Springboot项目搭建(前端到数据库,超详细,亲测可用)
项目说明:
开发环境:Eclipse 4.42
框架:Springboot
工具:Maven
前端:Html、Thymeleaf
后台:Hibernate
数据库:Mysql
为什么要搭建Springboot项目?
教科书式的阐述这里就不说了,我就总结为两个词语 “简单、方便”。
为了更加清晰的展示,现在我用一个全新的工作空间来演示springboot项目的搭建过程。

【01】创建一个简单的maven项目(如果Eclipse不支持Maven项目创建,请先自行安装Maven,不会问度娘):
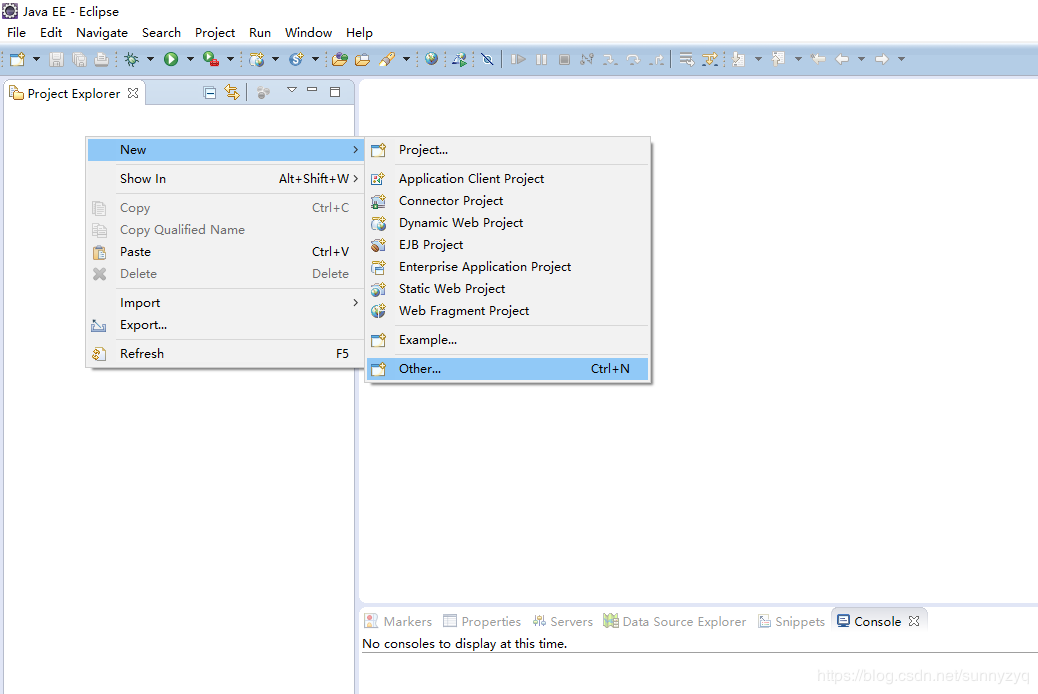
(1.1)右键单击 --> New --> Other

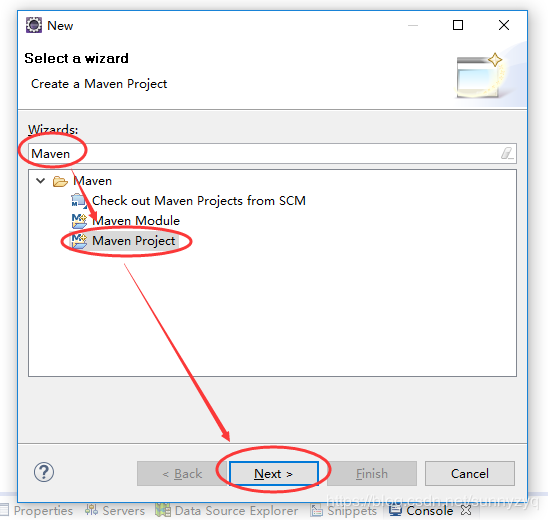
(1.2)输入Maven,选中Maven Project,点击Next。

(1.3)勾选 Use default Workspace location,点击Next。

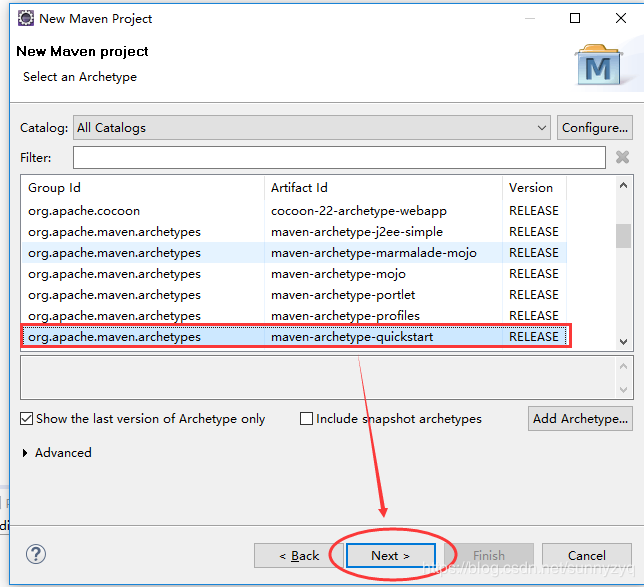
(1.4) 选择 maven-archetype-quickstart,点击Next。

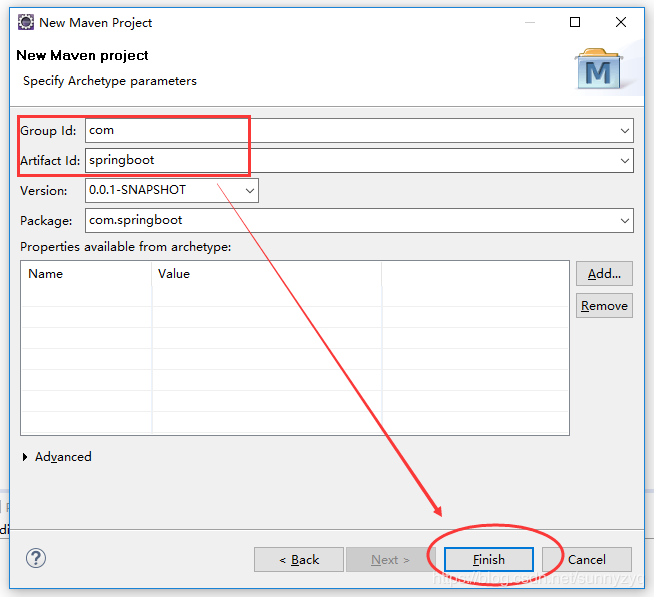
(1.5)填写GroupId、ArtifactId、为了统一,你们也照着这个来写吧 ,真实就是填公司性质(.com)和域名(springboot)。填写好后,Package一栏会自动生成,这也就是项目中的包名,点击Finish。

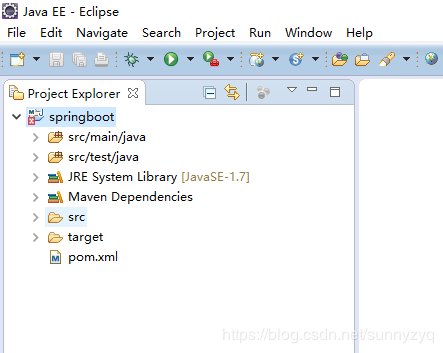
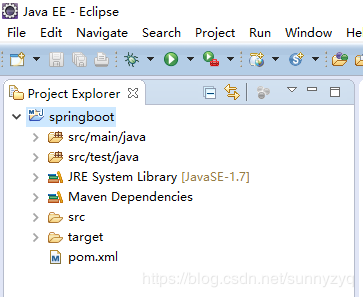
(1.6)可以看到,我们的工程已经创建成功了。但貌似现在有一些不完美的地方需要解决。

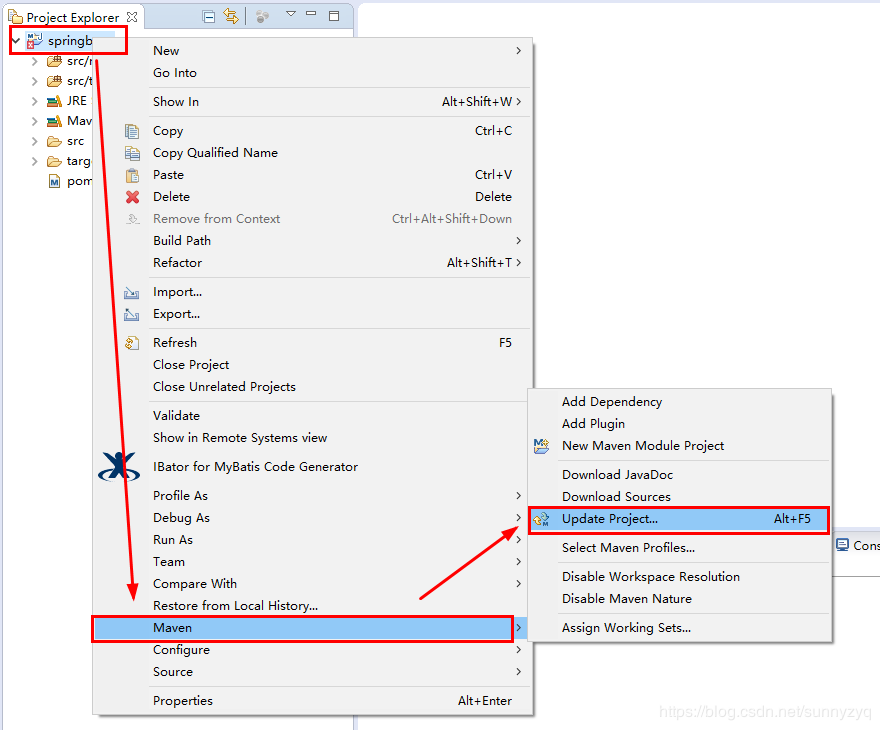
(1.7)工程创建成功后,可以看到又一个小红叉,虽然不影响程序运行,但面对有强迫的我们,看着很少难受。选中工程:右键单击--> Maven --> Update Project

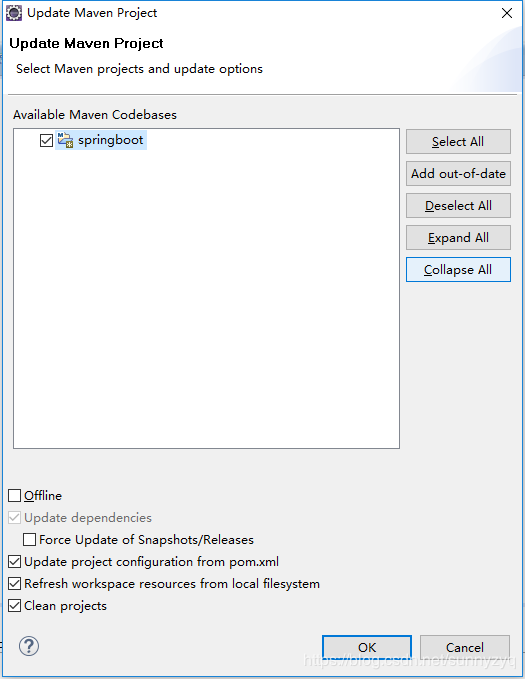
(1.8)什么都不管,直接点击OK

(1.9)奈斯!小红叉已经被我们消灭了!

【02】加入Springboot框架
(2.1)我们先双击打开pom.xml文件,把不要的东西先干掉,最后保留如下所示即可:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com</groupId>
<artifactId>springboot</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
</project>
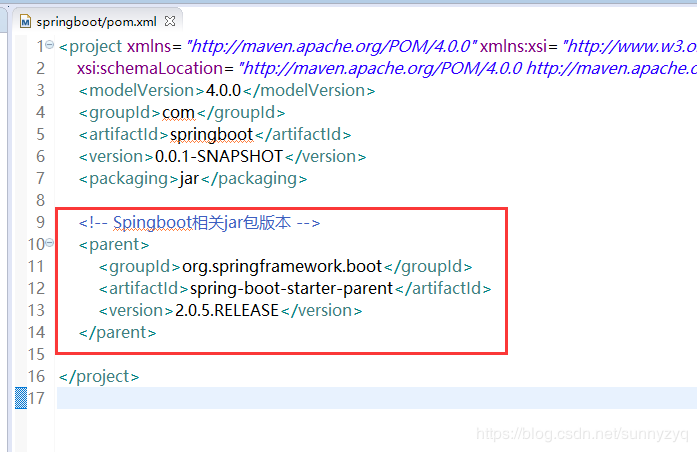
(2.2)定义父类:springboot 所有jar包版本,这里为 2.0.5.RELEASE 版本
<!-- Spingboot相关jar包版本 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.5.RELEASE</version>
</parent>

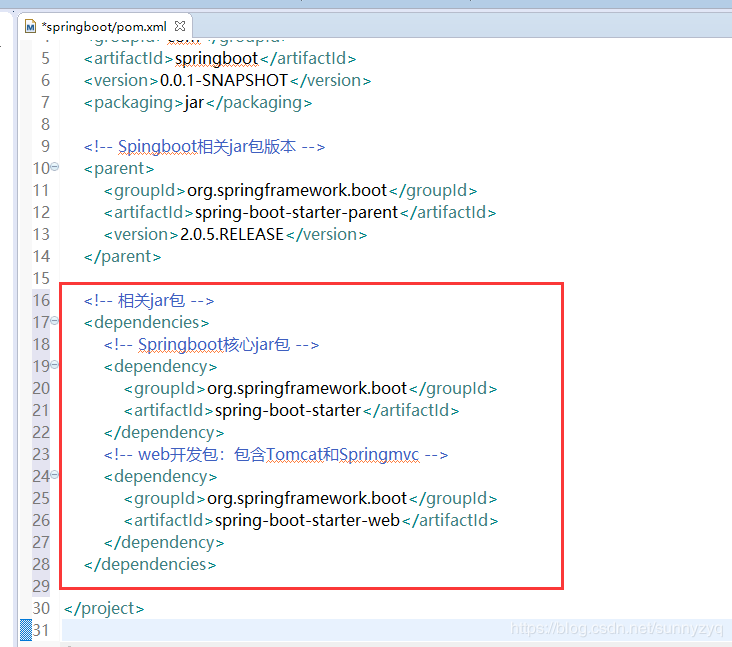
(2.3)加入springboot核心包、和web开发必须的包
<!-- 相关jar包 -->
<dependencies>
<!-- Springboot核心jar包 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!-- web开发包:包含Tomcat和Springmvc -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>

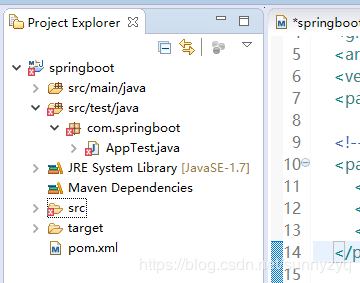
(2.4)可以看到,我们项目测试类现在还有一个大红叉,是因为我们刚刚吧把初始的Junit包干掉了,现在,我们重新加入Junit包。

(2.5)加入Junit测试包,保存。
<!-- Junit测试jar包 -->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<scope>test</scope>
</dependency>

(2.6)重新maven update一下,小红叉就没有了(这里JRE我手动换成了自己常用的jdk1.8)。

(2.7)我们创建一个App类,用来启动项目用(创建项目的时候已经有这个类了,现在只需要修改代码为如下)。

package com.springboot;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* 项目启动类
*/
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
里面就一个注解,和一个启动程序的方法。
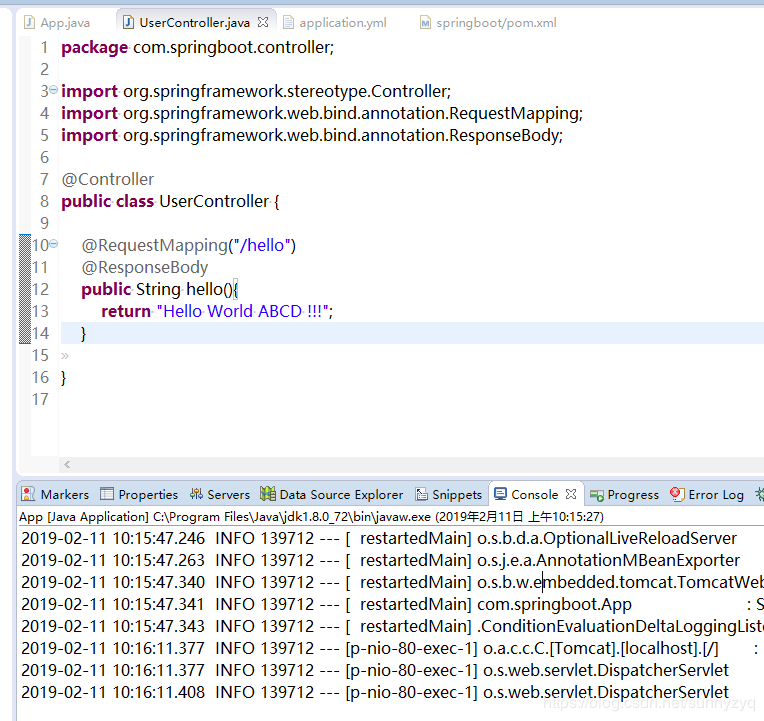
(2.8)创建Controller:我们同样举例以万年不变的User为例,取名UserController。

package com.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class UserController {
@RequestMapping("/hello")
@ResponseBody
public String hello() {
return "Hello World !!!";
}
}
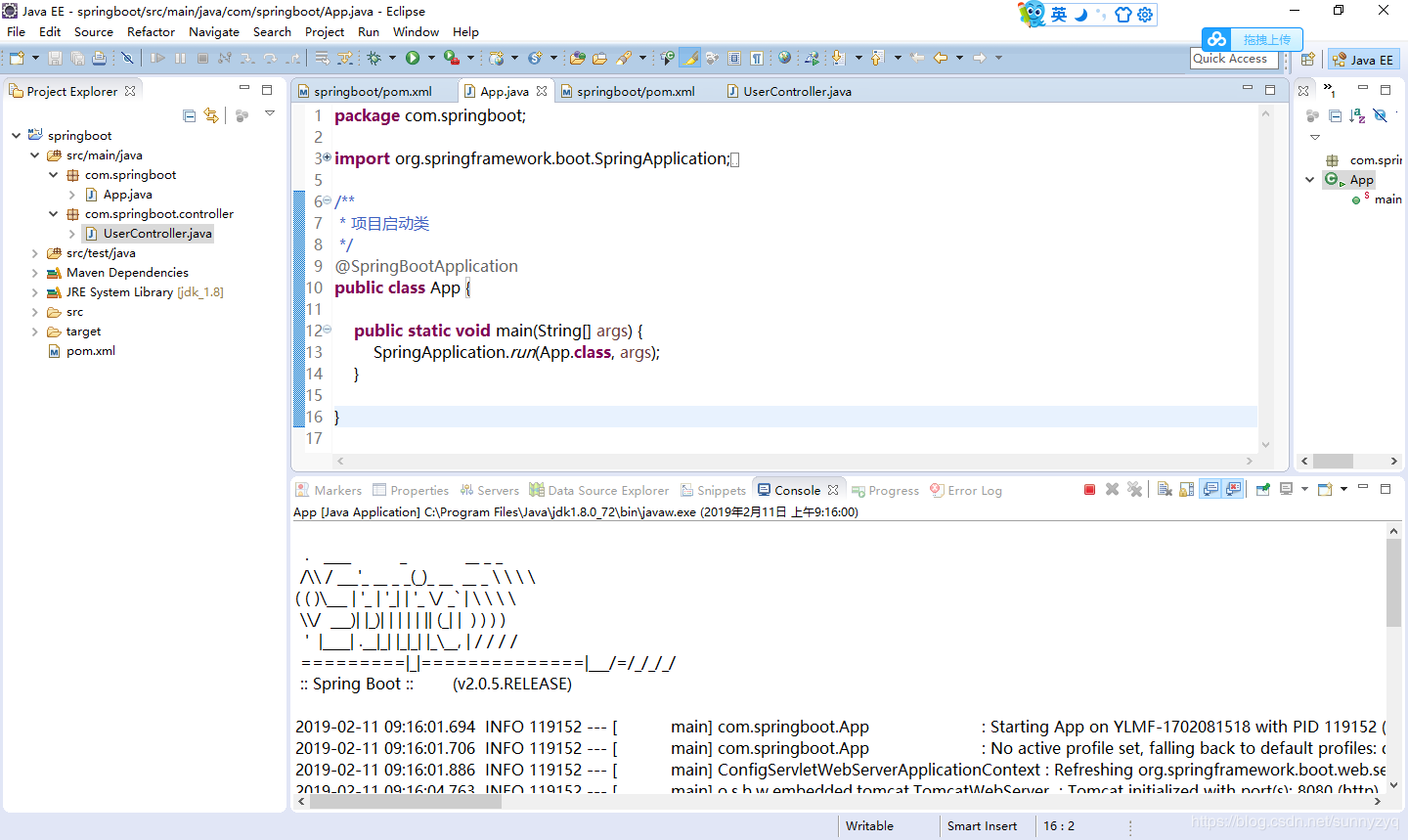
(2.9)启动项目,执行app类中的main函数,如果正常,控制台出现下面输出,则项目已经启动成功了。

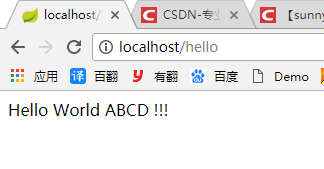
(2.10)我们在地址栏目输入 localhost:8080/hello 进行访问,如果能看到Hello world字样,则说明项目springboot已经搭建成功了。

【03】常用配置设置
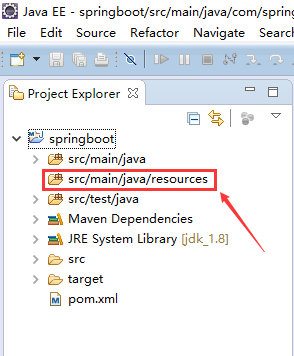
springboot项目默认配置文件是resources文件夹下的application.yml文件,现在项目没有这些东西,需要手动进行创建。
(3.1)创建resources文件夹(该文件夹主要存放各种配置资源),如果项目已经有 src/main/resources文件夹,则该步骤略过。如果没有,请按照链接所示创建文件夹:https://www.cnblogs.com/zhangyuanqiang/p/9183908.html(作者博客园文章)

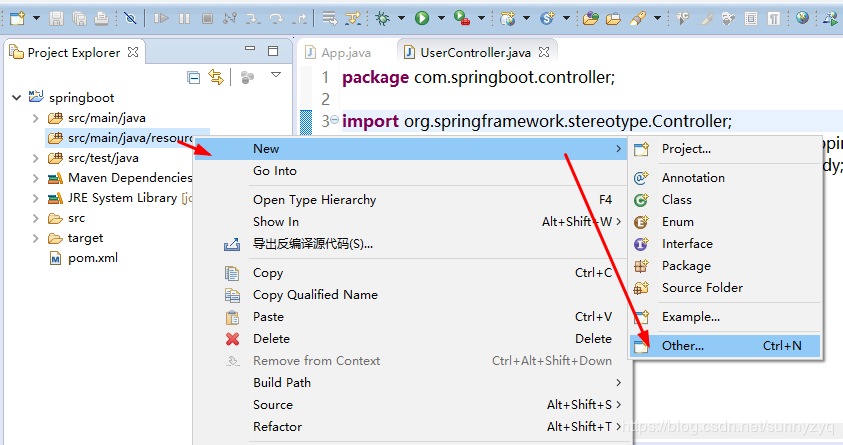
(3.2)创建 application.yml 文件,选中src/main/java/resources/文件夹-->New-->Other

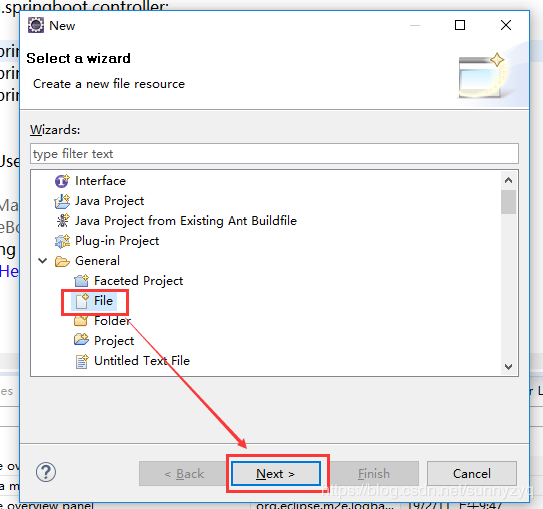
(3.3)选择General文件夹下的File,点击Next

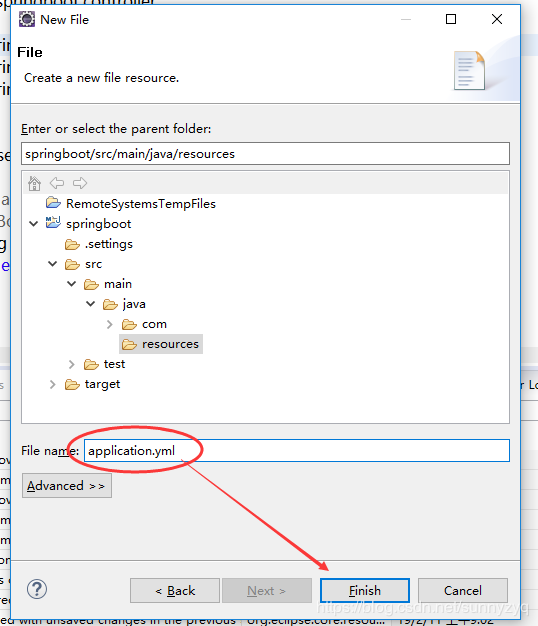
(3.4)输入application.yml,点击Finish。

(3.5) 完成创建如图所示

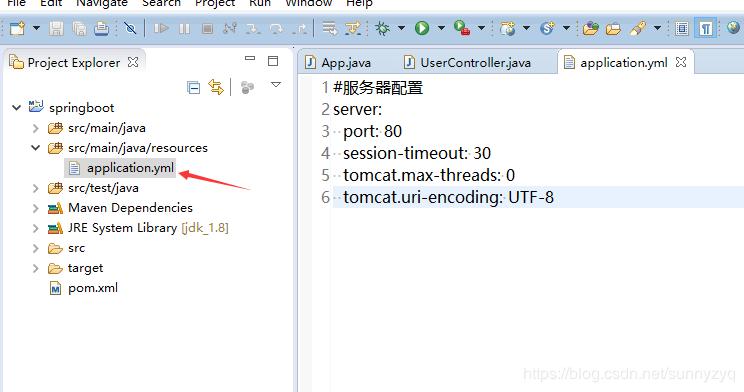
(3.6)打开application.yml文件进行服务器配置(注意排版保持一致,也注意键值对的冒号后有一个空格)
server:
port: 80
session-timeout: 30
tomcat.max-threads: 0
tomcat.uri-encoding: UTF-8

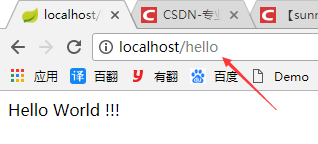
(3.7)这样配置后,重启项目,我们就可以不用输入端口号了。

【04】修改项目为热部署(凡有文件修改保存后,自动重启)
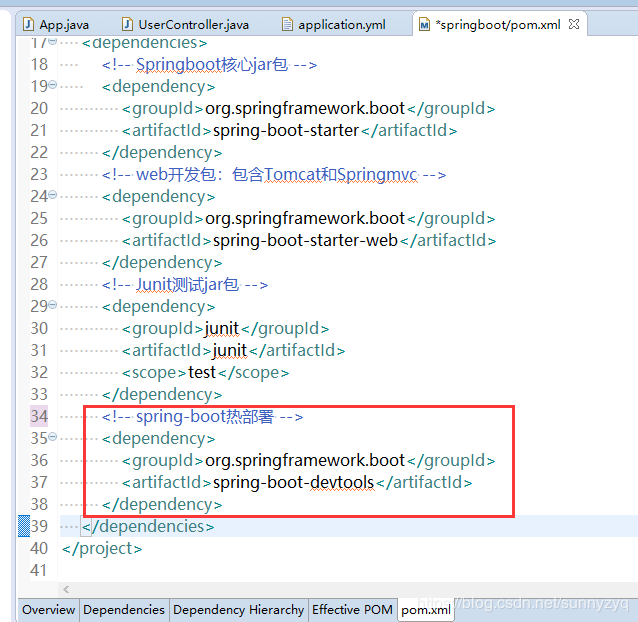
(4.1)打开pom.xml,加入下面依赖,最后重启一次项目。
<!-- spring-boot热部署 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>

(4.2)然后修改返回页面的语句,保存,你会发现项目可以自动重启了。

(4.3)并且也能访问成功,说明我们的热部署也已经配置成功了。

【05】配置 Thymeleaf
现在后台已经OK,后台的数据需要显示到前端,我们这里前端显示,用springboot常配套的 thymeleaf(相当于c标签),
这个使用起来很简单,基本一用就会,会c标签的更是一点即通。
下面是我对thymeleaf常用使用方式总结,不懂的可以看看:https://blog.csdn.net/sunnyzyq/article/details/86685697
(5.1)在pom.xml中加入thymeleaf
<!-- thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

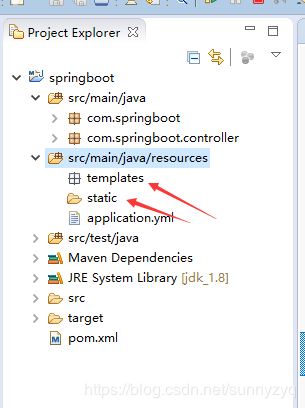
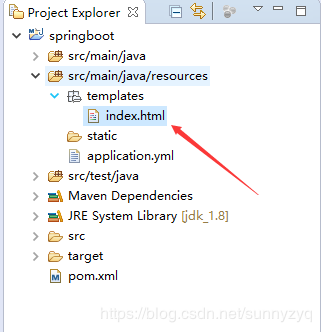
(5.2)在resoures文件夹下分别创建templates(主要放html文件)和static(主要放css、js文件)文件夹

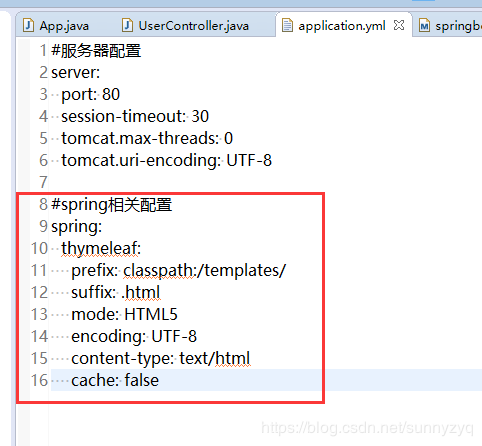
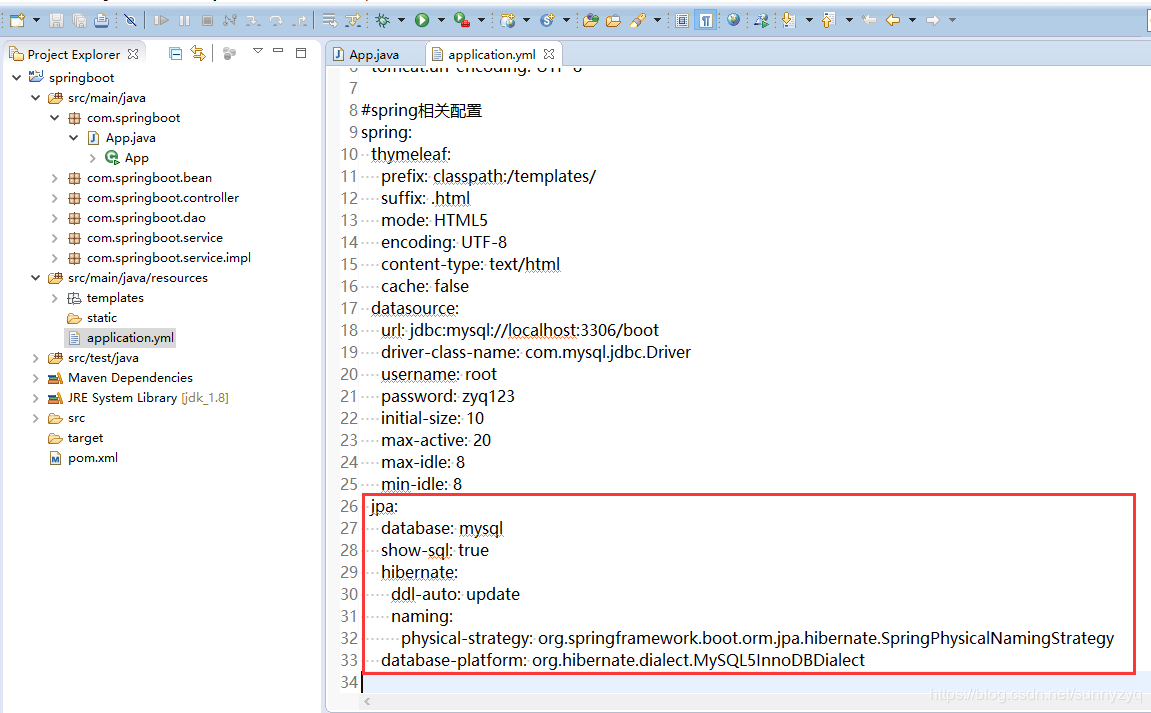
(5.3)配置thymeleaf(这样配置后,再代码中返回到那个页面就不用写过多的前缀和后缀了,达到简化效果)
spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML5
encoding: UTF-8
content-type: text/html
cache: false

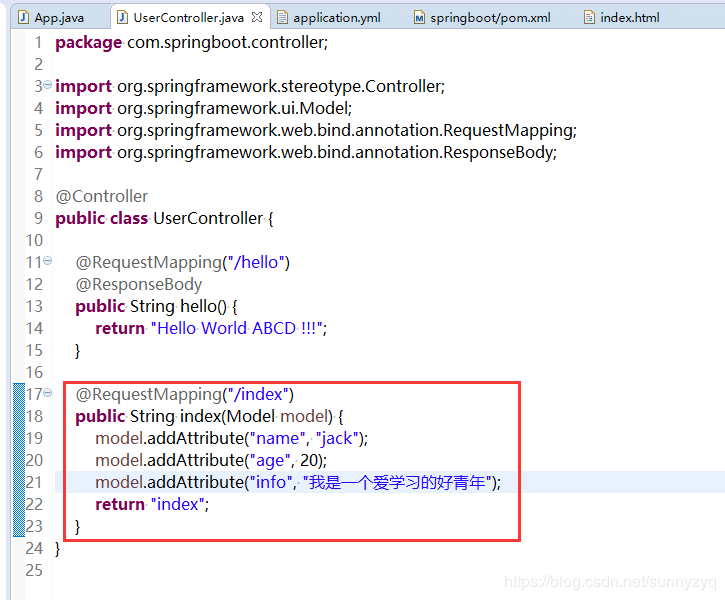
(5.4)再UserController.java文件中加入如下代码,保存。
@RequestMapping("/index")
public String index(Model model) {
model.addAttribute("name", "jack");
model.addAttribute("age", 20);
model.addAttribute("info", "我是一个爱学习的好青年");
return "index";
}

(5.5)在 templates 文件夹下加入页面 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
姓名:<input type="text" th:value="${name}"><br/>
年龄:<input type="text" th:value="${age}"><br/>
简介:<input type="text" th:value="${info}"><br/>
</body>
</html>

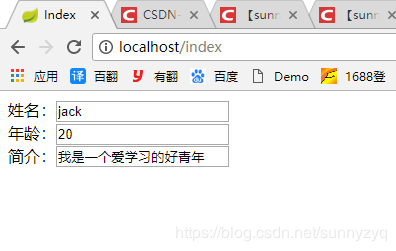
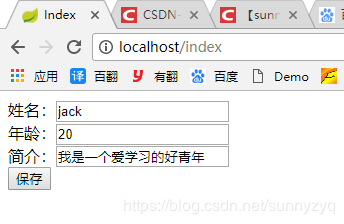
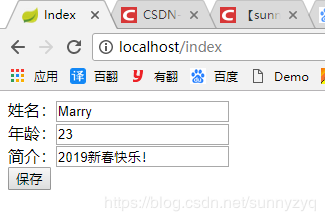
(5.5)由于配置文件进行了修改,这一次我们需要手动重启项目,启动后,输入 localhost/index 访问,可以看到数据已经成功显示到页面上了。

到此为止,我们前台、后台已经打通了,接下来就差最后一步了,把数据存入数据库。
接下来,我们就采用 hibernate 将数据写入到数据库中。
首先到数据库肯定需要jdbc连接容器和hibernate的相关jar包。
【06】配置数据库链接
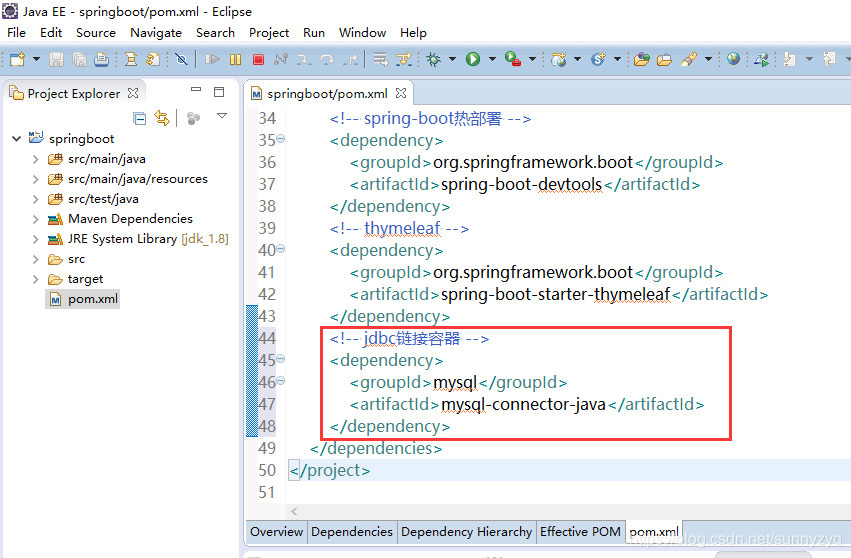
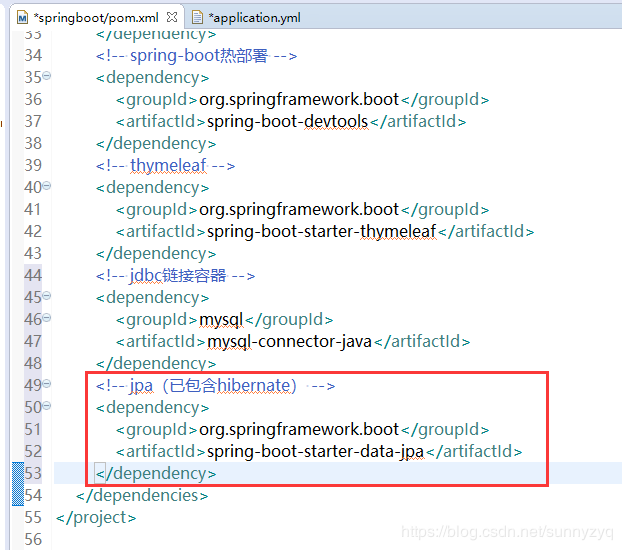
(6.1)在pom.xml中加入jdbc链接容器相关jar包。
<!-- jdbc链接容器 -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>

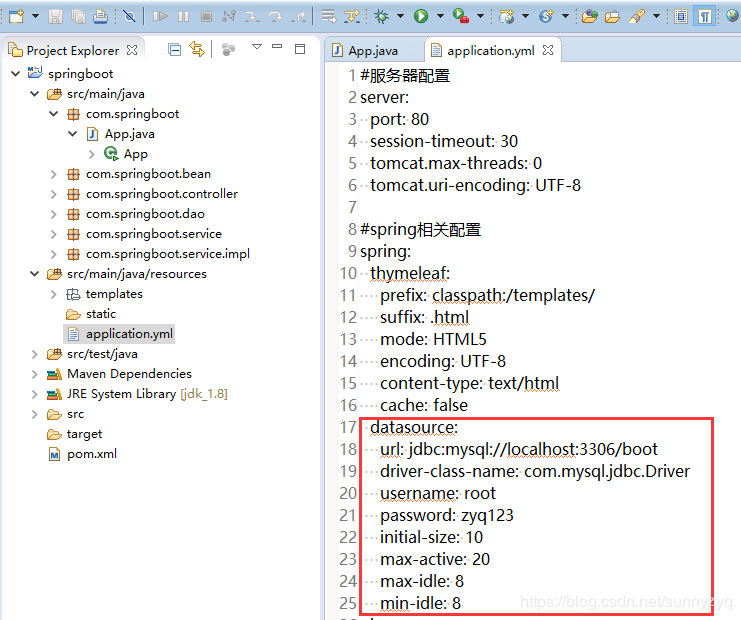
(6.2)配置数据库相关信息(注意datasource的层级是在spring下):
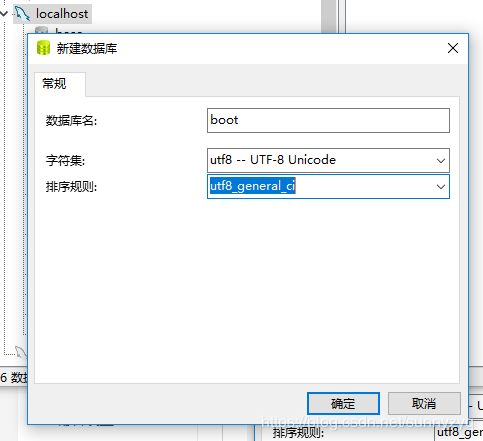
有数据库名称(我这里取名为boot)、数据库用户名、数据库密码等配置信息(这里你需要填你的数据库帐号和密码)
datasource:
url: jdbc:mysql://localhost:3306/boot
driver-class-name: com.mysql.jdbc.Driver
username: root
password: zyq123
initial-size: 10
max-active: 20
max-idle: 8
min-idle: 8

(6.3)在你的mysql中创建对应的数据库,名称和你的配置保持一致。

(6.4)加入hibernate相关jar包(springboot中,hibernate的相关jar包已经集成到jpa中了,所以这里只需要引入jpa一个jar依赖即可,再也不用像以前那样引入一连串的hibernate相关包了)
<!-- jpa(已包含hibernate) -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>

(6.5)配置jpa(hibernate)相关信息:
jpa:
database: mysql
show-sql: true
hibernate:
ddl-auto: update
naming:
physical-strategy: org.springframework.boot.orm.jpa.hibernate.SpringPhysicalNamingStrategy
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect

好了,配置现在全部已经搞好了,接下来就是写dao层了。
在写Dao层前,先创建我们的测试实体类User
【07】创建相关实体
(7.1)我们创建一个bean文件夹来存放相关实体,首先创建一个BaseBean类,里面主要存放每个实体的公共属性,比如:id,创建人,创建时间,更新人,更新时间等,这里我们就只写一个公共属性ID来演示。

package com.springboot.bean;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.MappedSuperclass;
@MappedSuperclass
public class BaseBean {
/**
* 自增长ID
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
}
(7.2)创建User实体类

package com.springboot.bean;
import javax.persistence.Entity;
import javax.persistence.Table;
@Entity
@Table(name = "user")
public class User extends BaseBean {
private String name;
private int age;
private String info;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getInfo() {
return info;
}
public void setInfo(String info) {
this.info = info;
}
}
(7.3)创建Service层接口

package com.springboot.service;
import com.springboot.bean.User;
public interface UserService {
/**
* 保存用户对象
* @param user
*/
void save(User user);
}
(7.4)创建Service实现类(实现先暂时不管,等我们写了dao层再回来补上)

package com.springboot.service.impl;
import org.springframework.stereotype.Service;
import com.springboot.bean.User;
import com.springboot.service.UserService;
@Service
public class UserServiceImpl implements UserService {
@Override
public void save(User user) {
// TODO Auto-generated method stub
}
}
(7.5)加入dao层,该层接口都是去继承JpaRepository接口。
在一个项目中,我们往往会创建一个公共接口来处理到数据库的请求,比如分页等,然后每个接口去继承它即可。
所以我们首先创建这个公共dao层接口:CommonDao

package com.springboot.dao;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.springboot.bean.BaseBean;
@Repository
public interface CommonDao<T extends BaseBean> extends JpaRepository<T, Long> {
}
(7.6)加入UserDao

package com.springboot.dao;
import org.springframework.stereotype.Repository;
import com.springboot.bean.User;
@Repository
public interface UserDao extends CommonDao<User> {
}
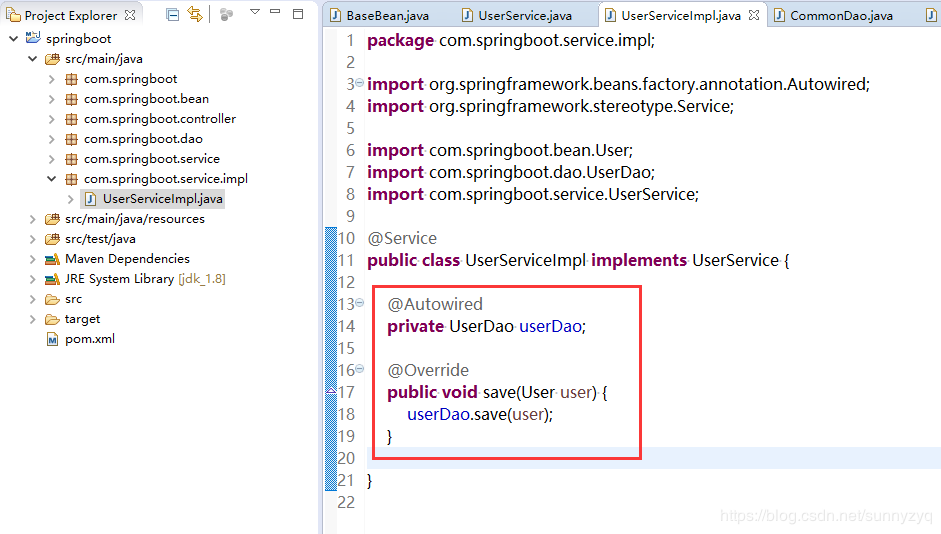
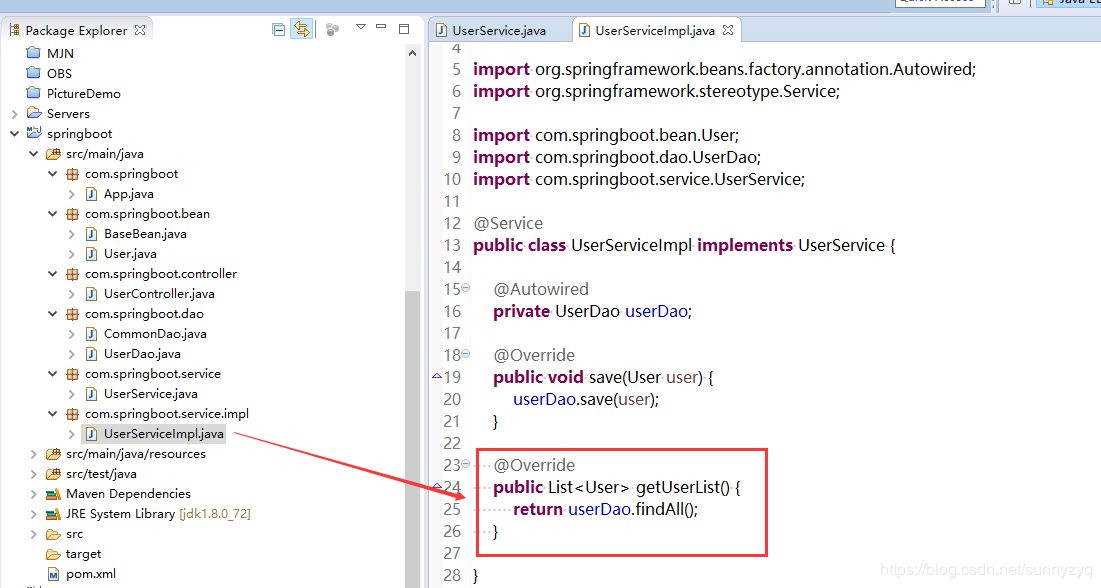
(7.7)现在回到UserServiceImpl类中,补全之前未完成的代码

OK,到此为止,所有链路都已经打通了,我们现在搞点数据测试一下。
【8】测试
(8.1)修改index.html如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Index</title>
</head>
<body>
<form action="/save" method="post">
姓名:<input type="text" th:value="${name}" name="name"> <br/>
年龄:<input type="text" th:value="${age}" name="age"><br/>
简介:<input type="text" th:value="${info}" name="info"><br/>
<button>保存</button>
</form>
</body>
</html>
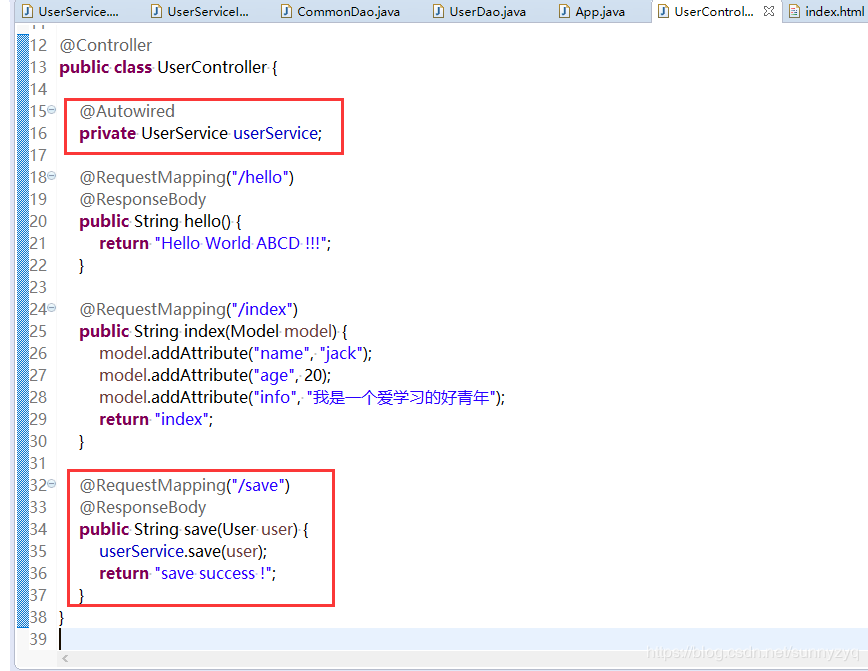
(8.2)再UserController类中增加保存用户的方法:
@Autowired
private UserService userService;
@RequestMapping("/save")
@ResponseBody
public String save(User user) {
userService.save(user);
return "save success !";
}

(8.3)重启项目,再次访问 localhost/index

(8.4)修改页面数据,点击保存

(8.5)页面提示了 save success !则说明后台所有链路成功打通,数据保存成功!

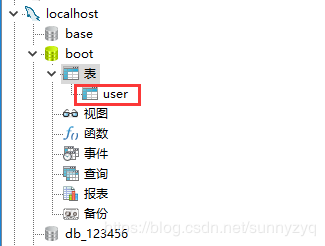
(8.6)我们进入数据库,刷新boot数据库,发现已经创建了的user实体表。

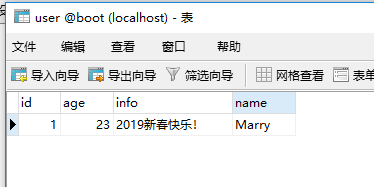
(8.7)打开user表,我们可以发现界面的数据已经成功的帮我们保存到数据库中了。

【9】读取数据库信息到页面展示(应读者需求,这小节是几个月后续写的内容)
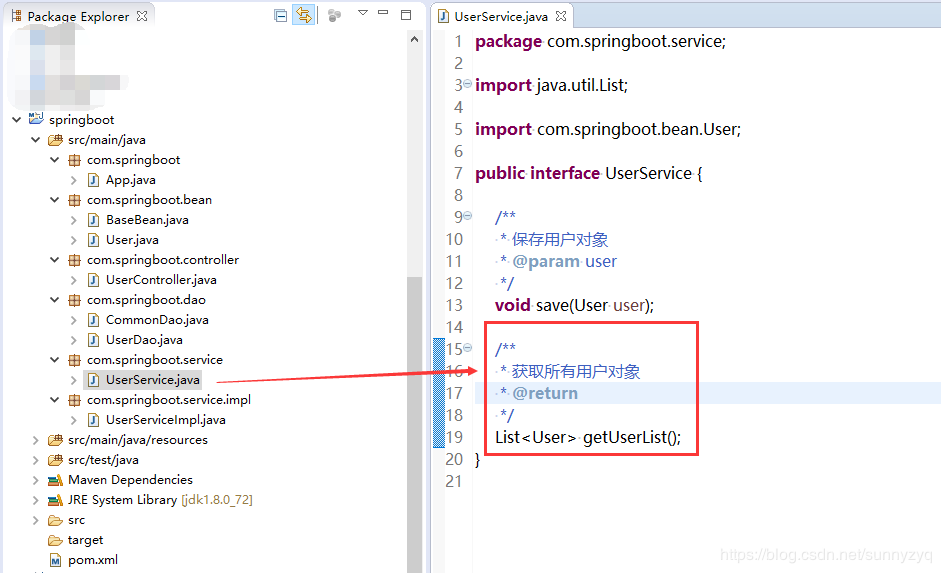
(9.1)打开service层接口,添加获取用户对象的方法定义。
/**
* 获取所有用户对象
* @return
*/
List<User> getUserList();

(9.2) 在实现类中添加方法的实现
@Override
public List<User> getUserList() {
return userDao.findAll();
}

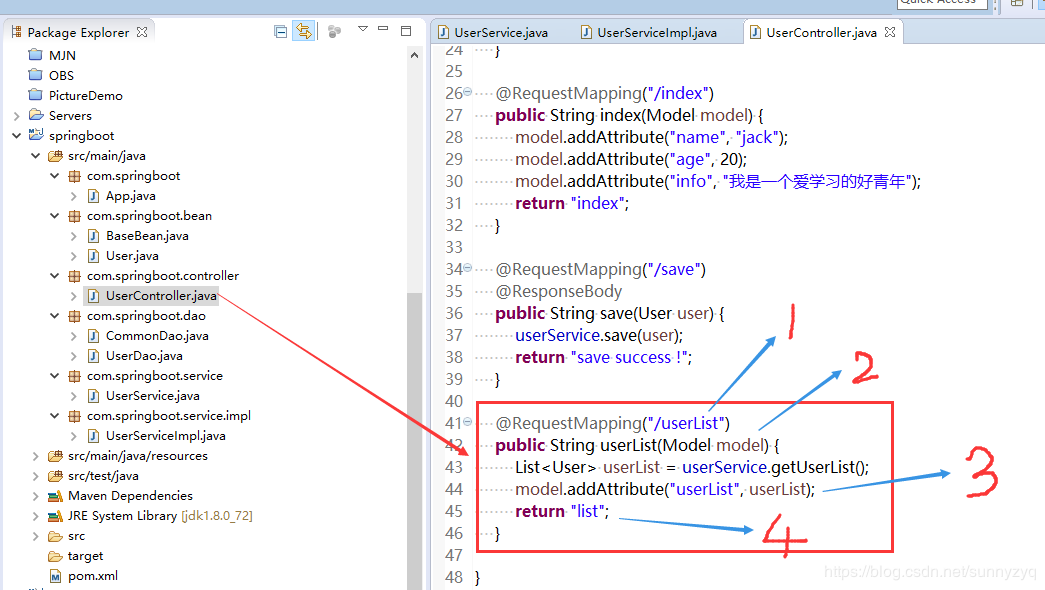
(9.3) 在Controller层中添加接受请求的方法
@RequestMapping("/userList")
public String userList(Model model) {
List<User> userList = userService.getUserList();
model.addAttribute("userList", userList);
return "list";
}

看到有的新同学留言,不知道Controller方法的含义,那么这里我补充说下:
1处:这个注解里写的是你前台页面发的请求路径,规范写法来讲,要与方法同名;
2处:这个对象,是用于存储数据,将数据带回页面;
3处:前面那个蓝色的userList是键,后面那个是你具体的数据,页面需要根据你的键从model里取数据。
4处:list为你返回的页面文件,比如我们这里为 list.html (配置文件中已经配了尾缀,所以这里不写后面的.html)
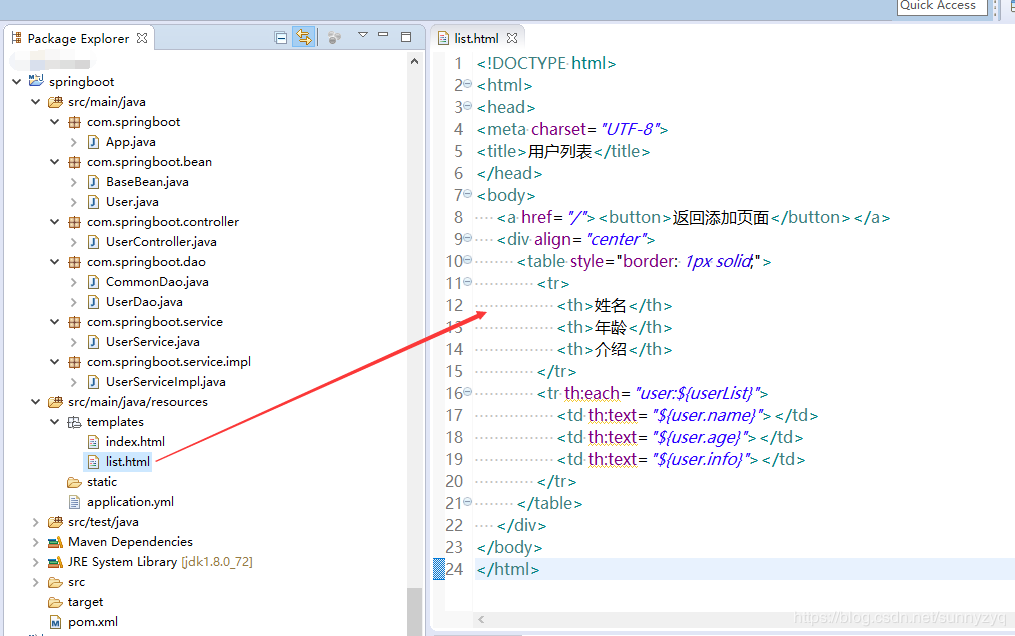
(9.4)我们添加一个展示页面 list.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户列表</title>
</head>
<body>
<a href="/"><button>返回添加页面</button></a>
<div align="center">
<table style="border: 1px solid;">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>介绍</th>
</tr>
<tr th:each="user:${userList}">
<td th:text="${user.name}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.info}"></td>
</tr>
</table>
</div>
</body>
</html>

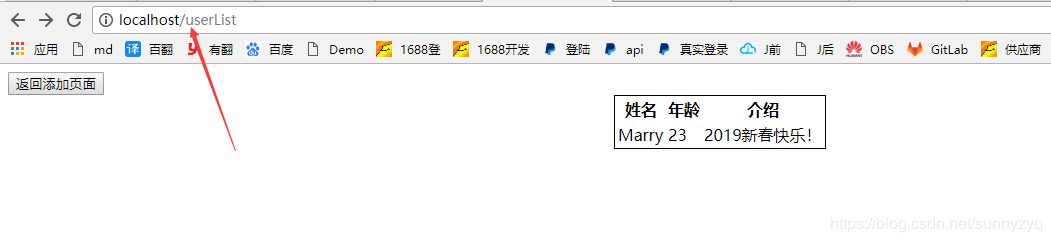
(9.5) 我们在浏览器上输入 localhost/userList,则可以看到数据库中的用户数据了

(9.6)点击这个按钮,可以直接跳转到新增用户页面

(9.7)来到页面后,我们可以继续添加用户,点击保存。

(9.8)然后再次访问列表页面,可以看到新数据库我们也能看见了。

至此为止!所有springboot数据从前台到数据库,以及数据库到前台,已经完全实现了!我相信你也会了!
要是还不会,没关系!我这里还有源码给你,记得修改配置文件中数据库的帐号和密码哦!
源码:https://pan.baidu.com/s/1wGEhuPo52F5-w2daAtN_ag
原文链接:https://blog.csdn.net/sunnyzyq/article/details/86711708





