WebIM 聊天 Demo
最近 2 个月用业余时间写了一个 IM ,动手之前想了很多,包括前期设计、语言、数据库等,经过了一番思想斗争,最终前台用 Vue.js 展示,Server 使用 node ,数据库使用 MongoDB ,不想用关系型数据库,存储消息不方便,使用 WebSocket 与 server 进行即时通讯,要问为什么选这几个,因为 node 不熟悉,VueJS 没用过,MongoDB 没用过,借机会熟悉下,岂不美哉,哈哈哈~~~
想象很丰满,上手很骨干,真正开始上手的时候发现自己的思路是错的,想太多是没有用的,水滴石穿、铁杵成针这些都是鲜活的例子,所以决定先把功能跑通,写的 low 就 low 吧,本身也就是个小屌丝儿,自我安慰,勿喷。
千里之行始于足下,走起,目前已经用最基本的功能实现了连接服务器、二人会话(需同时在线)、获取历史消息记录三个功能,后续会对代码进行重构持续更新,写完后我为它起了一个自认为响亮的名字 “MountTalk”。
先把源码连接贴出来:
MountTalk-web:https://github.com/yuhongda0315/mounttalk-web
MountTalk-Server:https://github.com/yuhongda0315/mounttalk-server
第一次向 github 传项目,写的很一般,后续慢慢更新吧。
实现思路:
1、使用 node WebSocket 建立连接。
2、在 WebSocket 的 onMessage 事件中处理请求(下面会说到)。
3、持久化。
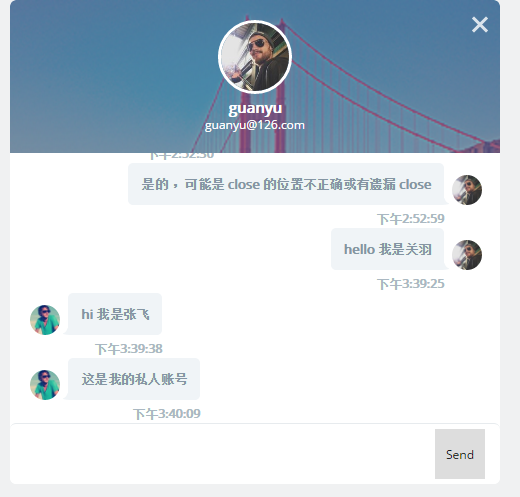
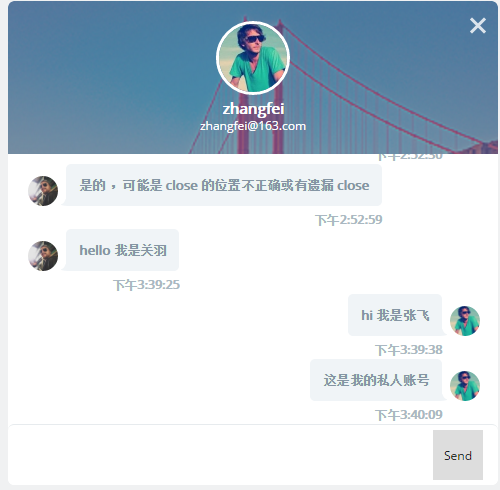
上图两张: