js复制文本至剪切板
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="box">
<input type="text" id="inputA">
<button onclick="copy()">点击复制输入框内容</button>
</div>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
<script>
function copy(){
var input = document.getElementById('inputA')
input.select()//获取input或textarea 文本信息
document.execCommand("Copy") //复制内容到粘贴板
}
</script>
</html>
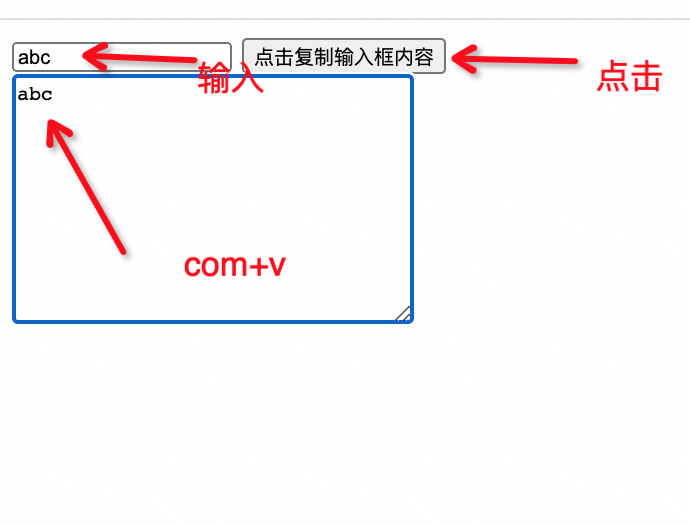
效果图: