发文本修改事件:

最后贴一个验证码组件的完整代码
@Component
export default struct ImageCode {
//指定canvas要绘制的图形的宽(可使用@Prop装饰器装饰,由调用此组件的父组件传递)
@State canvas_width: number = 110;
//指定canvas要绘制的图形的高
@State canvas_height: number = 40;
//用于接收图形验证码的文本值
@Link showCode: VerCode
@Prop @Watch("valueChange") text : string
//用来配置CanvasRenderingContext2D对象的参数,包括是否开启抗锯齿,true表明开启抗锯齿。
private settings: RenderingContextSettings = new RenderingContextSettings(true)
//用来创建CanvasRenderingContext2D对象,通过在canvas中调用CanvasRenderingContext2D对象来绘制。
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
build() {
Row() {
//在canvas中调用CanvasRenderingContext2D对象。
Canvas(this.context)
.width(this.canvas_width)
.height(this.canvas_height)
.backgroundColor('#B8DACC')
.onReady(() => {
//在这里绘制图形
// let region=new Path2D();
// region.arc(50,10,1,0,5);
this.showCode.vcode = CommonUtil.drawImgCode(this.context, this.canvas_width, this.canvas_height)
console.log(this.showCode.vcode)
})
.onClick(() => {
this.showCode.vcode = CommonUtil.drawImgCode(this.context, this.canvas_width, this.canvas_height)
console.log(this.showCode.vcode)
})
}
.width('100%')
.height('100%')
}
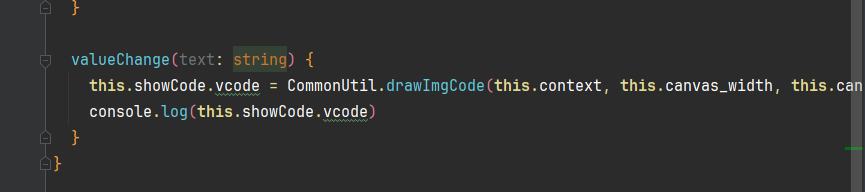
valueChange(text: string) {
this.showCode.vcode = CommonUtil.drawImgCode(this.context, this.canvas_width, this.canvas_height)
console.log(this.showCode.vcode)
}
}
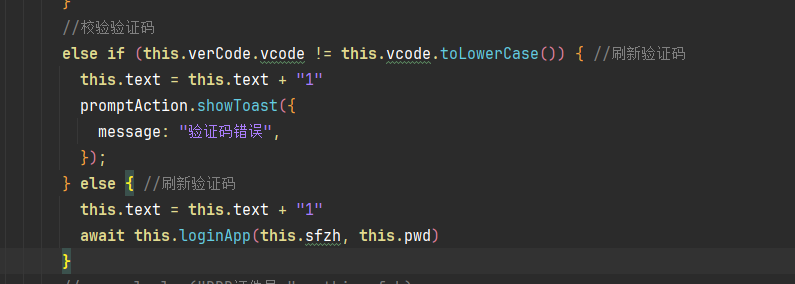
调用的地方,随意修改文本内容即可。

到此问题解决,看一下最终的效果。





