(C#)WPF:LinearGradientBrush 线性渐变画刷和RadialGradientBrush 圆形渐变画刷
1 <Window x:Class="WpfApp1.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfApp1" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="360" Width="360"> 9 <Grid VerticalAlignment="Center" HorizontalAlignment="Center"> 10 <Ellipse Width="120" Height="120"> 11 <Ellipse.Fill> 12 <RadialGradientBrush GradientOrigin="0.25,0.25" RadiusX="0.75" RadiusY="0.75"> 13 <RadialGradientBrush.GradientStops> 14 <GradientStop Color="White" Offset="0" /> 15 <GradientStop Color="Black" Offset="0.65" /> 16 <GradientStop Color="Gray" Offset="0.8" /> 17 </RadialGradientBrush.GradientStops> 18 </RadialGradientBrush> 19 </Ellipse.Fill> 20 </Ellipse> 21 </Grid> 22 </Window>
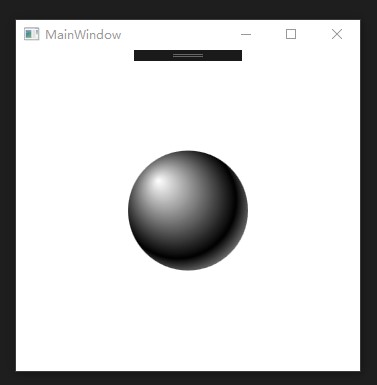
效果图:

逆袭从来不是轻而易举

