div背面隐藏属性
我们知道div这个dom元素视图是可分为:正面 与 背面 ——两个视觉面的。
一般我们只关注正面视觉展示,但如果加上一些翻转效果时,背面展示可能会影响整体视觉效果。这个时候我们就要隐藏背面。

上代码:
-webkit-backface-visibility: hidden;
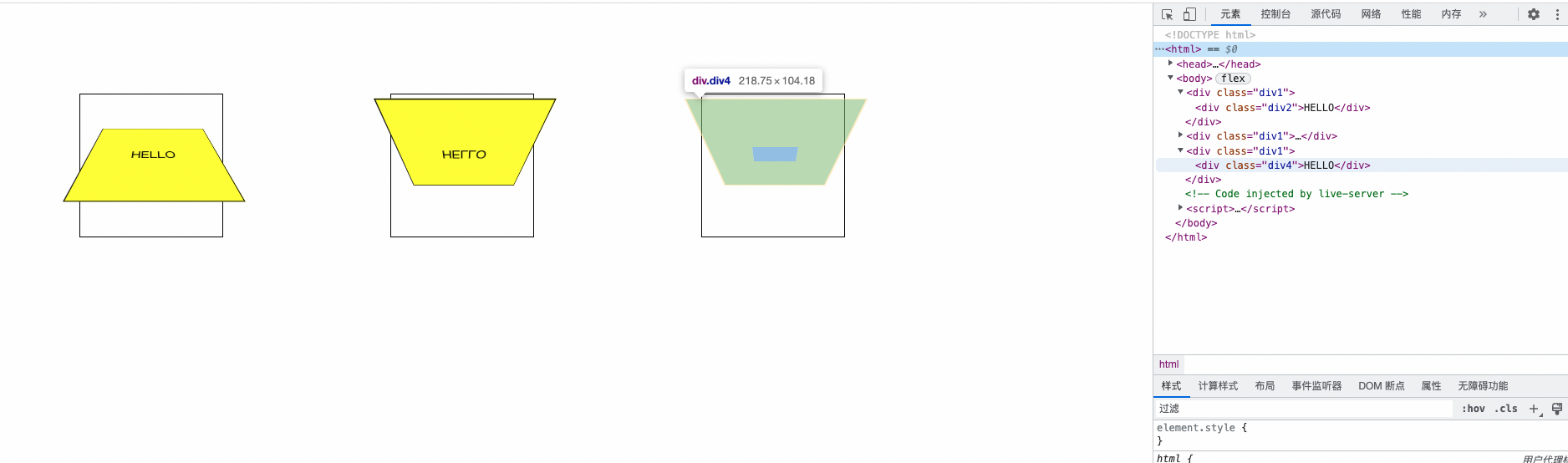
<!DOCTYPE html> <html> <head> <style> body { display: flex; flex-direction: row; } .div1 { position: relative; height: 150px; width: 150px; margin: 100px; padding: 10px; border: 1px solid black; perspective: 150; -webkit-perspective: 150; /* Safari and Chrome */ } .div2 { padding: 50px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateX(45deg); -webkit-transform: rotateX(45deg); /* Safari and Chrome */ } .div3 { padding: 50px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateX(135deg); -webkit-transform: rotateX(135deg); /* Safari and Chrome */ } .div4 { padding: 50px; position: absolute; border: 1px solid black; background-color: yellow; transform: rotateX(135deg); -webkit-transform: rotateX(135deg); -webkit-backface-visibility: hidden; /* div分正反两面,背景消失属性 */ } </style> </head> <body> <div class="div1"> <div class="div2">HELLO</div> </div> <div class="div1"> <div class="div3">HELLO</div> </div> <div class="div1"> <div class="div4">HELLO</div> </div> </body> </html>

