H5+app前端后台ajax交互总结
流应用开发
1.前端是HBuilder 编写的html页面,UI控件用MUI;
2.后台用Eclipse开发的Servlet做控制器;
3.前后台交互用MUI的Ajax。
在Hbuilder中选择在安卓手机(我的手机是安卓的)运行编写好的移动应用,前端写好登陆页面;后台使用Eclipse编写,采用MVC设计模式分层设计,包括连接数据库和操作数据库的UserDAO层,模型层User,控制层Servlet命名为UserAction,客户端发出的请求均经过Servlet拦截处理,业务包括增加用户,查询用户名是否可用等。
在进行ajax异步访问的时候,需要明确url: IP:port/后台项目名称/UserAction?action=login,
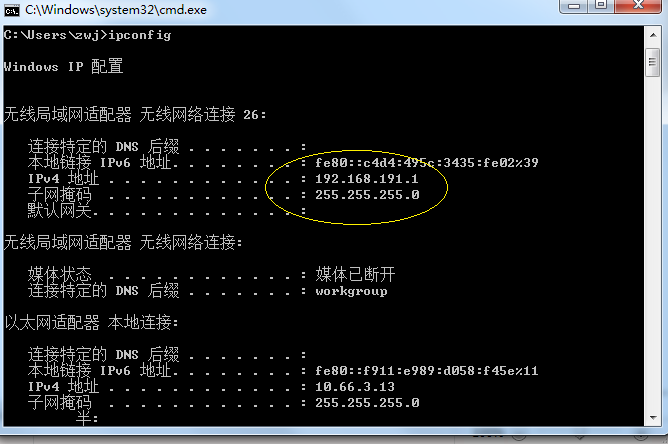
IP的确定:ipconfig

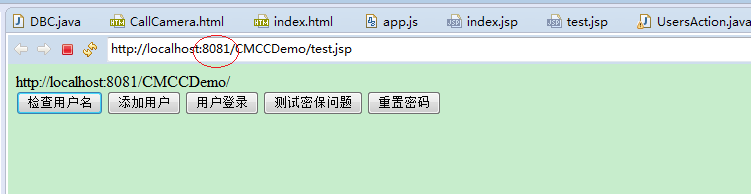
端口号确定:
在后台编写一个index.jsp,配置好Tomcat,在后台运行index.jsp会自动打开内置浏览器,即可看见服务器端口号,

后台项目名称:
CMCCDemo
以上几个关键点是必须配置好的,不然无法访问后台。
,博客记录生活,技术改变生活





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决
2014-05-29 求职信模板
2014-05-29 计算机类研究生求职经历以及经验共享(转)
2014-05-29 此文记录了我从研二下学期到研三上学期的找工历程,包括百度、腾讯、网易、移动、电信、华为、中兴、IBM八家企业的面试总结和心得--转