 Flux是Facebook在现有MVC框架数据流动复杂,难以设计和维护大型的前端应用的情况下设计的一种新的数据架构协议。叫做协议是因为Flux本身就像MVC一样,规定了一种机制,但是Facebook提供了官方的实现,实际上目前Flux总共有多达十几种实现,其中的佼佼者就是Redux,这就是Flux和Redux的关系。
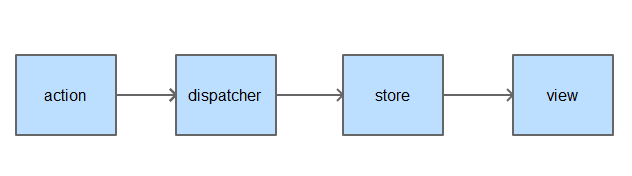
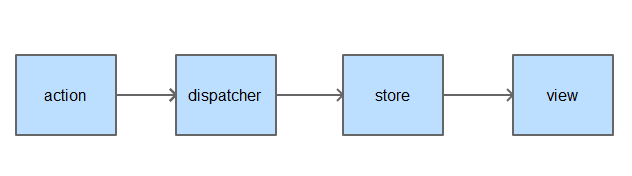
Flux是Facebook在现有MVC框架数据流动复杂,难以设计和维护大型的前端应用的情况下设计的一种新的数据架构协议。叫做协议是因为Flux本身就像MVC一样,规定了一种机制,但是Facebook提供了官方的实现,实际上目前Flux总共有多达十几种实现,其中的佼佼者就是Redux,这就是Flux和Redux的关系。Flux为了使数据流看起来更加清晰,应用结构更加清晰,不像传统的MVC框架允许数据在model、view、controller的双向流动,提出了一个action->dispatcher->store->view的模型,并只允许从左到右的单向流动,不能反过来操作。
其中的action就是一个action对象,可以由view生成,dispatcher相当于一个管理中心,注册了action和store的操作之间的关系,action的派发将带来store的一个操作;store的操作最终通过观察者模式(事件监听机制)触发view 的更新。

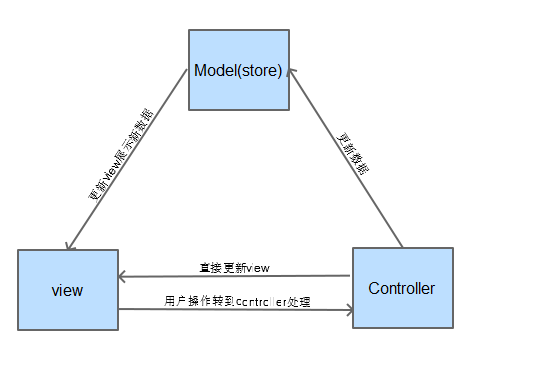
实际上这个模型和我们用的ExtJS也比较像,ExtJS虽然是MVC框架,但我感觉主要的流动方向如下图所示:

view->controller->model->view的一个流动,只是额外多了controller->view的流动。
所以可以说Flux和MVC总体上有很多相似的地方,这是正常的,新的东西脱胎于老的东西,继承了其中的一些好的东西,但是Flux从上图可以看出最大的不同是MVC核心是Controller,但是Flux处在controller位置上的dispatcher算是一个调度中心,这两者的区别在于controller包含了项目几乎所有的逻辑和事件处理、网络请求等等工作,甚至可以直接反过来操作view(图中多出的一个箭头),但是dispatcher感觉更像承上启下的一个环节,不能直接操作数据,更不能直接反过来操作view,只是一个调度意义上的中心,具体的还需要继续在项目中使用来体会Flux,只是一点粗浅的认识,不足之处请指正!





