B/S网络概述
B/S网络架构
随着Web2.0时代的到来,互联网的网络架构已经从传统的C/S架构转变到更加方便快捷的B/S架构。这样的转化简化了人们上网的方式,也加速了互联网行业的发展。
B/S架构的好处:
1.客户端使用统一的浏览器(Browser)。因为浏览器是统一的,所以用户的使用难度大大的降低了,而且对于开发者来说也可以降低学习成本。
2.服务端(Server)基于统一的HTTP协议。HTTP是一种无状态的连接,请求完成后断开。全世界的互联网服务都基于统一打招呼的方式,这种方式更加便捷,效率更高。
当用户输入www.taobao.com的时候这个URL的时候,将会发生很多的操作。首先它会请求DNS把这个域名解析成对应的IP地址,然后根据z合格IP地址在互联网上找到对应的服务器,向这个服务器发一个get请求,由这个服务器决定返回默认的数据资源给访问的用户。服务器也可以是有很多台,到底指定哪台服务器来处理请求,这需要一个负载均衡设备来平均分配所有用户的请求;还有请求的数据是存储在分布式缓存里还是一个静态文件中,或是在数据库里;当数据返回浏览器时,浏览器解析数据发现还有一些静态资源文件(如css、js或者图片)时又会发起另外的HTTP请求,而这些请求很可能会在CDN上,那么CDN服务器又会处理这个用户的请求,用户发起一个请求大概有这么多的过程,如果有哪个节点出现了问题,直接会影响这次请求是否成功。如下图所示:

下面就这张图来分析一下一个完整的Web的请求过程:
1.用户从打开浏览器开始,输入www.taobao.com,首先要将www.taobao.com这个URL请求DNS服务器解析成对应的IP地址,然后再根据这个IP地址去网络中找到这台主机服务器。
2.请求服务器,一般大型的网站会有负载均衡设备来提高网站的整体的吞吐能力,这个节点会将用户的请求平均分发给下面的web应用服务器,如TomCat,Jboos等等,这里也就是我们所说的一段业务逻辑,它决定着要返回给客户什么样的数据以及如何渲染,或者又是需要拿什么样的数据,从哪里拿,这个都是业务人员需要编写的代码,就不一一赘述了。
3.请求完成返回给客户端相应的数据,如果发现返回的数据里面有很多静态资源文件,则可能又会发起另外的请求去请求CDN或者存放静态资源的服务器。
不管如何,还是有一些不变的规则需要遵守:
1.互联网上的所有资源都要用一个URL来表示,且一定是唯一的。
2.必须基于HTTP协议与服务器端交互.
3.数据展示必须在浏览器中进行
如何发起一个HTTP请求?
当用户在浏览器内输入www.taobao.com这个URL按下确认之后,这其实就是发起了一个HTTP请求,还有一种是利用一个开源包HttpClient,我的另外一篇博客里面有,进行一个HTTP请求的发送。博客地址为:
http://www.cnblogs.com/yujiwei/p/7238613.html
HTTP协议的组成?
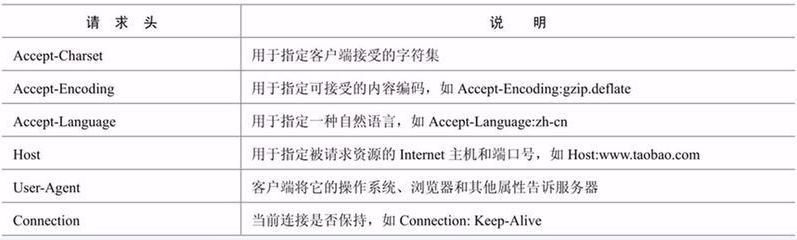
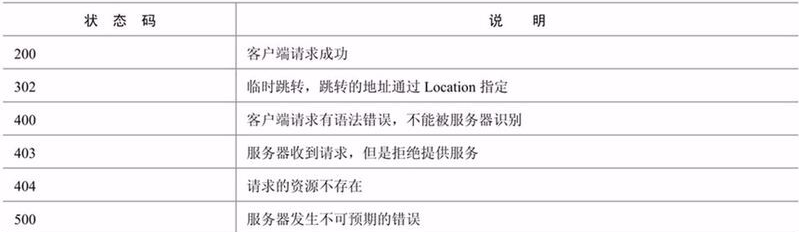
我认为HTTP协议最主要的三大模块是:请求头、响应头、HTTP状态码,我们工作中接触到最多的也就是这三个。



其实上面三张图,已经很清楚的说明了这三个HTTP协议的组件的一些参数,并且这些也是我们平时工作经常接触的。下面我尝试打开浏览器,输入www.sunyard.com这个URL,示例用的是火狐浏览器。
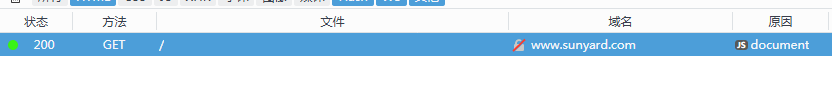
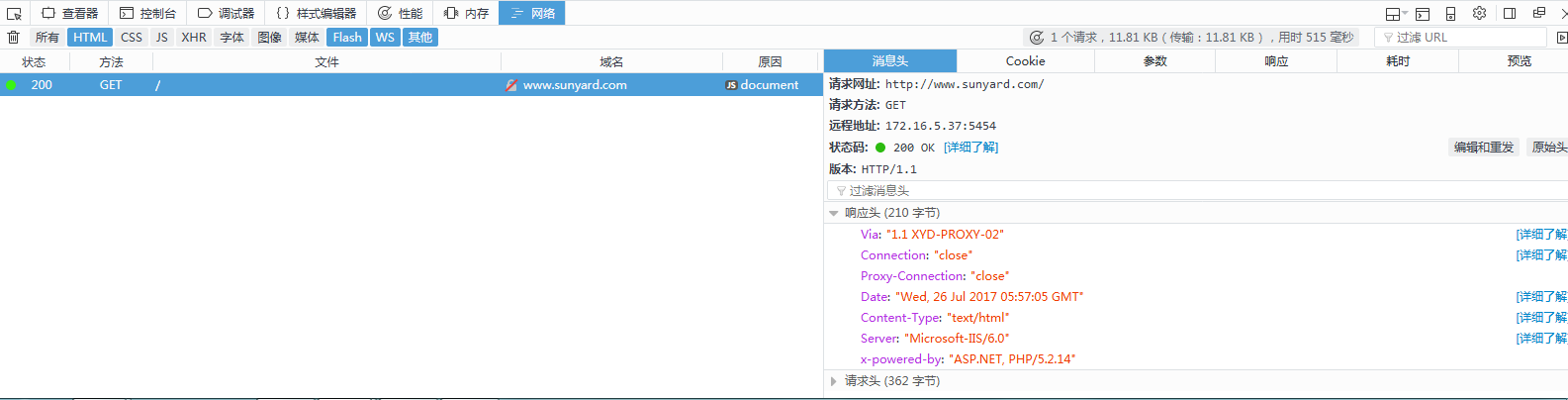
我们可以按下F12看到一些请求的信息和返回的信息

上面显示的请求状态是200,说明请求成功了。
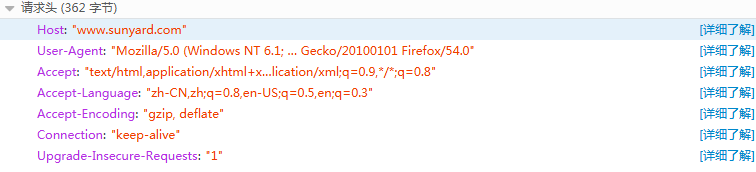
打开网络选项点击请求头信息:

以及响应头信息:

基本上通过浏览器都可以查询到这些基本的信息,现在的浏览器都会具有F12的开发者工具,相对来说还是比较方便的。

浏览器缓存机制:
大家在开发的过程中是否有请求发生了异常的情况,这个时候不管是F12还是各种检查前台和后台的代码发现竟然没有问题,那么这个时候就要考虑浏览器是否存在缓存信息导致了这个情况的发生,浏览器缓存是一个比较复杂但是又比较重要的机制。这个时候我一般有两种解决方案:
第一种:清除掉浏览器的缓存,一般浏览器都会提供浏览器缓存的清空按钮。
第二种:Ctrl+F5直接请求,这个操作可以直接避过浏览器的缓存直接请求服务器,但是有的服务器部署了Varnish缓存服务,所以有即使避开了浏览器的缓存,但是却还是有可能访问到缓存中的数据。
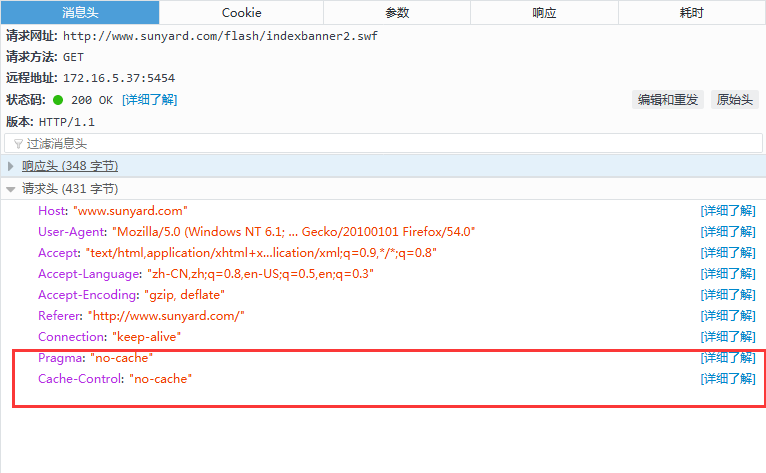
当我们使用Ctrl+F5组合键刷新一个页面时,在HTTP的请求头中会增加一些请求头,告诉服务器端我们需要的是最新的数据而不是缓存的数据。

效果可以如图所示,在请求头中增加了两个参数,这就代表着绕过了缓存的服务,直接请求服务器上最新的资源。
1.Cache-Control/Pragma
这个HTTP head字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令。这个字段有一些可选值,如下图所示:

2.Expires
Expires通常的使用格式是Expires:Sat,25 Feb 2017 12:22:17 GMT,超过这个日期,那么就缓存就失效,直接请求服务器。
3.Last-Modified/Etag
这个字段表示一个服务器上的资源最后的修改时间。
以上就是一些Web的HTTP请求的一些基本的知识,请大家参考。





